一、 前言
CSS不是一种编程语言,只是单纯的一行行的描述,没有逻辑没有变量,因此写CSS对于习惯于运用逻辑思维编码的程序员来说是一件很头疼的事。于是勤奋的程序员就开始运转他们敏捷的大脑,为CSS加入编程的元素,出现了一系列的CSS预处理语言,这时Sass就应运而生了。
Sass是一种基于CSS的预处理语言,在CSS的基础上将代码抽象和简单化。简单的理解,Sass分为两种语法,一种是SCSS,另一种是SASS。因为新的语法SCSS和平时使用CSS的习惯基本一致,无须为了使用SCSS而改变以前的书写代码习惯,使得众多前端人员喜欢使用并广为传播发扬光大(如无特别说明,本文所指的都是SCSS)。
二、 Sass的特点
Sass是基于Ruby环境的,所以真正的在项目中运用Sass,需要在电脑中构建好Sass的环境,包括安装Ruby环境、安装Sass、调试Sass以及编译Sass。
仅Sass的语法外表看,和CSS可以说是基本一致。但若想真正的运用Sass,懂得运用CSS远远不够,还需要熟悉Sass的基本特征:变量、嵌套、mixin、选择器继承、运算、颜色函数、命名空间、条件语句。Sass为写CSS提供更多的自由,像编程语言一样,可以给你的样式定义变量、进行运算、构建嵌套、增加条件判断、建立循环、赋予CSS以逻辑功能。
Sass还会提供map,这样在谷歌浏览器或者火狐浏览器中可以找到需要修改的SCSS文件位置,这样也就不用担心引用的是CSS文件找不到相关的Sass位置的问题了。项目中不用看CSS就可以轻松进行Sass的使用、修改和维护。
三、 综合服务平台1.0样式
综合服务平台比较复杂,并且作为一个产品,变动也是很经常的事情。像综合服务平台1.0那样直接用一个个的样式文件来说,面对着复杂多变的页面,处理这样那样的样式问题就显得有点力不从心了。
1)加载负担,维护不便,不利于模块化开发
页面中会存在多个样式文件,增加了加载的负担。一旦增加样式,也是直接在样式文件里面追加样式,而追加人为了避免样式冲突可能直接用id来追加,这样id的变更必然会引起相关样式的变更,而如果不用id就要核对引用的几个样式文件查找重复。或者说不用多个样式文件,也是主样式只用一个样式文件,但是这样的话几个页面都会用到的样式部分又需要不停的复制粘贴,无论是构建样式还是维护样式都很不方便,模块化开发更是可望而不可即。
