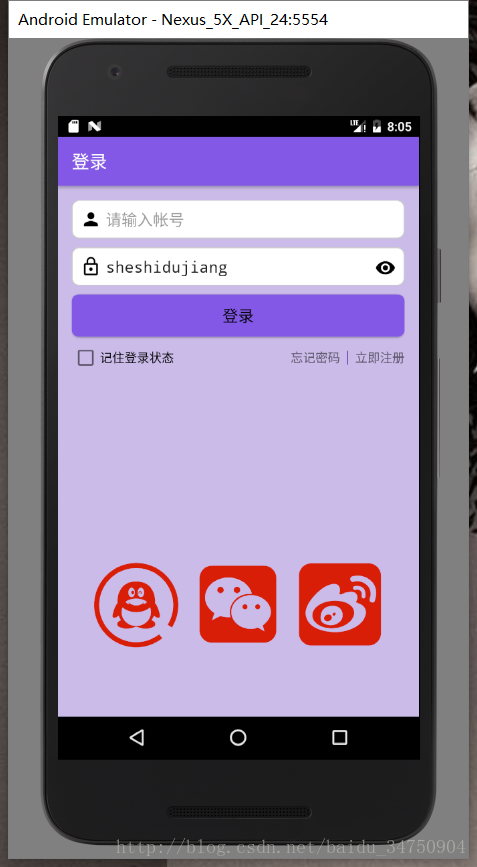
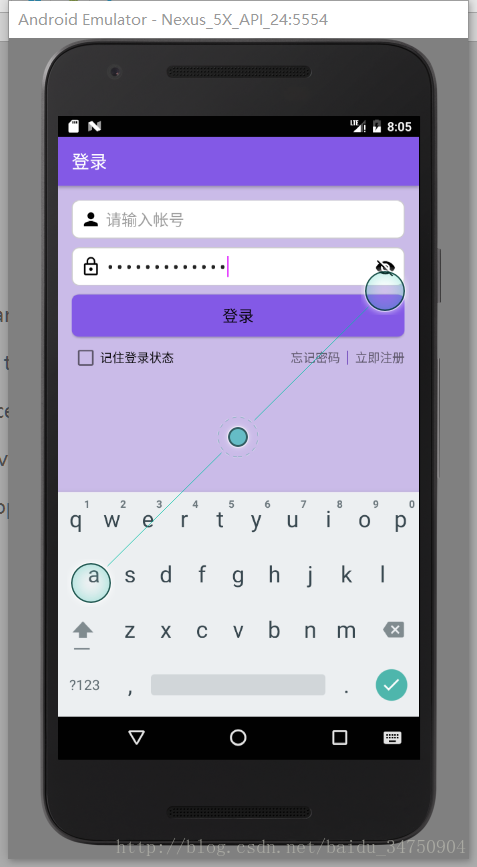
由于本人在网上看到好些关于“小眼睛”的实现教程,看的本人是一脸懵逼,所以我自己写了一个,废话不多说,大家先看看效果图:
- 第一步、你得现有两张图片,我用的是SVG的“小眼睛”(你也可以用.png|.jpg)的图片。然后导入到res->drawable目录下。
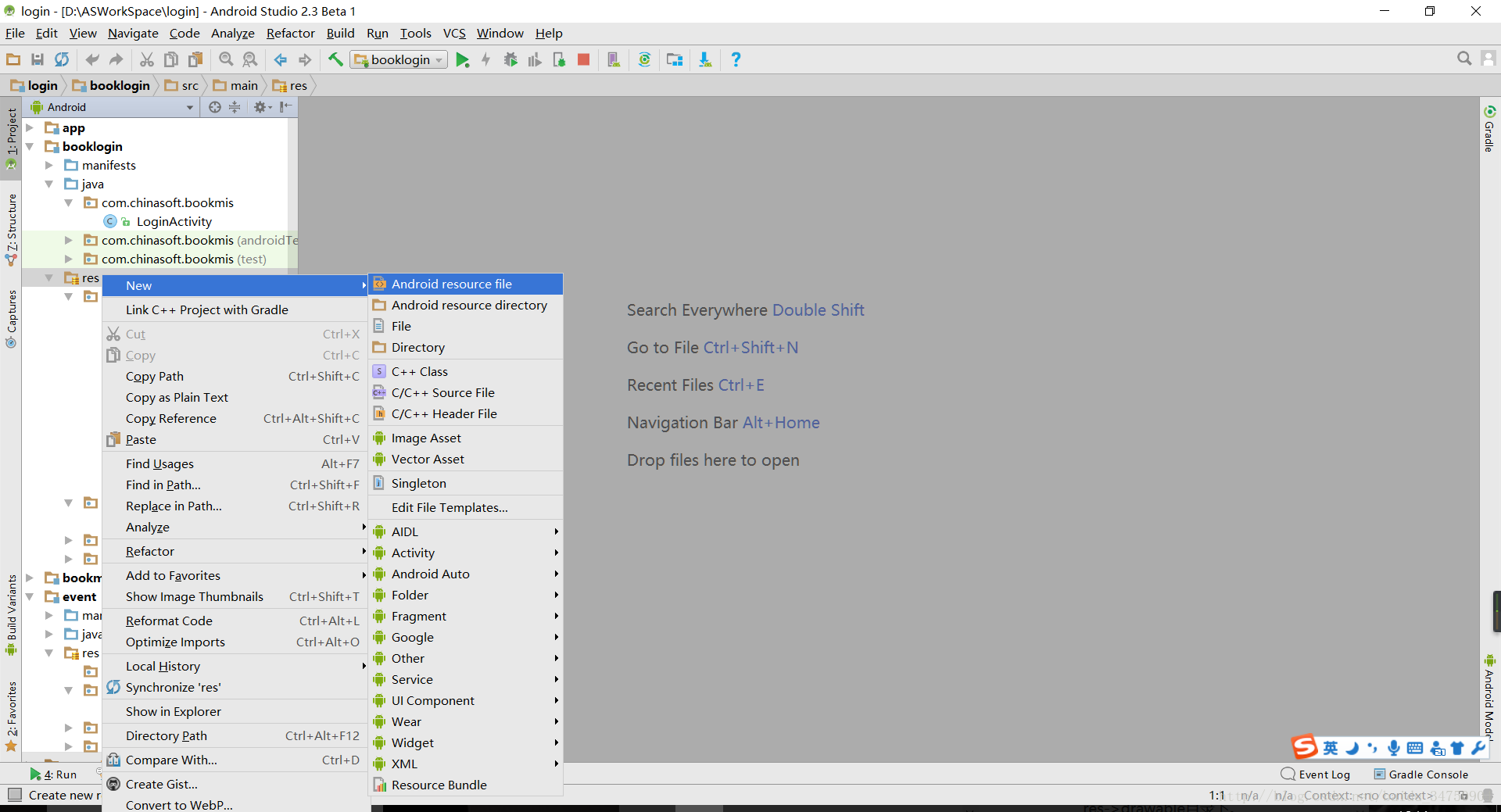
- 第二步、如下图所示:(注意:是右键res目录夹)
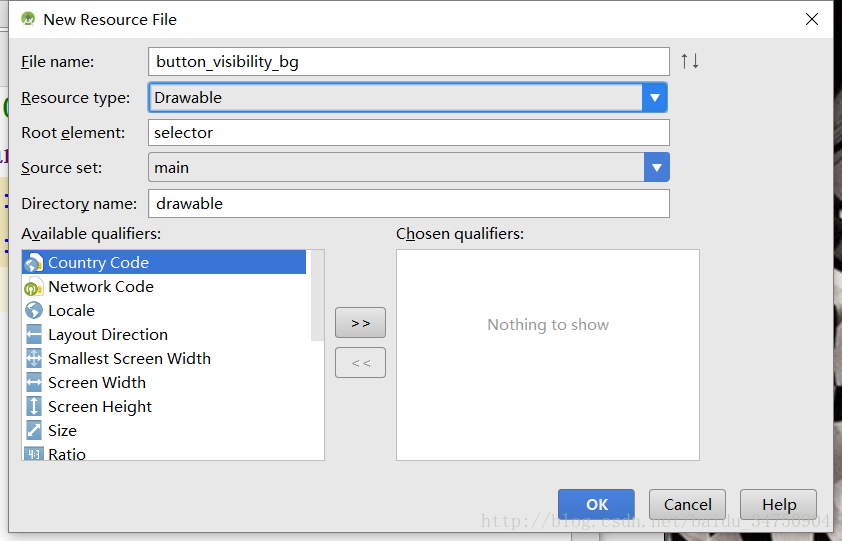
文件名如下图:
- 第三步、会生成一个button_visibility_bg.xml的文件,文件内容代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/ic_visibility_24px"></item>
<item android:state_checked="false" android:drawable="@drawable/ic_visibility_off_24px"></item>
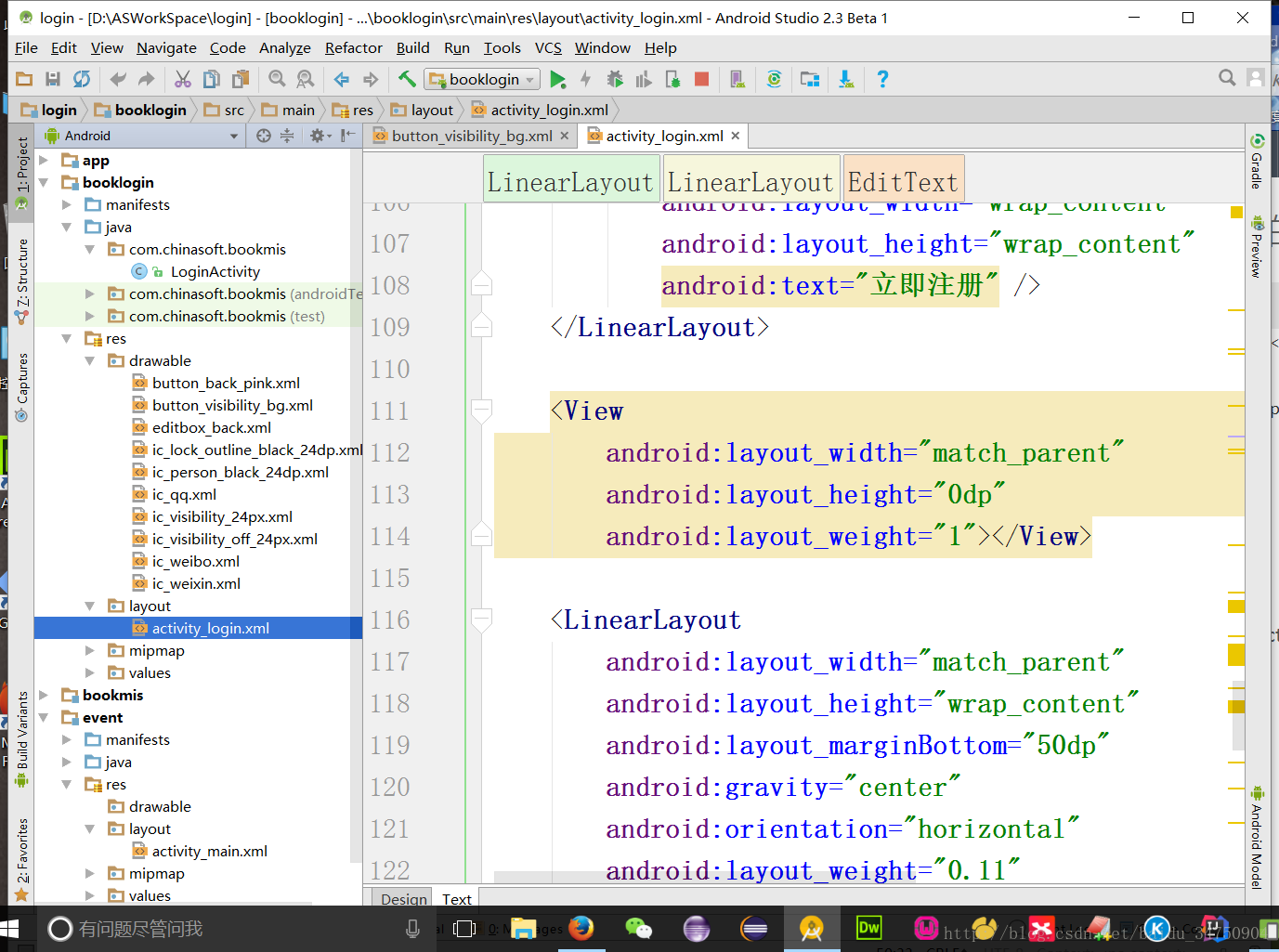
</selector>- 第四步、搞定完以上图片资源部分,开始编写layout->activity_login.xml中的文件:
布局文件中的源代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_login"
android:layout_width="match_parent" android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="#4b5724bd"
android:orientation="vertical"
tools:context="com.chinasoft.bookmis.LoginActivity">
