2006-06-10 星期六 晴
我们先踢。第一个球轻松射进;对方第一个球是他们的第一前锋射的,射的有点正了,还是个半高球,结果被我扑住了,场下给他们队的第一前锋哄了一下,点球竟然被我抱住了!我们第二个球又进了;因为对方第一个球射的角度不够,他们的第二个球就有心理压力了,太追求角度给射偏了;我们第三个球又没有悬念的给进了,虽然他们的门将虽然碰到球了,但是没能改变球的防线;他们的第三个球学聪明了,打了个地滚球,我虽然碰到球了,但是也没能阻止球进入大门;到我们的第四个球了,一脚沉着冷静的推射,进了!这样我们就以总比分5:2赢得了这场比赛,进入了决赛。
期待决赛中。。。。(周一补照片)
俺们的同事好强啊!无论是摄影水平还是剪辑水平都是一级棒!下面就把图片都贴上了,有点长,但是绝对好看!!!
没有批量贴图,一张一张贴的,累死我了。。。
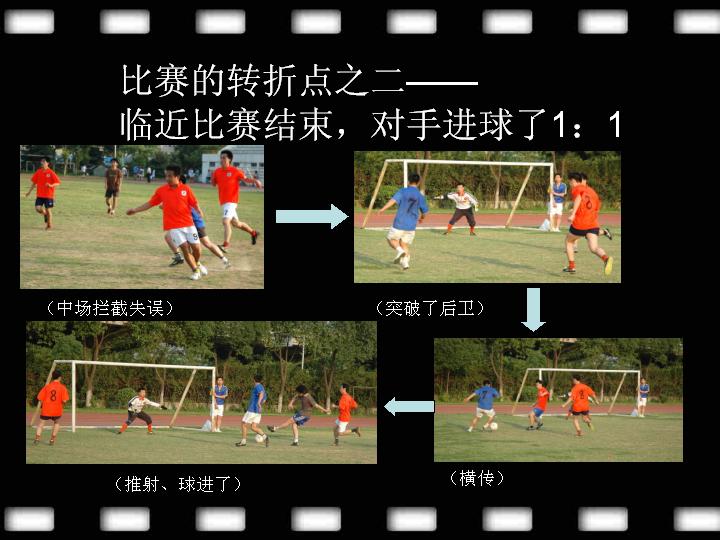
今天踢球赢了,进决赛了!!!本来我们队是1:0 领先的,结果快到终场的时候不小心被对方进了一个,1:1平,最终只能以点球决胜负了,作为门将的我终于有一次吸引眼球的机会了。







 在一场激烈的足球比赛中,我们队通过点球大战以5:2战胜对手,成功晋级决赛。作为门将在关键时刻扑出了对方的第一粒点球,为队伍赢得了宝贵的优势。
在一场激烈的足球比赛中,我们队通过点球大战以5:2战胜对手,成功晋级决赛。作为门将在关键时刻扑出了对方的第一粒点球,为队伍赢得了宝贵的优势。












































































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








