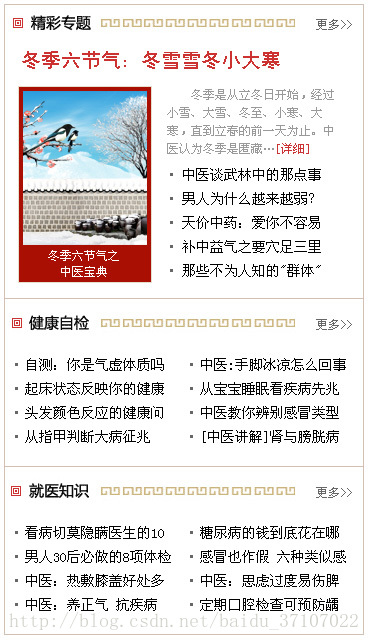
要求实现如下效果图:
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
h1,h2,p{
margin: 0;
}
ul{
margin: 0;
padding: 0;
list-style: none;
}
a{
text-decoration: none;
}
#box{
width: 358px;
border: 1px solid #d3c0b1;
}
.title{
height: 35px;
background: url(images/title_bg.jpg) no-repeat 8px 13px;
}
.title h2{
font: bold 16px/35px '黑体';
text-indent: 26px;
display: inline-block;
margin-right: 225px;
}
.title a{
color: #626262;
font-size: 12px;
}
h1{
height: 40px;
font: bold 18px/40px '黑体';
padding-left: 17px;
}
h1 a{
color: #c63834;
}
.first{
margin-bottom: 15px;
}
.img{
padding: 6px 13px 0 13px;
font-size: 0;
}
.imgLeft{
width: 124px;
height: 189px;
padding: 4px 4px 2px 4px;
background: #a90f03;
border: 1px solid #e7e2ce;
display: inline-block;
margin-right: 14px;
}
.imgLeft p{
font: 12px/16px '宋体';
color: #fff;
text-align: center;
padding-top: 1px;
}
.imgRight{
width: 184px;
display: inline-block;
}
.imgRight p{
font: 12px/18px '宋体';
color: #999;
text-indent: 2em;
}
.imgRight p a{
color: #c6343f;
}
.imgRight ul{
padding-top: 5px;
}
.imgRight li{
height: 24px;
font: 14px/24px '宋体';
background: url(images/ico_01.gif) no-repeat 3px 10px;
padding-left: 16px;
}
.imgRight li a{
color: #030303;
}
.list{
border-top: 1px solid #d5bfb2;
padding: 6px 0 0 0;
}
.list ul{
padding: 13px 0 17px 0;
font-size: 0;
}
.list li{
width: 179px;
height: 24px;
font: 14px/24px '宋体';
background: url(images/ico_01.gif) no-repeat 10px 10px;
text-indent: 22px;
display: inline-block;
}
.list li a{
color: #000;
}
</style>
</head>
<body>
<div id="box">
<div class="first">
<div class="title">
<h2>精彩专题</h2><a href="#">更多>></a>
</div>
<h1><a href="#">冬季六节气:冬雪雪冬小大寒</a></h1>
<div class="img">
<div class="imgLeft">
<a href="#"><img src="images/img_01.jpg" alt="" /></a>
<p>冬季六节气之<br />中医宝典</p>
</div>
<div class="imgRight">
<p>冬季是从立冬日开始,经过小雪、大雪、冬至、小寒、大寒,直到立春的前一天为止。中医认为冬季是藏匿...<a href="#">详细</a></p>
<ul>
<li><a href="#">中医谈武林中的那点事</a></li>
<li><a href="#">男人为什么越来越弱</a></li>
<li><a href="#">天价中药:爱你不容易</a></li>
<li><a href="#">补中益气之要穴足三里</a></li>
<li><a href="#">那些不为人知的“群体”</a></li>
</ul>
</div>
</div>
</div>
<div class="list">
<div class="title">
<h2>健康自检</h2><a href="#">更多>></a>
</div>
<ul>
<li><a href="#">中医谈武林中的那点事</a></li>
<li><a href="#">中医谈武林中的那点事</a></li>
<li><a href="#">中医谈武林中的那点事</a></li>
<li><a href="#">中医谈武林中的那点事</a></li>
<li><a href="#">中医谈武林中的那点事</a></li>
<li><a href="#">中医谈武林中的那点事</a></li>
<li><a href="#">中医谈武林中的那点事</a></li>
<li><a href="#">中医谈武林中的那点事</a></li>
</ul>
</div>
<div class="list">
<div class="title">
<h2>健康自检</h2><a href="#">更多>></a>
</div>
<ul>
<li><a href="#">中医谈武林中的那点事</a></li>
<li><a href="#">中医谈武林中的那点事</a></li>
<li><a href="#">中医谈武林中的那点事</a></li>
<li><a href="#">中医谈武林中的那点事</a></li>
<li><a href="#">中医谈武林中的那点事</a></li>
<li><a href="#">中医谈武林中的那点事</a></li>
<li><a href="#">中医谈武林中的那点事</a></li>
<li><a href="#">中医谈武林中的那点事</a></li>
</ul>
</div>
</div>
</body>
</html>























 868
868

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








