File name: callajax.php
<?php
$firstName = $_POST[firstName];
$lastName = $_POST[lastName];
echo("First Name: " . $firstName . " Last Name: " . $lastName);
?>File name: index.php
<!DOCTYPE html>
<html>
<head>
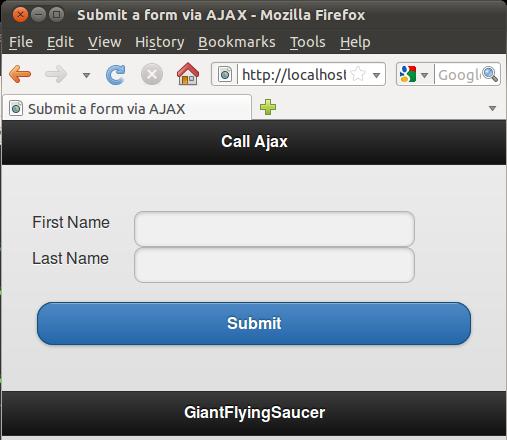
<title>Submit a form via AJAX</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a4/jquery.mobile-1.0a4.min.css" />
<script src="http://code.jquery.com/jquery-1.5.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0a4/jquery.mobile-1.0a4.min.js"></script>
</head>
<body>
<script>
function onSuccess(data, status)
{
data = $.trim(data);
$("#notification").text(data);
}
function onError(data, status)
{
// handle an error
}
$(document).ready(function() {
$("#submit").click(function(){
var formData = $("#callAjaxForm").serialize();
$.ajax({
type: "POST",
url: "callajax.php",
cache: false,
data: formData,
success: onSuccess,
error: onError
});
return false;
});
});
</script>
<!-- call ajax page -->
<div data-role="page" id="callAjaxPage">
<div data-role="header">
<h1>Call Ajax</h1>
</div>
<div data-role="content">
<form id="callAjaxForm">
<div data-role="fieldcontain">
<label for="firstName">First Name</label>
<input type="text" name="firstName" id="firstName" value="" />
<label for="lastName">Last Name</label>
<input type="text" name="lastName" id="lastName" value="" />
<h3 id="notification"></h3>
<button data-theme="b" id="submit" type="submit">Submit</button>
</div>
</form>
</div>
<div data-role="footer">
<h1>GiantFlyingSaucer</h1>
</div>
</div>
</body>
</html>











 本文介绍如何在HTML页面中通过Ajax技术实现表单数据的异步提交,并从PHP后端接收并显示反馈信息,提升用户体验。
本文介绍如何在HTML页面中通过Ajax技术实现表单数据的异步提交,并从PHP后端接收并显示反馈信息,提升用户体验。
















 886
886

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








