CSS3新特性
1.1、字体图标
何为字体图标?
- 字体图标展示的是图标,本质是字体。用于处理简单的、颜色单一的图片
字体图标的优点:
- 灵活性:灵活地修改样式,例如:尺寸、颜色等
- 轻量级:体积小、渲染快、降低服务器请求次数
- 兼容性:几乎兼容所有主流浏览器
- 使用方便:
- 下载字体包
- 使用字体图标
下载字体包步骤:登录(新浪微博/手机号) → 选择图标库 → 选择图标,加入购物车 → 购物车 → 添加至项目 → 下载至本地
使用字体图标有以下两种方式:
- Unicode编码
- 类名
使用字体图标 - Unicode编码(方式一):
将选好的字体包下载到本地,并引入样式表:iconfont.css
<!-- 1.引入字体图标样式表 -->
<link rel="stylesheet" href="./iconfont/iconfont.css">
复制粘贴图标对应的Unicode编码
<i class="iconfont"></i>
设置文字字体相关属性
.iconfont {
font-size: 26px;
color: gray;
}
使用字体图标 – 类名(方式二):
引入字体图标样式表
调用图标对应的类名,必须调用2个类名
- iconfont类:基本样式,包含字体的使用等
- icon-xxx:图标对应的类名
<i class="iconfont icon-upload"></i>
<i class="iconfont icon-gouwuche"></i>
1.2、平面转换
何为平面转换?
- 平面转换是其改变盒子在平面内的形态(位移、旋转、缩放、倾斜)
- 2D转换
位移
具体语法:
- transform:translate(水平移动距离, 垂直移动距离)
取值(正负均可)
- 像素单位数值
- 百分比(参照物为盒子自身尺寸)

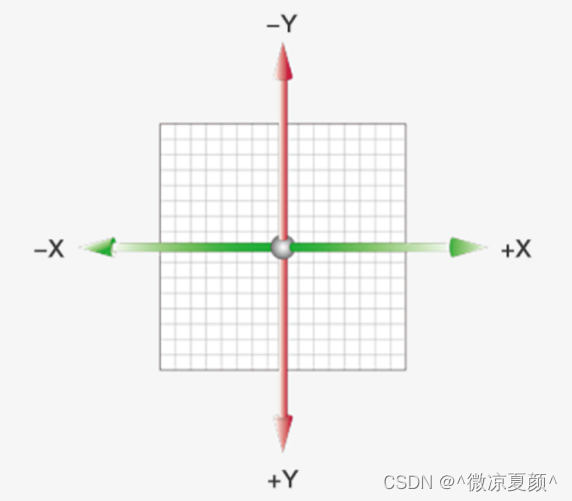
注:X轴正向为右,Y轴正向为下,位移可配合过渡实现,效果可能会较好
translate()如果只给出一个值,则表示x轴方向移动距离
单独设置某个方向的移动距离:translateX() & translateY()
使用translate快速实现绝对定位的元素居中效果
实现方法:
.son {
position: absolute;
left: 50%;
top: 50%;
width: 200px;
height: 100px;
/* 设置固定值不够灵活,如果盒子尺寸变了,margin-left/right的值也要手动去改变 */
/* margin-left: -100px;
margin-top: -50px; */
/* 位移:百分比参考盒子自身尺寸计算结果 */
/* 较为灵活 盒子尺寸变了,无需去手动改变尺寸 */
transform: translate(-50%,-50%);
background-color: pink;
}
原理:位移取值为百分比数值,参照盒子自身尺寸计算移动距离
旋转
具体语法:
transform:rotate(角度)
注:角度单位是deg,旋转需配合过渡实现,否则效果可能出不来
取值正负均可,若取值为正,则顺时针旋转。取值为负,则逆时针旋转
转换原点
使用transform-origin属性可改变转换原点
具体语法:
- 默认圆点是盒子中心点
- transform-origin:原点水平位置 原点垂直位置;
取值
- 方位名词(left、top、right、bottom、center)
- 像素单位数值
- 百分比(参照盒子自身尺寸计算)
注:改变转换原点的css属性在元素本身上写,不要在hover上写
多重转换
transform: translate(300px) rotate(360deg);
多重转换原理
- 旋转会改变网页元素的坐标轴向
- 先写旋转,则后面的转换效果的轴向以旋转后的轴向为准,会影响转换结果
缩放
具体语法:
transform:scale(x轴缩放倍数, y轴缩放倍数)
一般情况下, 只为scale设置一个值, 表示x轴和y轴等比例缩放
- transform: scale(缩放倍数);
- scale值大于1表示放大, scale值小于1表示缩小
/* 本身的尺寸,不放大也不缩小 */
transform: scale(1);
/* 小于1 缩小 */
transform: scale(0.8);
/* 大于1 放大 */
transform: scale(1.5);
倾斜
具体语法:
transform: skew(角度)
正数向左倾斜,负数则向右倾斜
transform: skew(50deg);
1.3、渐变
何为渐变?
