jQuery Mobile会自动替换标准的HTML表单元素,例如文本框,复选框,列表框。以这种自定义的样式工作在触摸设备上的表单元素,易用性更强:
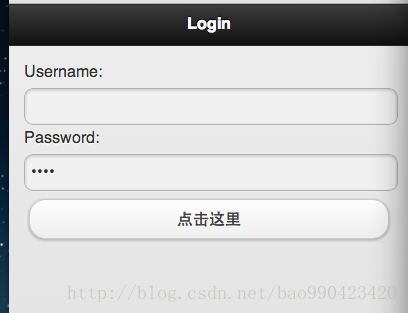
文本输入
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>Login</h1>
</div>
<div data-role="content">
<label for="username">Username:</label>
<input type="text" name="username" id="username" value="" />
<label for="password">Password:</label>
<input type="password" name="password" id="password" value="" />
<button type="button" οnclick="on()">点击这里</button>
</div>
</div>
<script>
function on() {
var val1 = document.getElementById('username');
var val2 = document.getElementById('password');
alert("你输入的密码是:"+val2.value);
}
</script>
</body>
</html>
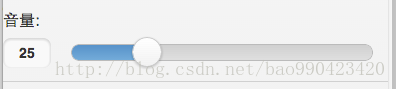
拖动滑块
滑动拖动时改变的值是数字输入框的值, 而 “min” 和 “max” 的属性值是指定滑动条的取值范围:
<form action="echo.cfm" method="post">
<div data-role="fieldcontain">
<label for="coolness">音量:</label>
<input type="range" name="coolness" id="coolness" min="0" max="100" value="22" data-highlight="true">
</div>
<div data-role="fieldcontain">
<input type="submit" name="submit" value="Send" />
</div> 
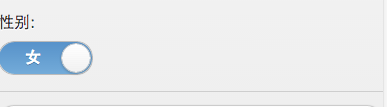
翻转切换开关
在JQuery Mobile中,将<select>元素的data-role属性值设置为slider,可以将该下拉列表元素下的两个<option>选项样式变成一个翻转切换开关
<div data-role="fieldcontain">
<label for="gender">性别:</label>
<select name="gender" id="gender" data-role="slider" >
<option value="0">男</option>
<option value="1">女</option>
</select>
</div> 






















 524
524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