2)有规律可循的样式不能用逻辑实现
复杂多样的页面结构是有规律可循的。综合服务平台1.0中使用样式的时候只能把这些有规律的位置、宽度等数值一个个的算出来,想要修改也是要一个个的算出来再去修改。这对于用惯了循环、函数、变量计算的程序员来说着实是一件痛苦的事,明明可以用循环、变量自动生成的事情却偏偏要用计算器一个个敲。
于是我们发现,综合服务平台1.0的不用预处理语言来管理样式文件的方式无论是构建样式还是维护样式都很不方便,这也激发了综合服务平台要用预处理语言的想法,最终在综合服务平台2.0中选择了相对比较流行的Sass来管理样式文件。
四、 Sass在综合服务平台2.0的应用
Sass的编程特性,可以定义变量、可以进行选择器继承、可以计算、可以书写函数、可以调用、可以引用、可以合并,可以跳出循环······诸如此类,极大的减少CSS代码的重复性与代码的冗余,方便维护, 可读性更强,可维护性更强······
这些都是Sass的优势绝不仅仅是靠说出来的,在综合服务平台2.0中的代码中完全可以体现出来。下面就挑选项目中的几个例子来展现下它的优势:
1. 模块化的实现
综合服务平台2.0通过Sass实现CSS的模块化开发,把每个页面引用的CSS文件个数尽可能的降到最低,通过引用和调用的结合尽可能实现请求响应次数和文件大小的平衡,尽可能的加快网页的加载速度。
具体的实现方法如下: 将基础文件分类命名,存放在不同的以下划线开头的Sass文件中,在主文件中通过@import导入需要的基础文件,使用@extend和@include等来实现文件中所需模块的引入,通过Sass的编译将所有需要的样式编译到以主文件命名的样式文件中。每个基础文件既是一个模块也是一个模块组,不引用不编译,不调用不作用。