<!-- 帐号 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp"
android:layout_marginBottom="10dp"
android:background="@drawable/editbox_back">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_person_black_24dp"/>
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@null"
android:layout_marginLeft="5dp"
android:hint="请输入帐号"
android:inputType="text"/>
</LinearLayout>
<!-- 密码 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp"
android:layout_marginBottom="10dp"
android:background="@drawable/editbox_back">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_lock_outline_black_24dp"/>
<EditText
android:id="@+id/et_password"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@null"
android:layout_marginLeft="5dp"
android:hint="请输入密码"
android:inputType="textPassword"/>
<ToggleButton
android:id="@+id/tb_password_visibility"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button_visibility_bg"
android:text="@null"
android:textOn="@null"
android:textOff="@null"
android:minWidth="@null"
android:minHeight="@null"/>
</LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/button_back_pink"
android:textColor="#000000"
android:textSize="18sp"
android:layout_marginBottom="8dp"
android:text="登录"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="记住登录状态" />
<View
android:layout_width="0dp"
android:layout_height="16dp"
android:layout_weight="1"></View>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="忘记密码" />
<View
android:layout_width="1dp"
android:layout_height="16dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:background="#dd5320b0"></View>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="立即注册" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"></View>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="50dp"
android:gravity="center"
android:orientation="horizontal"
android:layout_weight="0.11"
android:weightSum="1">
