前言
本篇文章介绍java中文件的上传和下载,亲测可用,所用案例为springboot项目。
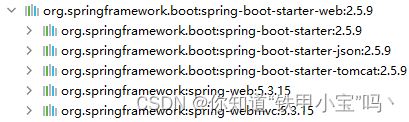
一、引入库
<!-- SpringBoot Web容器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>

二、上传文件
1.前台
<!-- 上传start-->
<div class="nest">
<div class="title-alt">
<h6>上传文件</h6>
</div>
<div class="body-nest">
<div id="upload" width="120px" height="120px" background-color="black">
<form id="uploadForm" action="/file/upload" method="post" enctype="multipart/form-data">
<input type="file" name="file">
<button type="submit" class="btn btn-primary" style="margin-top: 5px;">
<span class="entypo-plus-squared"></span> 上传
</button>
</form>
</div>
</div>
</div>
</div>
<!-- 上传end -->
2.后台
package com.student.controller;
import com.student.sys.common.domain.AjaxResult;
import org.apache.shiro.authz.annotation.RequiresPermissions;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletResponse;
import java.io.BufferedInputStream;
import java.io.BufferedOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
import java.net.URLEncoder;
/**
* Create by zjg on 2024/3/16
*/
@Controller
@RequestMapping("file/")
public class StudentFileController {
/**
* 文件上传功能
* @param file
* @return
* @throws IOException
*/
@PostMapping("upload")
@ResponseBody
public AjaxResult upload(@RequestParam("file") MultipartFile file) throws IOException {
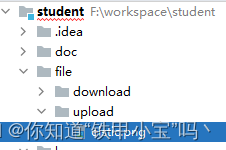
String root = System.getProperty("user.dir");
// 文件名
String fileName = root+File.separator+"file/upload"+File.separator+file.getOriginalFilename();
System.out.println(fileName);
File dest = new File(fileName);
// 判断目标文件所在目录是否存在
if(!dest.getParentFile().exists()) {
// 如果目标文件所在的目录不存在,则创建父目录
dest.getParentFile().mkdirs();
}
// 将内存中的数据写入磁盘
file.transferTo(dest);
return AjaxResult.success();
}
}
3.测试



三、下载文件(chrome)
1.前台
<!-- 下载start-->
<div class="nest" id="Blank_PageClose">
<div class="title-alt">
<h6>下载文件</h6>
</div>
<div class="body-nest" id="Blank_Page_Content">
<div id="download" width="120px" height="120px" background-color="black">
<form id="downloadForm" action="/file/download" method="get">
<input type="text" name="fileName" class="download-input">
<button type="submit" class="btn btn-info">
<span class="entypo-trash"></span> 下载
</button>
</form>
</div>
</div>
</div>
<!-- 下载end -->
2.后台
package com.student.controller;
import com.student.sys.common.domain.AjaxResult;
import org.apache.shiro.authz.annotation.RequiresPermissions;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletResponse;
import java.io.BufferedInputStream;
import java.io.BufferedOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
import java.net.URLEncoder;
/**
* Create by zjg on 2024/3/16
*/
@Controller
@RequestMapping("file/")
public class StudentFileController {
/**
* 文件下载功能
* @param fileName
* @throws Exception
*/
@GetMapping("/download")
@ResponseBody
public AjaxResult download(String fileName,HttpServletResponse response) throws Exception{
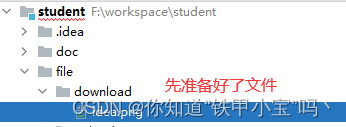
String root = System.getProperty("user.dir");
fileName=root+File.separator+"file/download"+File.separator+fileName;
System.out.println(fileName);
File file = new File(fileName);
if(!file.exists()){
return AjaxResult.error(404,"文件不存在");
}
//获取输入流
InputStream bis = new BufferedInputStream(new FileInputStream(file));
//转码,免得文件名中文乱码
fileName = URLEncoder.encode(fileName,"UTF-8");
//设置文件下载头
response.addHeader("Content-Disposition", "attachment;filename=" + fileName);
//1.设置文件ContentType类型,这样设置,会自动判断下载文件类型
response.setContentType("multipart/form-data");
BufferedOutputStream out = new BufferedOutputStream(response.getOutputStream());
int len = 0;
while((len = bis.read()) != -1){
out.write(len);
out.flush();
}
out.close();
return AjaxResult.success();
}
}
3.测试



总结
回到顶部
而我受过的伤,就是我的勋章。





















 8501
8501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