比如项目中有一个_icon.scss的基础文件,里面写了很多个图标的mixin的样式,pageSelfInquiry.scss这个scss文件要引用的_icon.scss中的pane-btn-all这个@mixin。首先,在pageSelfInquiry.scss的头部加上@import ”icon“;然后在对应的选择器.pane-btn-all中写入@include pane-btn-all引用这个icon的样式,这样编译出来的pageSelfInquiry.css只会有_icon.scss中的@mixin pane-btn-all这部分样式,其它的样式没有被编译进来。修改的时候也只是需要修改_icon.scss文件就可以了,这样所有引用到这个的样式都会跟着变化,不需要一个个找着修改,大大的节省了维护的成本。
2. 变量的设置
综合服务平台2.0设置色调模块运用Sass将颜色设置为变量,并在整个项目中重复使用他们,轻松实现多个色调的构建,为项目的维护和构建都节省了不少的人力和时间。用于混合器传参,类似于函数的传参,使混合更加的灵活,代码更加简洁。
在项目中,设置一个变量$themcolor作为主题颜色,需要用到主体颜色的地方直接color: $themcolor,background-color: $themcolor;,改变色调时只需改变$themcolor对应的值就可以了。
变量还可以用于混合器的传参,比如设置圆角大小的混合器传参(这边简化代码进行说明)。在构建mixin时给它加入参数$radius,这边设置默认为3px的,
@mixin border-radius($radius:3px){
border-radius:$radius;
}
调用这个mixin时@includeborder-radius;这样直接生成的是3px的圆角,@includeborder-radius(5px);这样就生成的是5px的圆角。不需要复制粘贴,就像程序中函数的调用一样简单快捷。
3.16分栏布局的实现
综合服务平台2.0首页中业务系统部分的16分栏布局是通过Sass的@for循环结合Sass的运算特性生成所需要的网格布局。
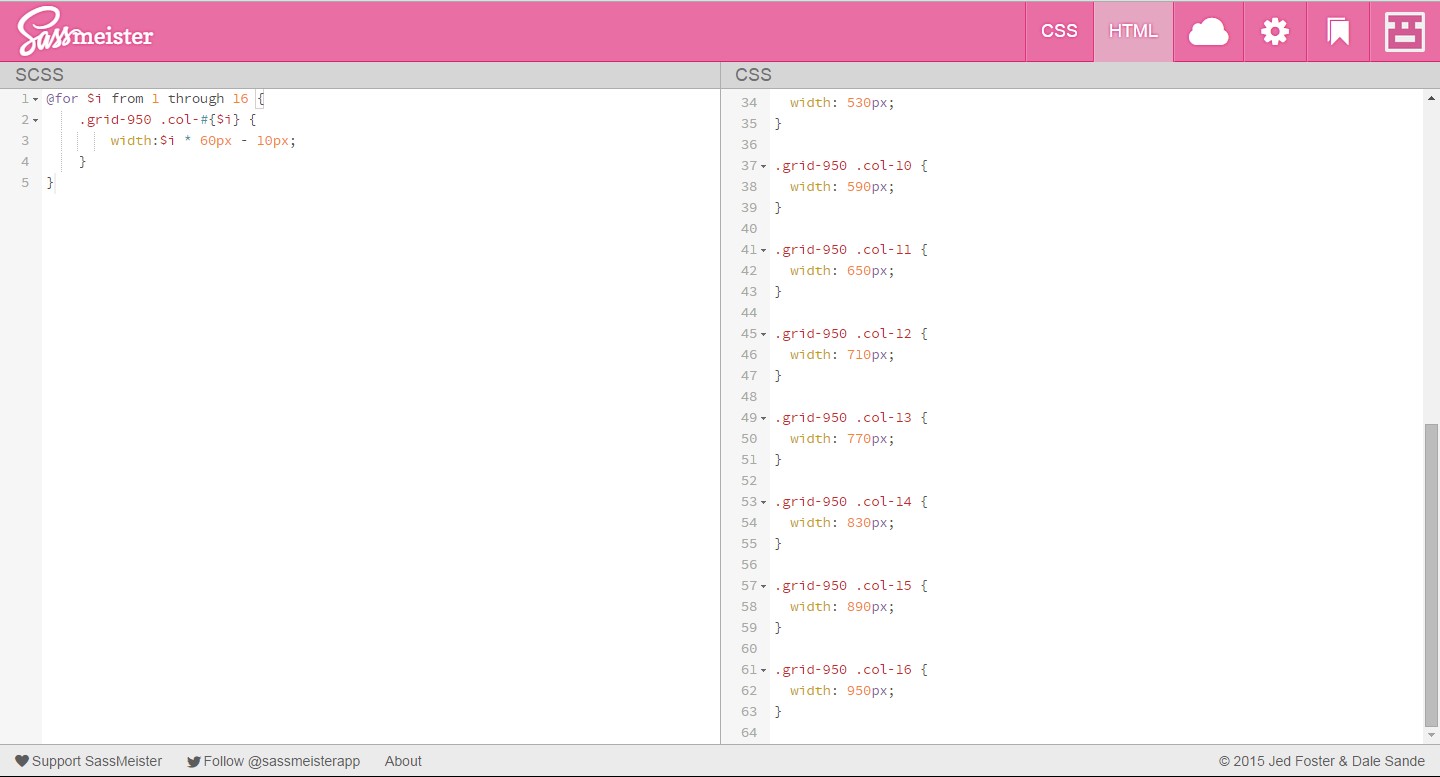
口说无凭,代码为证,图1-1是提取的项目代码,左边是SCSS,右边是编译生成的CSS文件,通过@for循环轻松实现16分栏布局中各分栏宽度大小的设定,无需一个个计算,方便快捷又高效。
