很多时候填写表单的时候可能会让你填一下 日期 时间 等 参数
直接上代码 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Forms</title>
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0;">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>HTML5 Dates</h1>
</div>
<div data-role="content">
<form id="test" id="test" action="#" method="post">
<label for="time">Time:</label>
<input type="time" name="time" id="time"/>
<label for="dtl">Datetime local:</label>
<input type="datetime-local" name="dtl" id="dtl" />
<label for="date">Date:</label>
<input type="date" name="date" id="date" />
<label for="month">Month:</label>
<input type="month" name="month" id="month" />
<label for="week">Week:</label>
<input type="week" name="week" id="week" />
<label for="dt">Datetime:</label>
<input type="datetime" name="dt" id="dt" />
</form>
</div>
</div>
</body>
</html>
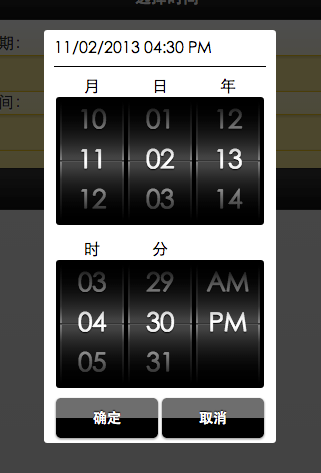
截图 如下 :
<body>
<div data-role="page">
<div data-role="header"><h1>选择时间</h1></div>
<div data-role="content" data-theme="e">
<form id="testform">
日期:<input type="text" name="date1"
id="date1" readonly="true"/>
时间:<input type="text" name="date2"
id="date2" readonly="true"/>
</form>
</div>
<div data-role="footer"><h4>©2012 rttop.cn studio</h4></div>
</div>
</body>
























 123
123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