- 渐变是多个颜色逐渐变化的视觉效果,常用于设置盒子的背景
具体语法:
/* 半透明渐变:透明--->rgba() */
background-image: linear-gradient(0deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);
/* 渐变的方向(或角度) 颜色值1,颜色值2,颜色值3 */
background-image: linear-gradient(transparent, rgba(0, 0, 0, .6));
1.4、空间转换
何为空间转换?
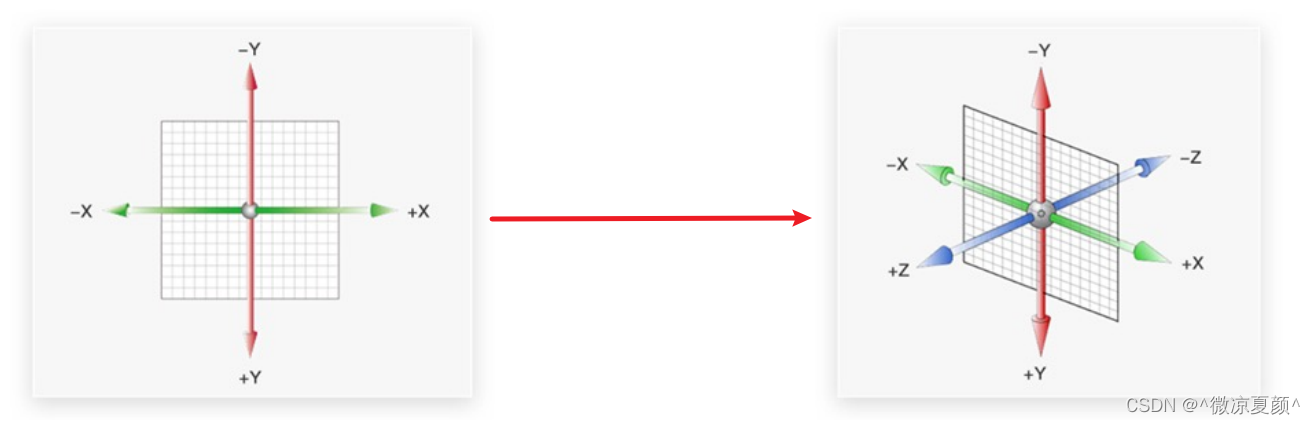
空间:是从坐标轴角度定义的。 x 、y 和z三条坐标轴构成了一个立体空间,z轴位置与视线方向相同
空间转换也叫3D转换

属性:transform
具体语法:
- transform:translate3d(x, y, z);
- transform:translateX(值);
- transform:translateY(值);
- transform:translateZ(值);
取值(正负均可)
- 像素单位数值
- 百分比
透视
生活中,同一个物体,观察距离不同,视觉上有什么区别?
近大远小(近实远虚)、近清楚远模糊
默认情况下,为什么无法观察到Z轴位移效果?
因为Z轴是视线方向,移动效果应该是距离的远或近, 电脑屏幕是平面,默认无法观察远近效果
使用perspective属性实现透视效果
perspective: 800px;
属性(添加给父级)
- perspective:值;
- 取值:像素单位数值, 数值一般在800 – 1200
主要作用
- 空间转换时,为元素添加近大远小(近实远虚)、近实远虚的视觉效果
立体呈现
使用perspective透视属性能否呈现立体图形?
不能,perspective只增加近大远小、近实远虚的视觉效果
呈现立体图形步骤:
- 给盒子父元素添加
transform-style:preserve-3d;,使子元素处于真正的3d空间 - 按需求设置子盒子的位置(位移或旋转)
transform-style: preserve-3d;
1.5、动画
何为动画?