左边的@for循环有点类似于程序中的forin语句,在执行这个循环的时候只需要根据算法规则写出相应的语法,就可以像程序中的循环一样,完成对有规律的样式的编译,生成响应的CSS。这种处理方式在修改的时候也很方便,想改为12分栏的布局的话把16改为12,60改为80即可,以此类推······
图1-1
4.each循环实现图片拼合
综合服务平台2.0中运用@each的list数据循环实现Sass的按钮图标样式,使代码的可读性大大加强,与此同时,维护成本和开发成本也大大的降低。
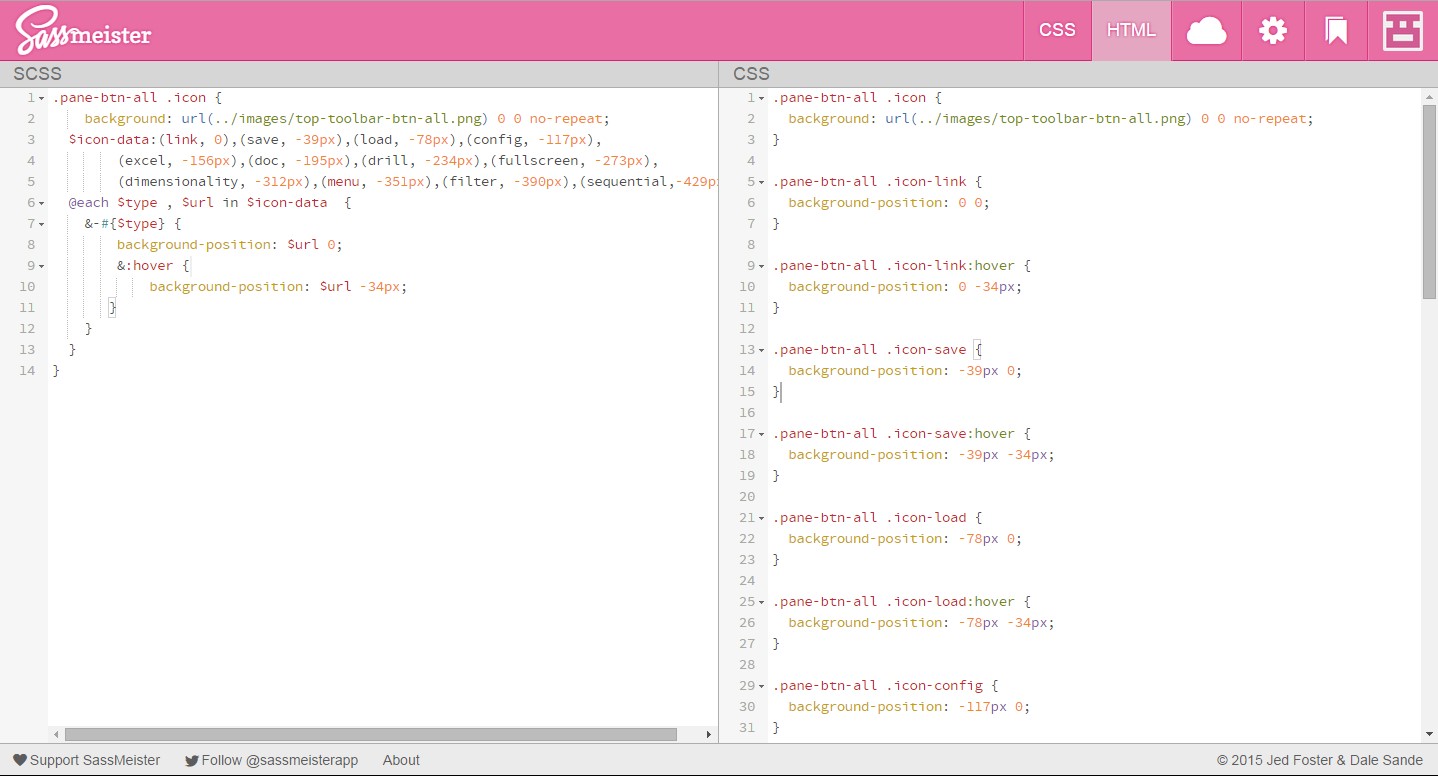
口说无凭,代码为证:如图1-2:这里面的SCSS部分代码在项目中是以@mixin的形式存在的,在这里为了方便查看给外层加上样式名。
需求变更增加图标时,只需替换图片,然后在icon-data后面追加响应图标的类名不同之处,图标位置根据相应的规则进行加减,这种虽然对运算方面没有看出有多大的便捷之处,但是对于可维护性和可读性方面的益处却是显而易见的。
图1-2
五、 注意事项
鉴于国内很多团队花大力气推广Sass却以流产告终,在此不得不再唠叨两句:
1) Sass是需要学习成本的,不要让一个对Sass不了解或者对项目Sass库不了解的人轻易去动Sass文件尤其是Sass库文件,这是牵一发而动全身的,影响的可能不止一两个文件,也不止一两个项目。
2) 对项目做一个合理的规划,不要所有的sass一锅煮。指定一个拍板规划的人,避免团队合作中出现文件乱套的现象。
六、 总结
Sass是一把双刃剑,好用也不好用,Sass的诸多特点为编写CSS提供了很多的便利,大大的提高了开发和维护的效率,让前端开发不再各种复制粘贴,不再那么机械化,给前端开发提供了很多乐趣和灵活性,同时也为前端开发增加了难度,对团队的合作和管理提出了更高的要求。运用得当,事半功倍;运用不当,事倍功半,甚至功亏一篑。因此,在Sass的使用中一定要制定一定的规范和管理制度,规避Sass产生的不利因素,让Sass更好的为项目服务。
























 5136
5136

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








