SeekBar功能及用法
SeekBar拖动条和进度条非常相似,只是进度条采用颜色填充来表明进度完成的程度,而拖动条则通过滑块的位置来标识数值—而且拖动条允许用户拖动滑块来改变值,因此拖动条通常用于对系统的某种数值进行调节,比如调节音量等。
SeekBar允许用户改变拖动条的滑块外观,改变滑块外观通过如下属性来制定。
1、Android:thumb:指定一个Drawable对象,该对象将作为自定义滑块。
2、为了让程序能响应拖动条滑块位置的改变,程序可以考虑为它绑定一个OnSeekBarChangeListener监听器。
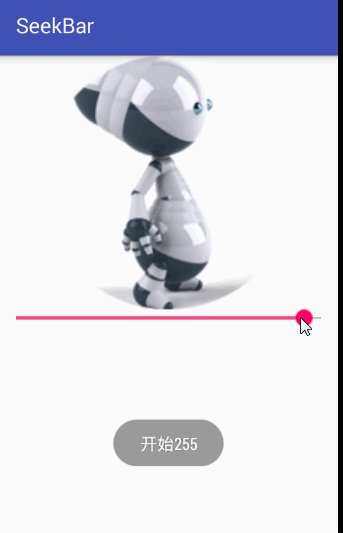
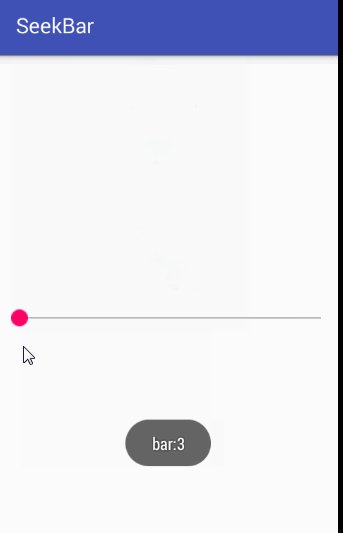
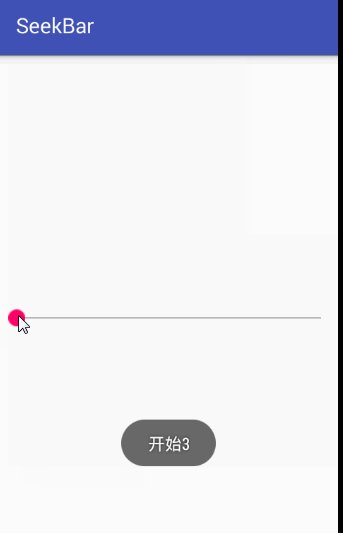
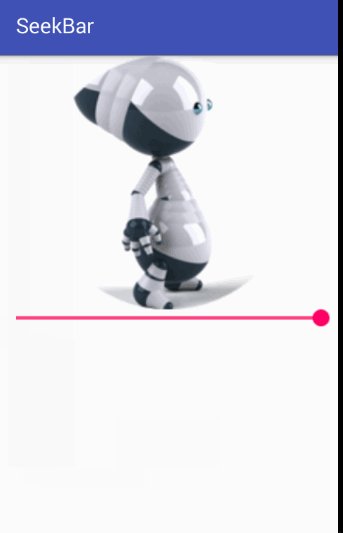
- 废话不多说,直接看效果(通过seekBar空间控制图片的透明度)!
