转自: http://blog.csdn.net/akof1314/article/details/4951836/
系统环境:Windows 7
软件环境:Visual C++ 2008 SP1
本次目的:使用位图按钮,并且设置按钮的鼠标悬停效果
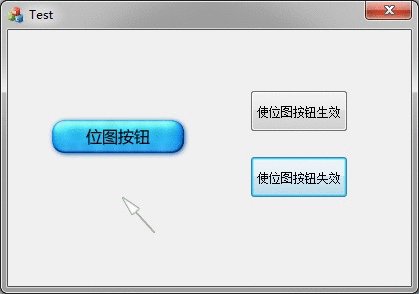
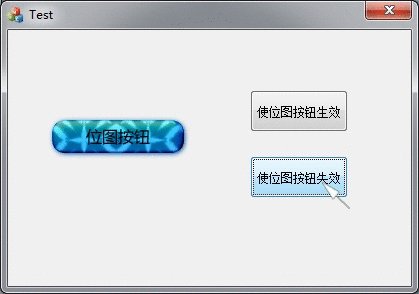
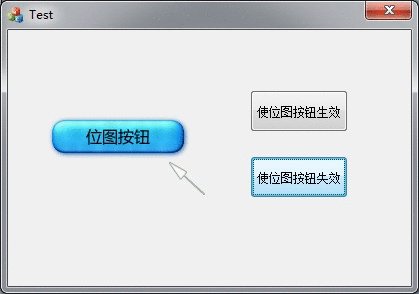
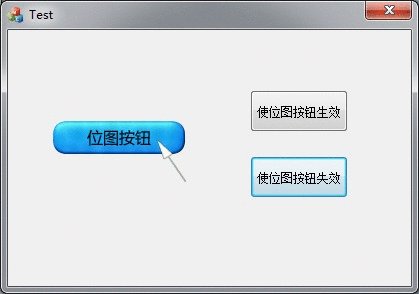
在用MFC开发时,界面是比较不好开发的一块。VC中自带了CBitmapButton类,但是用途不多,网上很多Button类的派生类蛮实用的,但是若是简单的位图按钮用自带的CBitmapButton就可以实现了,以下是效果图:

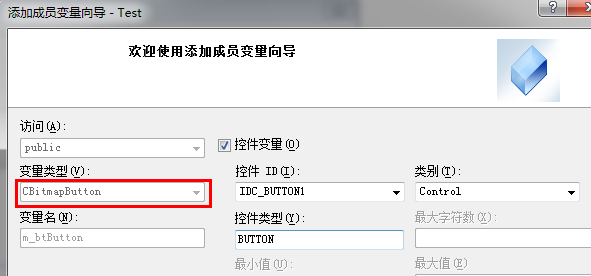
步骤一:新建基于对话框工程,放置一个按钮,可以适当调整大小,设置其Owner Draw属性为TRUE,右键为按钮添加变量,改变其变量类型为CBitmapButton,按确定完成;

步骤二:导入按钮位图,这里四幅图大小要一致,以下是四种状体的按钮,若读者要实验这次的设计的话,可以右键另存为,然后用“画图”把png格式的另存为bmp格式的。在资源视图,右键“添加资源”,“导入”以下图片:




步骤三:初始化工作,在对话框的OnInitDialog()函数里面添加以下代码:
- m_btButton.LoadBitmaps(IDB_BITMAP1,IDB_BITMAP2,IDB_BITMAP3,IDB_BITMAP4); //载入
- m_btButton.SizeToContent(); //使按钮适应图片大小
步骤四:为控制位图按钮的可用、不可用添加代码,这是为了验证第四种状态的按钮:
- void CTestDlg::OnBnClickedButton2()
- {
- m_btButton.EnableWindow(0);
- }
- void CTestDlg::OnBnClickedButton3()
- {
- m_btButton.EnableWindow();
- }
步骤五:到这里已经完成了位图按钮的实现,编译运行可以看到结果。但是鼠标滑过的时候,按钮并不会感应到焦点的存在。这里用定时器捕获焦点在按钮上,并且改变此时的按钮状体为第三种图片。首先为窗体添加OnTimer()事件,在OnTimer()函数里面填写如下代码:
- void CTestDlg::OnTimer(UINT_PTR nIDEvent)
- {
- // TODO: 在此添加消息处理程序代码和/或调用默认值
- if (1==nIDEvent)
- {
- POINT p;
- GetCursorPos(&p);
- CWnd *hwnd;
- hwnd=WindowFromPoint(p); //检索窗口中包含指定的点;点必须指定屏幕坐标在屏幕上的一个点。
- CWnd *hwnd2=GetDlgItem(IDC_BUTTON1);
- if (hwnd2 == hwnd) //如果鼠标在按钮上
- {
- if (GetFocus()!=hwnd2) //如果按钮无焦点,那么设置焦点
- hwnd2->SetFocus() ;
- }
- else //如果鼠标不在按钮上;
- {
- if (GetFocus() == hwnd2 ) //如果按钮有焦点,那么去焦点;
- GetDlgItem(IDC_BUTTON2)->SetFocus(); //这里的IDC_BUTTON2为你想跳转到的控件ID号
- }
- }
- CDialog::OnTimer(nIDEvent);
- }
最后在对话框的OnInitDialog()函数里面添加开启定时器,时间间隔200ms足够了。
- SetTimer(1,200,NULL);
完成后,运行就可实现与文章开头所示的图片一样的效果。






















 2063
2063

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