<ImageView
android:id="@+id/imageView3"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_qq" />
<ImageView
android:id="@+id/imageView"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:src="@drawable/ic_weixin" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_weibo" />
</LinearLayout>
</LinearLayout>
再次强调,我用的不是图片,是SVG,你可以将drawable中的所有图片改成任何格式的,但要注意一一对应。
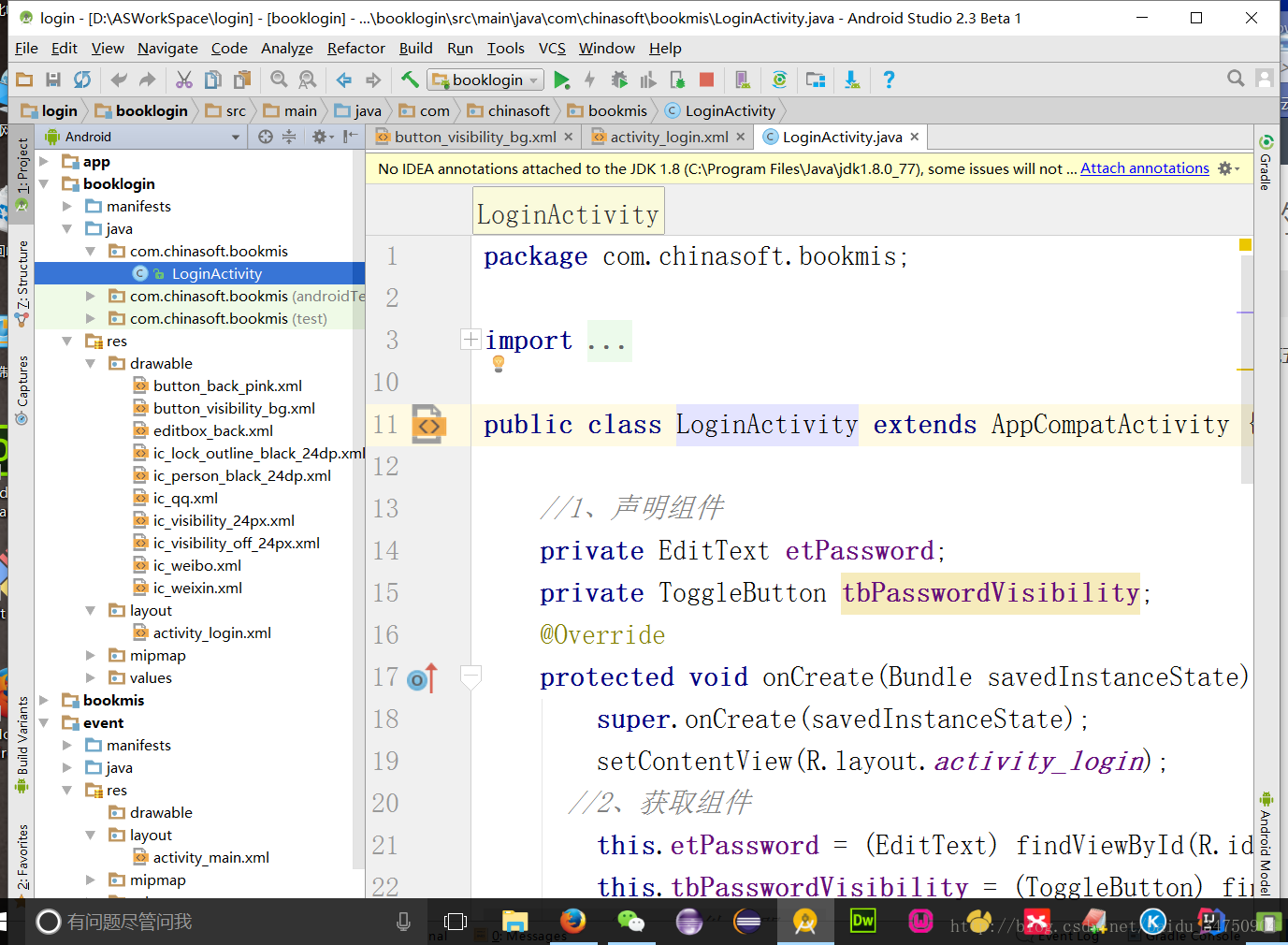
- 第五步、
类LoginActivity源代码如下:
package com.chinasoft.bookmis;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.method.HideReturnsTransformationMethod;
import android.text.method.PasswordTransformationMethod;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.ToggleButton;
public class LoginActivity extends AppCompatActivity {
//1、声明组件
private EditText etPassword;
private ToggleButton tbPasswordVisibility;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
//2、获取组件
this.etPassword = (EditText) findViewById(R.id.et_password);
this.tbPasswordVisibility = (ToggleButton) findViewById(R.id.tb_password_visibility);
//4、事件注册
this.tbPasswordVisibility.setOnCheckedChangeListener(new ToggleButtonClick());
}
//3、密码可见性按钮监听
private class ToggleButtonClick implements CompoundButton.OnCheckedChangeListener{
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean isChecked) {
//5、判断事件源的选中状态
if (isChecked){
//显示密码
//etPassword.setInputType(InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD);
etPassword.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
}else {
// 隐藏密码
//etPassword.setInputType(InputType.TYPE_CLASS_TEXT|InputType.TYPE_TEXT_VARIATION_PASSWORD);
etPassword.setTransformationMethod(PasswordTransformationMethod.getInstance());
}
//6、每次显示或者关闭时,密码显示编辑的线不统一在最后,下面是为了统一
etPassword.setSelection(etPassword.length());
}
}
}



























 2463
2463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








