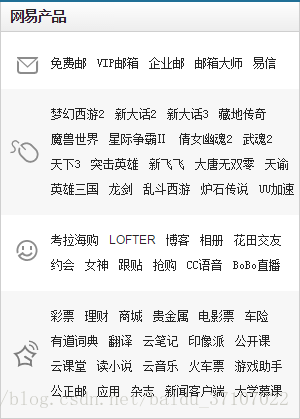
要求用css和HTML实现下图效果:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#box{
width: 298px;
border: 1px solid #cfcfcf;
border-top: 2px solid #206f96;
margin: 0 auto;
font-size: 0; /*解决a标签之间的间隙*/
}
#header{
font: bold 14px/29px '宋体';
color: #252525;
padding-left: 10px;
border-bottom: 1px solid #cfcfcf;
background: url(img/head_bg.gif) repeat-x;
}
a{
text-decoration: none;
font: 12px/25px '宋体';
color: #252525;
margin-right: 10px;
white-space: nowrap;
}
#con1{
padding: 19px 0 14px 50px;
background: url(img/ico_02.gif) no-repeat 16px 25px;
}
#con2{
padding: 13px 0 13px 50px;
background: #f7f7f7 url(img/ico_03.gif) no-repeat 10px 51px;
}
#con3{
padding: 13px 0 13px 50px;
background: url(img/ico_04.gif) no-repeat 15px 25px;
}
#con4{
padding: 13px 0 13px 50px;
background: #f7f7f7 url(img/ico_05.gif) no-repeat 12px 49px;
}
</style>
</head>
<body>
<div id="box">
<div id="header">
网易产品
</div>
<div id="con1">
<a href="#">免费邮</a>
<a href="#">VIP邮箱</a>
<a href="#">企业邮</a>
<a href="#">邮箱大师</a>
<a href="#">易信</a>
</div>
<div id="con2">
<a href="#">梦幻西游2</a>
<a href="#">新大话2</a>
<a href="#">新大话3</a>
<a href="#">藏地传奇</a>
<a href="#">魔兽世界</a>
<a href="#">星际争霸Ⅱ</a>
<a href="#">倩女幽魂2</a>
<a href="#">武魂2</a>
<a href="#">天下3</a>
<a href="#">突击英雄</a>
<a href="#">新飞飞</a>
<a href="#">大唐无双零</a>
<a href="#">天谕</a>
<a href="#">英雄三国</a>
<a href="#">龙剑</a>
<a href="#">乱斗西游</a>
<a href="#">炉石传说</a>
<a href="#" style="margin-right: 0;">UU加速</a>
</div>
<div id="con3">
<a href="#">考拉海购</a>
<a href="#" >LOFTER</a>
<a href="#">博客</a>
<a href="#">相册</a>
<a href="#">花田交友</a>
<a href="#">约会</a>
<a href="#">女神</a>
<a href="#">跟帖</a>
<a href="#">抢购</a>
<a href="#">CC语音</a>
<a href="#">BoBo直播</a>
</div>
<div id="con4">
<a href="#">彩票</a>
<a href="#">理财</a>
<a href="#">商城</a>
<a href="#">贵金属</a>
<a href="#">电影票</a>
<a href="#">车险</a>
<a href="#">有道词典</a>
<a href="#">翻译</a>
<a href="#">云笔记</a>
<a href="#">印象派</a>
<a href="#">公开课</a>
<a href="#">云课堂</a>
<a href="#">读小说</a>
<a href="#">云音乐</a>
<a href="#">火车票</a>
<a href="#">游戏助手</a>
<a href="#">公正邮</a>
<a href="#">应用</a>
<a href="#">杂志</a>
<a href="#">新闻客户端</a>
<a href="#">大学慕课</a>
</div>
</div>
</body>
</html>
**源代码地址:**http://download.csdn.net/detail/baidu_37107022/9835707






















 181
181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








