前言
两个效果,一个是从无到有循序渐进的下划线效果;一个是谷歌扁平化按钮点击填充效果–简单粗暴易上手
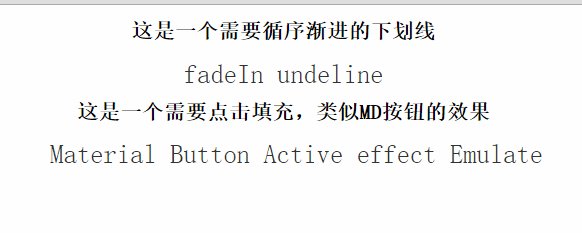
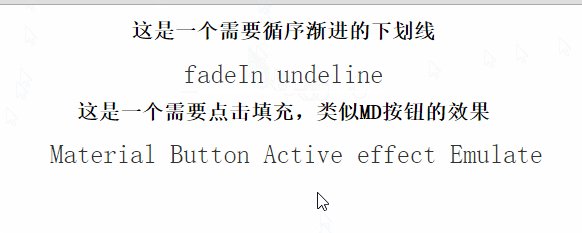
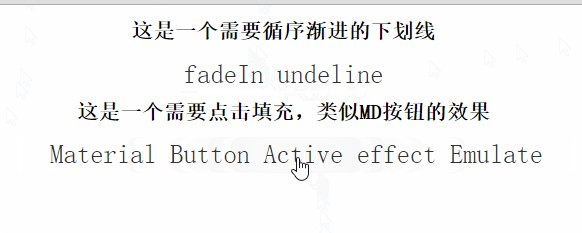
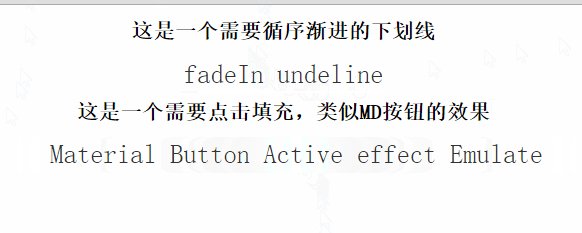
效果图
实现原理
下划线的很简单:就是before结合:hover,配合transition过渡来实现从无到有的渐进过程;为什么需要两个transtion过渡,因为我们要考虑脱离:hover状态,也需要渐进回收,这样看起来才比较舒适。
MD按钮(active): 这个效果是我看到我手机上(S7 EDGE)设置有这个效果,就突然想试试用CSS3能不能写; 这里涉及到的知识点有【居中,层级的先后,以及圆角的配合过渡】,相对上面,也就复杂一丢丢;
代码demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>循序渐进的下划线及MD按钮效果</title>
<style type="text/css">
/* 演示容器 */
.wrapper {
-webkit-box-sizing: border-box;
box-sizing: border-box;
max-width: 800px;
height<







 这篇博客介绍了如何使用CSS3创建从无到有的渐进下划线效果以及Material Design风格的点击波纹按钮。通过结合过渡效果和CSS3属性,实现了视觉上的平滑变化。提供了代码示例,并总结了实现这两个效果的关键知识点。
这篇博客介绍了如何使用CSS3创建从无到有的渐进下划线效果以及Material Design风格的点击波纹按钮。通过结合过渡效果和CSS3属性,实现了视觉上的平滑变化。提供了代码示例,并总结了实现这两个效果的关键知识点。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