- 动画的本质是快速切换大量图片时在人脑中形成的具有连续性的画面
- 构成动画的最小单元:帧或动画帧
过渡可以实现2个状态间的变化过程
动画效果:实现多个状态间的变化过程,动画过程是可控(重复播放、最终画面、是否暂停)
使用步骤:
定义动画
/* 定义动画 方式一 */
@keyframes changeBoxWidth {
from {
width: 200px;
}
to {
width: 800px;
}
}
/* 定义动画 方式二 */
@keyframes changeBoxSize {
0% {
width: 200px;
}
50% {
width: 600px;
height: 300px;
}
100% {
width: 900px;
height: 400px;
}
}
使用动画
复合属性写法:
/* 动画名称 动画时长 速度曲线 延迟时间 重复次数 动画方向 执行完毕时状态 */
/* infinite 无限循环 */
/* alternate 动画来回执行 */
animation: change 1s steps(3) 2s infinite alternate;
/* 执行完毕时状态 注:添加此属性,需要把无限循环和动画方向去除 否则效果可能出不来 */
/* 默认值:动画停留在最初的状态 */
/* 默认值:动画停留在结束的状态 forwards */
animation: change 1s steps(3) forwards;
注意:
- 动画名称和动画时长必须赋值
- 取值不分先后顺序
- 如果有2个时间值,第一个时间表示动画时长,第二个时间表示延迟时间
拆分写法:
| 属性 | 作用 | 取值 |
|---|---|---|
| animation-name | 动画名称 | |
| animation-duration | 动画时长 | |
| animation-delay | 延迟时间 | |
| animation-timing-function | 动画执行完毕时状态 | forwards:最后一帧状态 backwards:第一帧状态 |
| animation-timing-function | 速度曲线 | steps(数字):逐帧动画 |
| animation-iteration-count | 重复次数 | infinite为无限循环 |
| animation-direction | 动画执行方向 | alternate为反向 |
| animation-play-state | 暂停动画 | paused为暂停,通常配合:hover使用 |
逐帧动画
逐帧动画:帧动画。开发中,一般配合精灵图实现动画效果
animation-timing-function: steps(N); 将动画过程等分成N份
多组动画
可以给元素添加多个动画
animation: moveBox 1s steps(12) infinite, run 5s infinite;
小提示:如果动画的开始状态和元素的默认样式是相同的,可以省略开始状态的代码
@keyframes move {
to / 100% {
transform: translateX(-1600px);
}
}
1.6、Flex布局
视口
默认情况下,网页的宽度和逻辑分辨率相同吗?
不同, 默认网页宽度是980px
何为视口?
视口用于显示HTML网页的区域,约束HTML尺寸,使网页宽度和设备宽度(分辨率)相同
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- viewport:视口
- width=device-width:视口宽度 = 设备宽度
- initial-scale=1.0:缩放1倍(不缩放)
百分比布局
百分比布局, 也叫流式布局。可达到的效果: 宽度自适应,高度固定
.nav {
/* 百分比布局 流式布局 */
width: 100%;
height: 50px;
background-color: #ffffff;
box-shadow: #000 5px 10px 15px;
}
Flex布局/弹性布局
何为Flex布局?
Flex布局是一种浏览器提倡的布局模型,他可以使布局网页更简单、灵活,而且能避免浮动脱标的问题,非常适合结构化布局

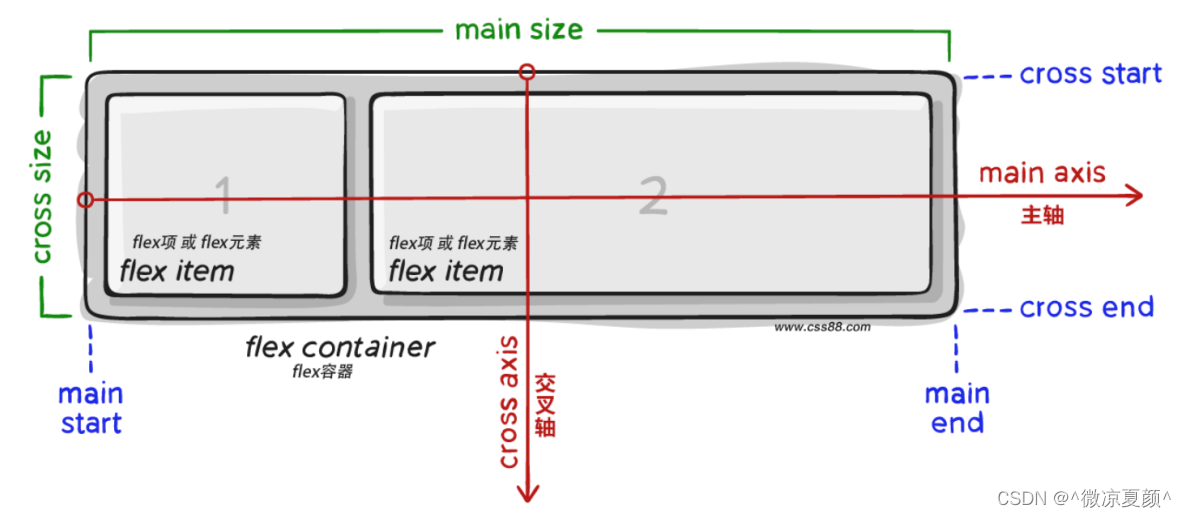
组成部分
- 弹性容器
- 弹性盒子
- 主轴
- 侧轴 / 交叉轴
使用方式
- 父元素添加 display:flex,子元素可以自动的挤压或拉伸
主轴对齐方式
修改主轴对齐方式属性:justify-content
| 属性值 | 作用 |
|---|---|
| flex-start | 默认值, 起点开始依次排列 |
| flex-end | 终点开始依次排列 |
