MUI是移动设备上的H5框架,可以用来写Android和IOS上的app。
下载HBuilder
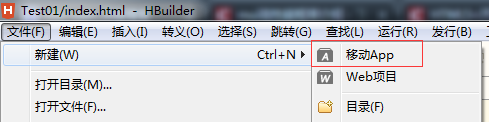
文件->新建->移动App
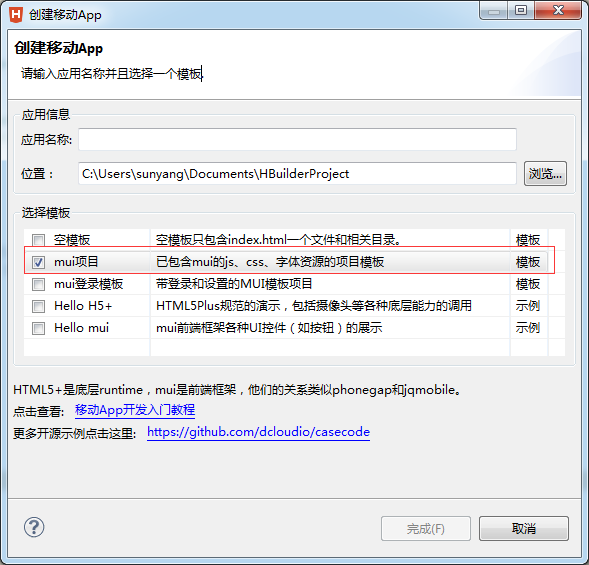
选择MUI项目
建立一个包含子界面的程序
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet" />
<script type="text/javascript" charset="utf-8">
mui.init({
subpages: [{
url: 'list.html',
id: 'list.html',
styles: {
top: '145px', //mui标题栏默认高度为45px;
bottom: '0px' //默认为0px,可不定义;
}
}]
});
</script>
</head>
<body>
<button onclick="info">点击</button>
</body>
</html>PS…可以应用快捷输入:misubpage,代码就自动提示了。
其中styles里的top标签,是说明子窗口距离口顶端的距离为145px
新建list.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet" />
<script type="text/javascript" charset="utf-8">
mui.init();
</script>
</head>
<body>
<div class="mui-content">
<ul class="mui-table-view" id="my_task_list">
<li class="mui-table-view-cell">
<div class="mui-slider-right mui-disabled">
<a class="mui-btn mui-btn-red">删除</a>
</div>
<div class="mui-slider-handle">
待办事项1
</div>
</li>
<li class="mui-table-view-cell">
<div class="mui-slider-right mui-disabled">
<a class="mui-btn mui-btn-red">删除</a>
</div>
<div class="mui-slider-handle">
待办事项2
</div>
</li>
</ul>
</div>
</body>
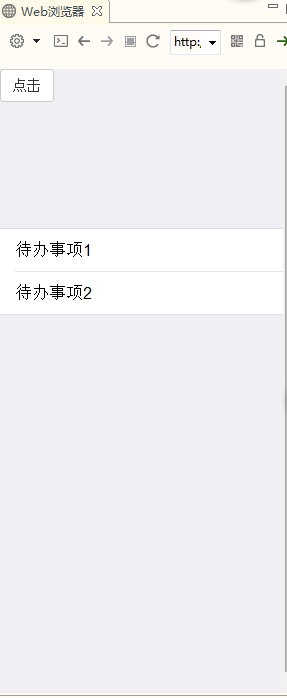
</html>然后点运行->手机运行,就是如下效果
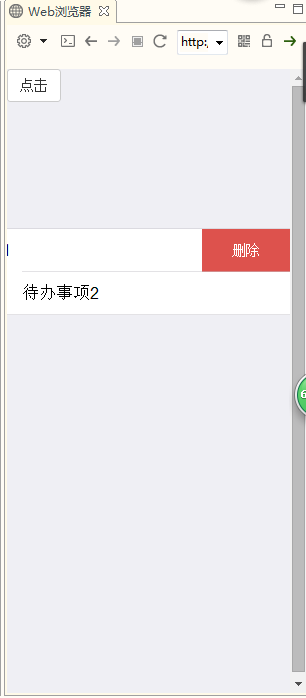
item还有左滑的手势
相关文档:窗口管理MUI
虽然文档写的很清晰,但自己总结一遍又有另一种收货。




























 586
586

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








