1. 项目概述
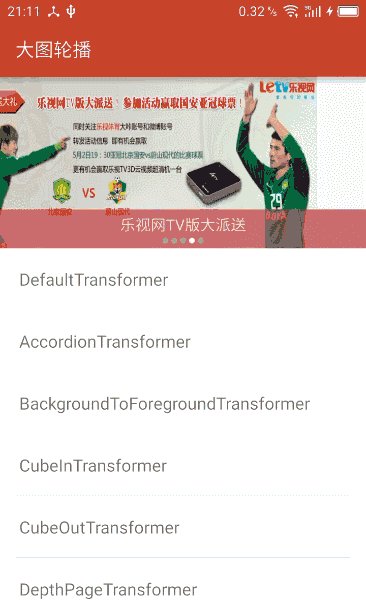
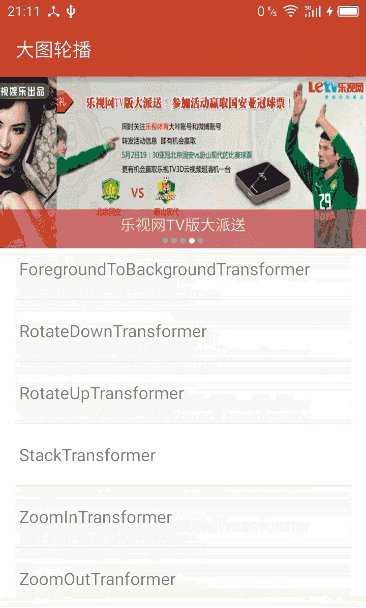
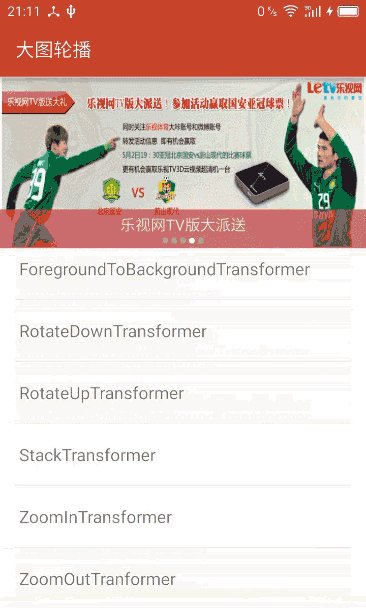
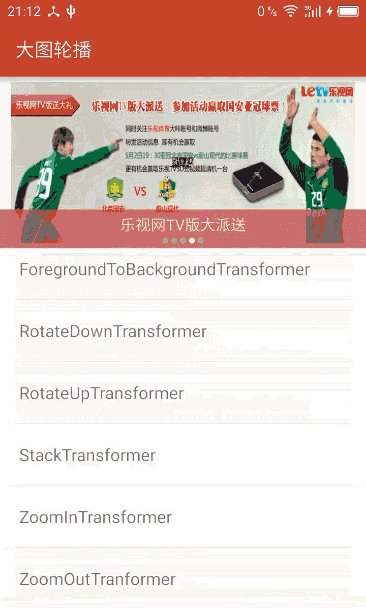
这里,我们使用自定义组合控件实现一个自动轮播的广告条,也叫轮播图,完整版的效果图如下图所示。其实,这就是我们经常见到的滚动广告,默认情况下每隔N 秒会自动滚动,用手指左右滑动时也会切换到上一张或者下一张。当界面切换时,对应广告图片的标题也会随着改变,并且还有对应图片索引的点也会被选中变为红色。此处,实现的核心控件是ViewPager,它是Android3.0 版本加入的新控件,为了向下兼容,谷歌给我们提供了android-support-v4.jar 包。
2. 轮播图UI布局
布局整体采用RelativeLayout,android.support.v4.view.ViewPager,TextView,LinearLayout 配合使用布局文件activity_main.xml 的代码如下文件所示:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v4.view.ViewPager
android:id="@+id/vp_pager"
android:layout_width="match_parent"
android:layout_height="160dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#a000"
android:orientation="vertical"
android:padding="5dp">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="新闻标题"
android:textColor="#fff"
android:textSize="16sp"/>
<LinearLayout
android:id="@+id/ll_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:orientation="horizontal">
</LinearLayout>
</LinearLayout>
</FrameLayout>
</RelativeLayout>3. 轮播图的代码逻辑实现
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v4.view.ViewPager
android:id="@id/viewpager"
android:layout_width="match_parent"
android:layout_height="180dp"/>
<!--android:background="#a000"-->
<LinearLayout
android:id="@id/content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:orientation="vertical"
android:padding="5dp">
<TextView
android:id="@id/tvTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="#fff"
android:textSize="16sp"/>
<LinearLayout
android:id="@id/llcontainer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:gravity="center_horizontal"
android:orientation="horizontal"/>
</LinearLayout>
</FrameLayout>
<android.support.v7.widget.RecyclerView
android:id="@id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>public







 本文介绍了如何使用自定义组合控件创建一个自动轮播的广告条,核心控件为ViewPager。详细讲解了轮播图的UI布局、代码逻辑实现,并将Banner封装成模块,提供源代码链接。同时列举了几个相关的开源项目。
本文介绍了如何使用自定义组合控件创建一个自动轮播的广告条,核心控件为ViewPager。详细讲解了轮播图的UI布局、代码逻辑实现,并将Banner封装成模块,提供源代码链接。同时列举了几个相关的开源项目。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1323
1323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