| center | 沿主轴居中排列 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子之间 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等 |
ul {
height: 300px;
border: 1px solid #000;
display: flex;
justify-content: space-around;
}
侧轴对齐方式
修改侧轴对齐方式属性:
- align-items(注:一定要添加给弹性容器)
- align-self: 控制某个弹性盒子在侧轴的对齐方式(添加到弹性盒子)
| 属性值 | 作用 |
|---|---|
| flex-start | 默认值,起点开始依次排列 |
| flex-end | 终点开始依次排列 |
| center | 沿侧轴居中排列 |
| stretch | 默认值, 弹性盒子沿着主轴线被拉伸至铺满容器 |
ul {
height: 600px;
border: 1px solid #000;
display: flex;
align-items: center;
}
ul>li:nth-child(2) {
align-self: center;
}
伸缩比
使用flex属性可以修改弹性盒子伸缩比,取值为数值(整数)
ul>li:nth-child(2) {
flex: 2;
}
注:只占用父盒子剩余尺寸
修改主轴方向
Flex布局模型中,弹性盒子默认沿着哪个方向排列?水平方向
如何实现内容垂直排列?
主轴默认是水平方向,侧轴默认是垂直方向
修改主轴方向属性:flex-direction
| 属性值 | 作用 |
|---|---|
| row | 行,水平(默认值) |
| column | 列,垂直 |
| row-reverse | 行,从右向左 |
| column-reverse | 列,从下向上 |
ul li {
width: 80px;
height: 80px;
border: 1px solid #000;
display: flex;
/* 1、大前提:确定主轴方向 2、选择对应的属性实现主轴或侧轴的对齐方式 */
/* 主轴默认为水平方向 通过该属性将主轴方向修改为垂直方向 */
flex-direction: column;
}
弹性盒子换行
默认情况下,多个弹性盒子如何显示?
弹性盒子换行显示:flex-wrap: wrap;
调整行对齐方式:align-content
- 取值与justify-content基本相同
ul {
display: flex;
border: 1px solid #000;
/* 弹性盒子换行 */
flex-wrap: wrap;
/* 调整行对齐方式 */
align-content: space-between;
height: 600px;
}
1.7、移动适配
何为移动适配?
所谓移动适配就是屏幕宽度不同,网页元素尺寸不同(等比缩放),简而言之就是页面上的元素要随着设备的宽高而变化
适配方案
- rem:多数企业在用的解决方案
- vw / vh:现代的解决方案
1.7.1、rem
rem单位
- 相对单位
- rem单位是相对于HTML标签的字号计算结果
- 1rem = 1HTML字号大小
媒体查询
媒体查询能够检测视口的宽度,然后编写差异化的 CSS 样式,当某个条件成立时会执行对应的CSS样式
/* 当视口宽度为 375px 时,根字号为25px */
@media (width:375px) {
html {
font-size: 25px;
}
}
/* 当视口宽度为 414px 时,根字号为35px */
@media (width:414px) {
html {
font-size: 35px;
}
}
经验:目前rem布局方案中,将网页等分成10份, HTML标签的字号为视口宽度的 1/10
@media (width:320px) {
html {
font-size: 32px;
}
}
@media (width:375px) {
html {
font-size: 37.5px;
}
}
@media (width:414px) {
html {
font-size: 41.4px;
}
}
如何确定rem的数值?
- 确定设计稿对应的设备的HTML标签字号
- 查看设计稿宽度 → 确定参考设备宽度(视口宽度) → 确定基准根字号(1/10视口宽度)
- rem单位的尺寸 = px单位数值 / 基准根字号
flexible js实现网页元素尺寸等比缩放
- flexible.js是手淘开发出的一个用来适配移动端的js框架
- 核心原理就是根据不同的视口宽度给网页中html根节点设置不同的font-size
1.7.2、Less
在px单位转换到rem单位过程中,哪项工作是最麻烦的?
