app目录结构如下:

HelloWorld.gwt.xml代码:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.5.1//EN" "http://google-web-toolkit.googlecode.com/svn/tags/2.5.1/distro-source/core/src/gwt-module.dtd">
<module rename-to="helloworld">
<inherits name="com.google.gwt.user.User" />
<source path="client" />
<entry-point class="com.example.myproject.client.HelloWorld" />
</module>
HelloWorld代码:
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>HelloWorld</title>
<script type="text/javascript" language="javascript" src="helloworld/helloworld.nocache.js"></script>
</head>
<body>
<iframe src="javascript:''" id="__gwt_historyFrame" tabIndex='-1' style="position:absolute;width:0;height:0;border:0"></iframe>
</body>
</html>
HelloWorld.html代码:
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>HelloWorld</title>
<script type="text/javascript" language="javascript" src="helloworld/helloworld.nocache.js"></script>
</head>
<body>
<iframe src="javascript:''" id="__gwt_historyFrame" tabIndex='-1' style="position:absolute;width:0;height:0;border:0"></iframe>
</body>
</html>
流程总结:
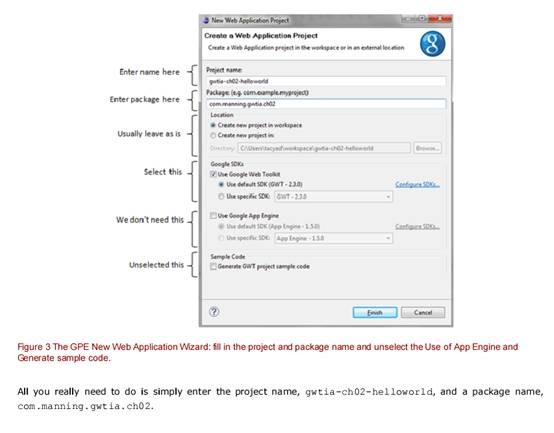
1、 通过gwt工具创建web application。
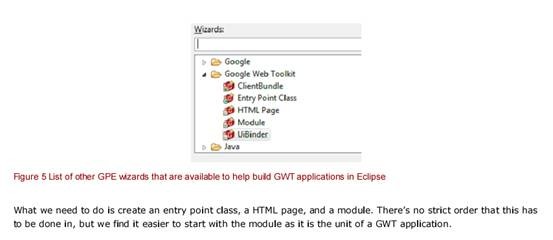
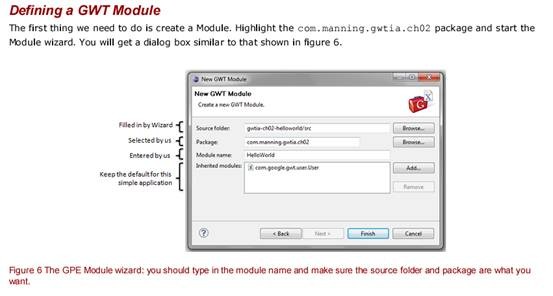
2、 通过gwt插件创建Module,此过程会生成HelloWorld.gwt.xml。
3、 通过gwt插件创建Entry Point Class,此过程会生成HelloWorld.java。
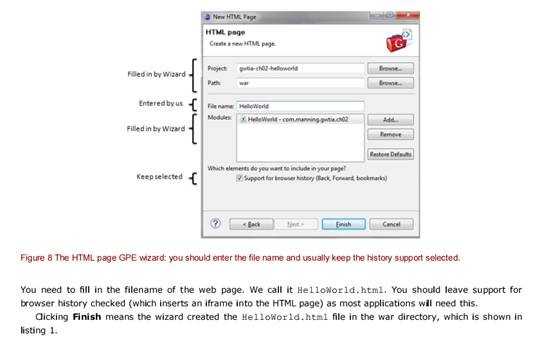
4、 通过gwt插件创建Html Page,此过程会生成HelloWorld.html。
5、 在项目上右键——>Google——>GWT Compile对gwt模块进行编译,此过程会在war目录下生成编译后文件(主要为helloworld目录下html、js文件)。
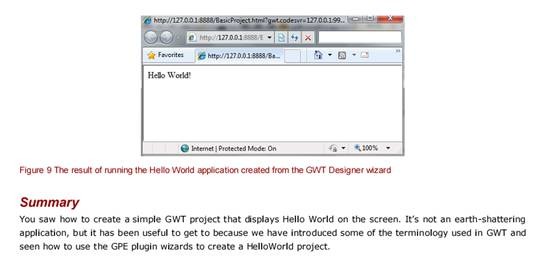
6、 在项目上右键——>Run As——>Web Application,双击Development Mode下的URL可以进行预览页面效果。
7、 将项目下的war目录复制到tomcat的webapps目录下,启动tomcat后调用http://localhost:8080/war/HelloWorld.html可以查看页面效果。
注意:
1、将HelloWorld.gwt.xml的<module>标签下增加rename-to="helloworld"。
2、在HelloWorld.html文件中的src=".nocache.js"修改为src="helloworld/helloworld.nocache.js"































 3024
3024

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