- 首先看一下SeekBar的布局,布局很简单一个ImageView和一个SeekBar
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="240dp"
android:src="@drawable/icon_setting_avatar"/>
<!-- 定义一个拖动条,并改变它的滑块外观 -->
<SeekBar
android:id="@+id/seekbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255"
android:progress="255"
android:thumb="@drawable/dot_focus"/>- 代码中引用布局,逻辑实现
import android.annotation.TargetApi;
import android.os.Build;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ImageView;
import android.widget.SeekBar;
import android.widget.Toast;
public class SeekBarActivity extends AppCompatActivity {
ImageView image;
private int prog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.seekbar);
setView();
}
private void setView() {
image = (ImageView) findViewById(R.id.image);
SeekBar seekBar = (SeekBar) findViewById(R.id.seekbar);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener()
{
// 当拖动条的滑块位置发生改变时触发该方法
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
public void onProgressChanged(SeekBar arg0, int progress, boolean fromUser) {
// 动态改变图片的透明度
image.setImageAlpha(progress);
prog = progress;
}
public void onStartTrackingTouch(SeekBar bar){
Toast.makeText(SeekBarActivity.this,"开始" + prog,Toast.LENGTH_SHORT).show();
}
public void onStopTrackingTouch(SeekBar bar){
Toast.makeText(SeekBarActivity.this,"bar:" + prog,Toast.LENGTH_SHORT).show();
}
});
}
}RatingBar功能及用法
星级评分条与拖动条十分相似,他们甚至有相同的父亲:AbsSeekBar。实际上星级评分条与拖动条的用法、功能十分接近:他们都允许用户拖动来改变进度。RatingBar与SeekBar最大区别在于:RatingBar通过星星来表示进度。
监听:OnRatingBarChangeListener监听器。
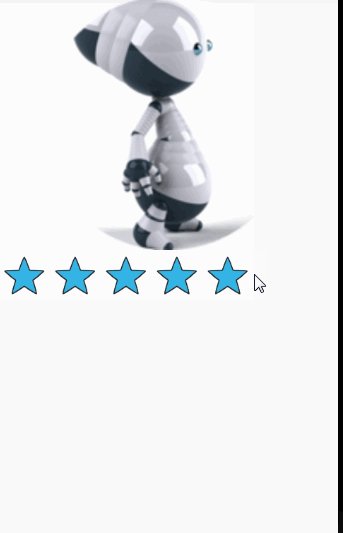
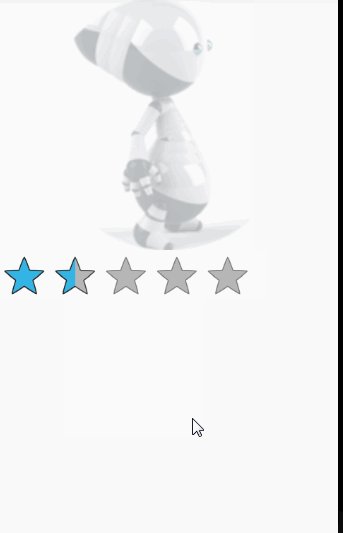
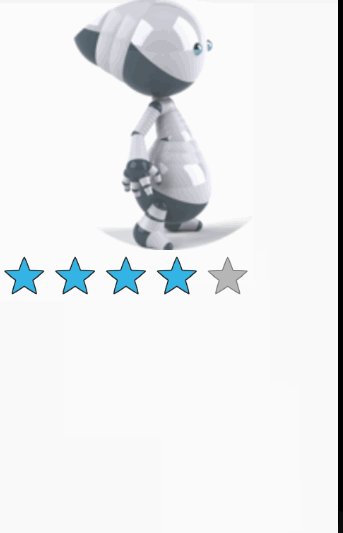
老规矩,先看效果
布局文件,也只有两个控件
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="240dp"
android:src="@drawable/icon_setting_avatar"/>
<!-- 定义一个星级评分条 -->
<RatingBar
android:id="@+id/rating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5"
android:max="255"
android:progress="255"
android:stepSize="0.5"/>- 代码逻辑,一看就知道了
import android.annotation.TargetApi;
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.RatingBar;
/**
* Created by Administrator on 2016/9/17 0017.
*/
public class RatingActivity extends Activity {
private ImageView image;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.ratingbar);
image = (ImageView) findViewById(R.id.image);
RatingBar ratingBar = (RatingBar) findViewById(R.id.rating);
ratingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener(){
// 当星级评分条的评分发生改变时触发该方法
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
@Override
public void onRatingChanged(RatingBar arg0, float rating,boolean fromUser){
// 动态改变图片的透明度,其中255是星级评分条的最大值
// 5个星星就代表最大值255
image.setImageAlpha((int) (rating * 255 / 5));
}
});
}
}最近很烦,这个月把Android基础复习完。10月就开始学习关于java的。培训出来的就是底子差。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