除法运算。CSS不支持计算写法,解决方案:可以通过Less实现
何为Less?

-
Less是一个CSS预处理器,Less文件后缀是
.less -
扩充了 CSS 语言,使 CSS 具备一定的逻辑性、计算能力
注:浏览器不识别Less代码,目前阶段,网页要引入对应的CSS文件
Easy Less是一个vscode插件,它的作用是会将less文件保存自动生成对应的css文件
注释(Comments)
块注释和行注释都可使用:
单行注释:// 注释内容
块注释:/* 注释内容 */
变量(Variables)
变量:存储数据,方便使用和修改
具体语法:
- 定义变量:
@变量名: 值; - 使用变量:
CSS属性:@变量名;
// 1、定义变量
@bg_Color: orange;
// 2、使用变量
.box {
background-color: @bg_Color;
}
.nav {
background: @bg_Color;
}
运算(Operations)
- 加、减、乘直接书写计算表达式
- 除法需要
添加小括号 或 .
.box {
width: 100+60px;
width: 100-60px;
width: 100*6px;
// 除法
// 200 > rem
width: (200 / 37.5rem);
height: 100./37.5rem;
}
注:表达式存在多个单位以第一个单位为准
嵌套(Nesting)
作用:快速生成后代选择器
.wrapper {
width: 1290px;
margin: 0 auto;
.box {
width: 300px;
height: 300px;
background-color: skyblue;
// & 表示当前选择器
&:hover {
background-color: pink;
}
}
&:hover {
color: #096;
}
}
注:&不生成后代选择器,表示当前选择器,通常配合伪类或伪元素使用
导入(Importing)
“导入”的工作方式和你预期的一样。你可以导入一个 .less 文件,此文件中的所有变量就可以全部使用了。如果导入的文件是 .less 扩展名,则可以将扩展名省略掉:
具体语法:
- 导入:
@import '文件路径';
@import './variable.less';
@import './variable';
导出
方式一:
配置EasyLess插件, 实现所有Less相同的导出路径
配置插件: 设置 → 搜索EasyLess → 在setting.json中编辑 → 添加代码(注:必须是双引号)
"less.compile": {
"out": "../css/"
},
方式二:
控制当前Less文件导出路径
Less文件第一行添加如下代码。注意文件夹名称后面添加 /
// out: ./less/
// out: ./css/index.css
禁止导出
在less文件第一行添加:// out: false
// out: false
1.7.3、vw/vh
- 相对单位,相对视口的尺寸计算结果
- vw:viewport width
- 1vw = 1/100视口宽度
- vh:viewport height
- 1vh = 1/100视口高度
如何确定vw单位尺寸?
确定设计稿对应的vw尺寸 (1/100视口宽度)
- 查看设计稿宽度 → 确定参考设备宽度 (视口宽度) → 确定vw尺寸 (1/100 视口宽度)
vw单位的尺寸 = px单位数值 / ( 1/100 视口宽度)
rem 和 vw / vh 的对比
rem:市场较为常见
- 需要不断修改根字号大小
- 需要媒体查询media
- 需要 flexible.js
vw/vh:未来趋势
- 省去各种判断和修改
1.8、响应式
何为响应式?
响应式网站设计是一种网页设计布局,其理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境进行相对应的布局,简而言之就是,编写一套代码,适配所有不同设备
响应式网页设计基于流动布局(Fluid Grid)技术,有效解决了跨平台浏览尺寸不符的问题,得到最佳的显示效果
1.8.1、媒体查询
何为媒体查询?
所谓媒体查询就是根据条件的不同,设置不同的CSS样式
媒体特性常用写法
- min-width(从小到大)
- max-width(从大到小)
/*
需求
Ø 默认网页背景色是灰色
Ø 屏幕宽度 >=992, 网页背景色是粉色
Ø 屏幕宽度 >=1200, 网页背景色是skyblue
Ø 屏幕宽度 >=1200, 网页背景色是绿色
*/
body {
background-color: gray;
}
/* @media (min-width:1200px) {
body {
background-color: green;
}
} */
@media (min-width:768px) {
body {
background-color: pink;
}
}
/* 按照顺序书写,不然最后一个条件成立,上面的CSS样式会被层叠掉 */
@media (min-width:992px) {
body {
background-color: skyblue;
}
}
@media (min-width:1200px) {
body {
background-color: green;
}
}






















 3025
3025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








