1. 文件上传概述
1.1 文件上传的作用
例如网络硬盘!就是用来上传下载文件的。
在智联招聘上填写一个完整的简历还需要上传照片呢。
1.2 文件上传对页面的要求
上传文件的要求比较多,需要记一下:
- 必须使用表单,而不能是超链接
- 表单的method必须是POST,而不能是GET
- 表单的enctype必须是multipart/form-data
- 在表单中添加file表单字段,即<input type=”file” name=”xxx”/>
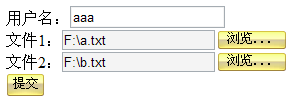
<form action="${pageContext.request.contextPath }/FileUploadServlet"
method="post" enctype="multipart/form-data">
用户名:<input type="text" name="username"/><br/>
文件1:<input type="file" name="file1"/><br/>
文件2:<input type="file" name="file2"/><br/>
<input type="submit" value="提交"/>
</form>1.3 比对文件上传表单和普通文本表单的区别
通过httpWatch查看“文件上传表单”和“普通文本表单”的区别。
- 文件上传表单的enctype=”multipart/form-data”,表示多部件表单数据;
- 普通文本表单可以不设置enctype属性:
- 当method=”post”时,enctype的默认值为application/x-www-form-urlencoded,表示使用url编码正文
- 当method=”get”时,enctype的默认值为null,没有正文,所以就不需要enctype了
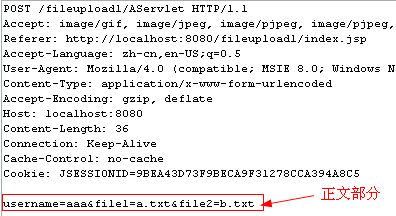
对普通文本表单的测试:
<form action="${pageContext.request.contextPath }/FileUploadServlet" method="post">
用户名:<input type="text" name="username"/><br/>
文件1:<input type="file" name="file1"/><br/>
文件2:<input type="file" name="file2"/><br/>
<input type="submit" value="提交"/>
</form>
通过httpWatch测试,查看表单的请求数据正文,我们发现请求中只有文件名称,而没有文件内容。也就是说,当表单的enctype不是multipart/form-data时,请求中不包含文件内容,而只有文件的名称,这说明普通文本表单中input:file与input:text没什么区别了。
对文件上传表单的测试:
<form action="${pageContext.request.contextPath }/FileUploadServlet"
method="post" enctype="multipart/form-data">
用户名:<input type="text" name="username"/><br/>
文件1:<input type="file" name="file1"/><br/>
文件2:<input type="file" name="file2"/><br/>
<input type="submit" value="提交"/>
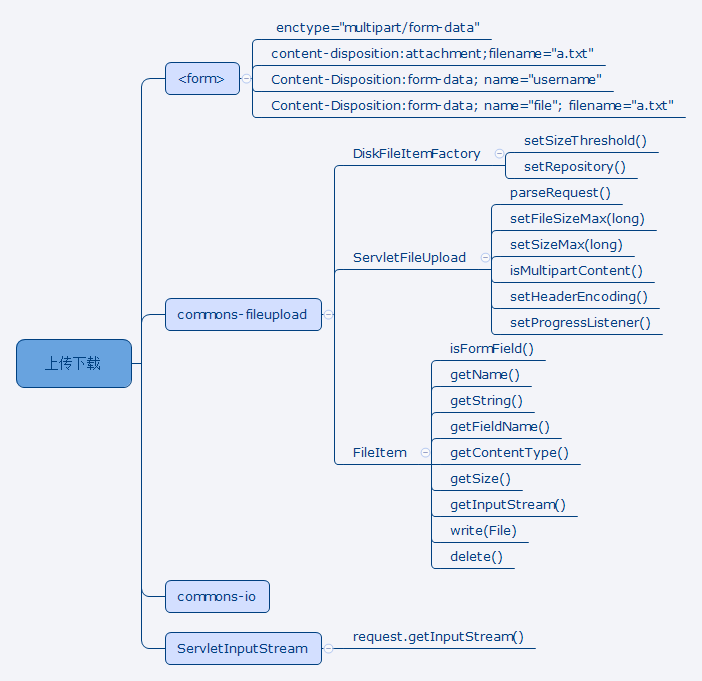
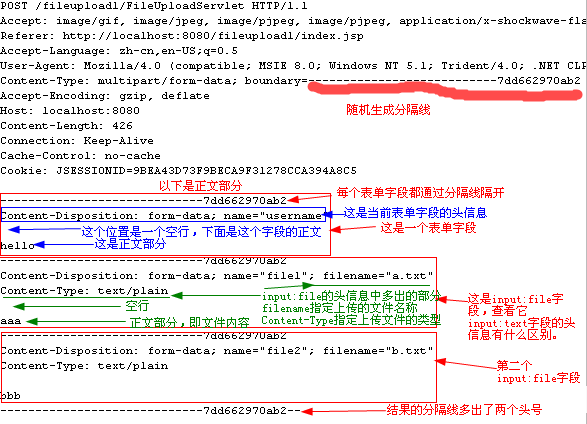
</form>通过httpWatch测试,查看表单的请求数据正文部分,发现正文部分是由多个部件组成,每个部件对应一个表单字段,每个部件都有自己的头信息。头信息下面是空行,空行下面是字段的正文部分。多个部件之间使用随机生成的分隔线隔开
文本字段的头信息中只包含一条头信息,即Content-Disposition,这个头信息的值有两个部分,第一部分是固定的,即form-data,第二部分为字段的名称。在空行后面就是正文部分了,正文部分就是在文本框中填写的内容
文件字段的头信息中包含两条头信息,Content-Disposition和Content-Type。Content-Disposition中多出一个filename,它指定的是上传的文件名称。而Content-Type指定的是上传文件的类型。文件字段的正文部分就是文件的内容
请注意,因为我们上传的文件都是普通文本文件,即txt文件,所以在httpWatch中是可以正常显示的,如果上传的是exe、mp3等文件,那么在httpWatch看到的就是乱码了
1.4 文件上传对Servlet的要求
当提交的表单是文件上传表单时,那么对Servlet也是有要求的。
首先我们要肯定一点,文件上传表单的数据也是被封装到request对象中的。
request.getParameter(String)方法获取指定的表单字段字符内容,但文件上传表单已经不在是字符内容,而是字节内容,所以失效。
这时可以使用request的getInputStream()方法获取ServletInputStream对象,它是InputStream的子类,这个ServletInputStream对象对应整个表单的正文部分(从第一个分隔线开始,到最后),这说明我们需要的解析流中的数据。当然解析它是很麻烦的一件事情,而Apache已经帮我们提供了解析它的工具:commons-fileupload
可以尝试把request.getInputStream()这个流中的内容打印出来,再对比httpWatch中的请求数据
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
InputStream in = request.ge











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 589
589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








