程序员的店:http://paperman.taobao.com/
在一个项目中,我们可能会在xml中局部用到相同的布局,如果每次都在xml中重写这些布局,代码显得很冗余、重复的复制黏贴也很烦恼,所以,我们把这些相同的局部布局写成一个单独的xml模块,需要用到这些布局时,在要使用的xml中引入这些布局,而引用布局时所需使用的头标签就是<include />。
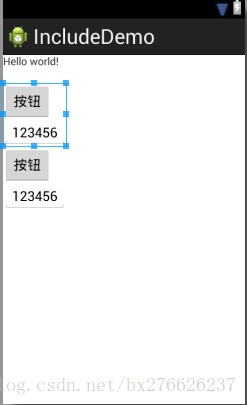
现在我们来看一下代码:
item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮"/>
<EditText
android:id="@+id/edt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="123456"/>
</LinearLayout>
activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"
android:paddingBottom="20dp"/>
<include
android:id="@+id/my_item"
layout="@layout/item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<include
android:id="@+id/my_item2"
layout="@layout/item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
MainActivity.java
package com.example.includedemo;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends Activity {
private LinearLayout lln1,lln2;
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv = (TextView) findViewById(R.id.tv);
//初始化xml中id为my_item的控件中的button
lln1 = (LinearLayout) findViewById(R.id.my_item);
lln1.setBackgroundColor(Color.BLUE);
Button btn1 = (Button)lln1. findViewById(R.id.btn);
//初始化xml中id为my_item2的控件中的button
lln2 = (LinearLayout) findViewById(R.id.my_item2);
lln2.setBackgroundColor(Color.GREEN);
Button btn2 = (Button)lln2. findViewById(R.id.btn);
btn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
tv.setText("第一个 include中的button");
}
});
btn2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
tv.setText("第二个 include中的button");
}
});
}
} 源码下载链接: http://download.csdn.net/detail/bx276626237/5516729


























 6197
6197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








