继续接着上一篇继续学习HTML的基本标签
HTML标签
1.< form >标签
1.1属性
- method = “get/post”
- action = “目标地址,后台服务器的域名地址”
1.2< input >标签
和’form’标签配合使用
1.2.1属性
- type = “text输入框/ password密码框/ submit提交框/ radio单选框/ checkbox复选框”
- name = “usename” 数据值告诉服务器这是什么数据, 标签的意思
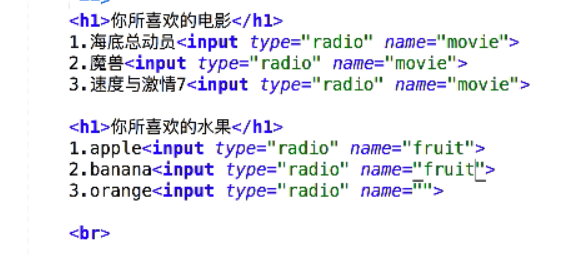
关于单选框的例子
这样就符合单选关系的两道题
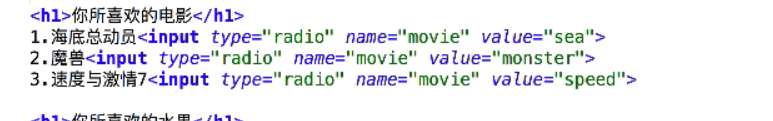
但是为了给服务器发送数据还要在input内添加值
复选框即多选框只需将radio更改为checkbox即可后面格式全部相同
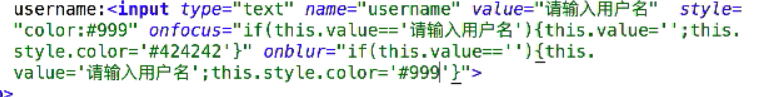
如果想设置默认值只需在input的属性中添加checked = checked即可 - onfocus 为存在焦点时即鼠标在当前文本框时
- onblur为失去焦点时
小栗子
2.CSS
CSS–> cascading style sheet
2.1 CSS的引入
- 行间样式
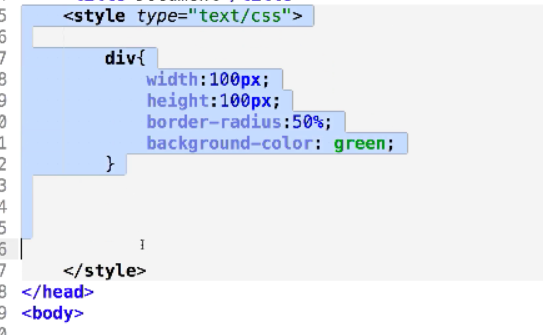
在代码段中去写装饰 - 页面级CSS
要在head标签里面写上style标签(这里写的是CSS属性) - 外部CSS文件的形式
把外部文件引入到HTML文件中, 使用link标签在head标签中
2.2选择器
2.2.1选择器类型
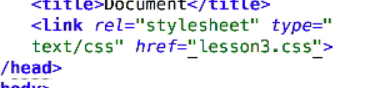
- ID选择器
例子: # only
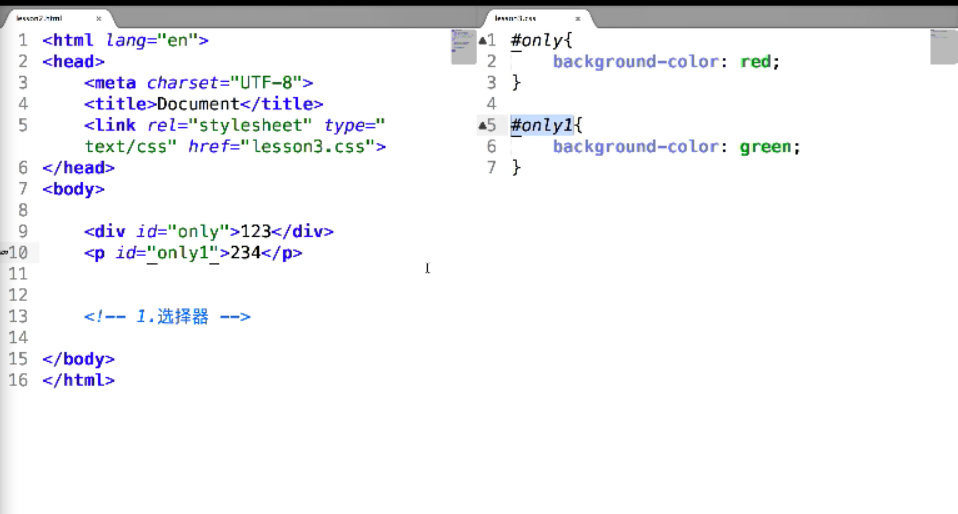
一个标签只能有一个ID值,一个ID值也只能表示一个标签 - class选择器
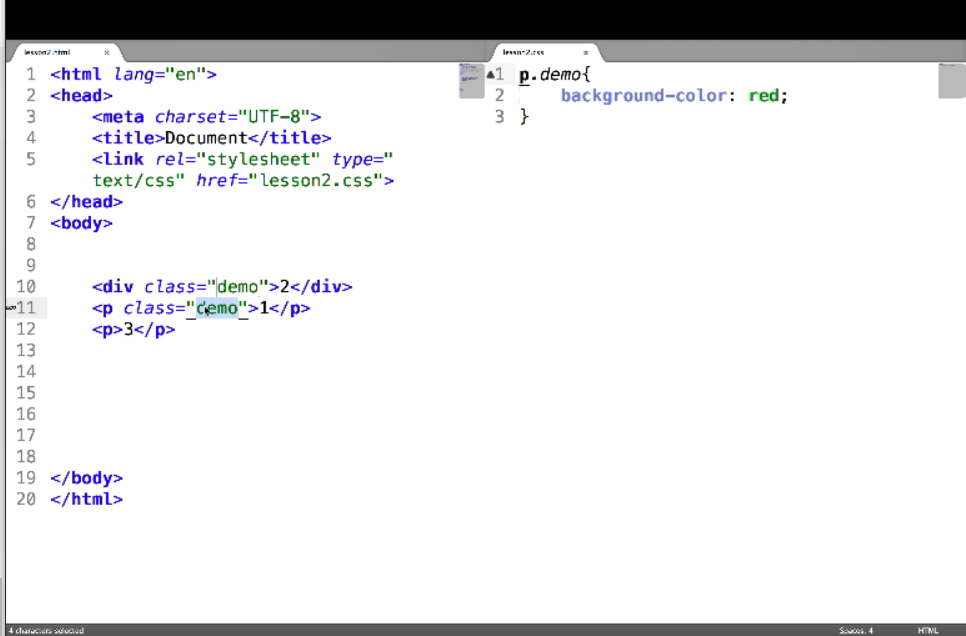
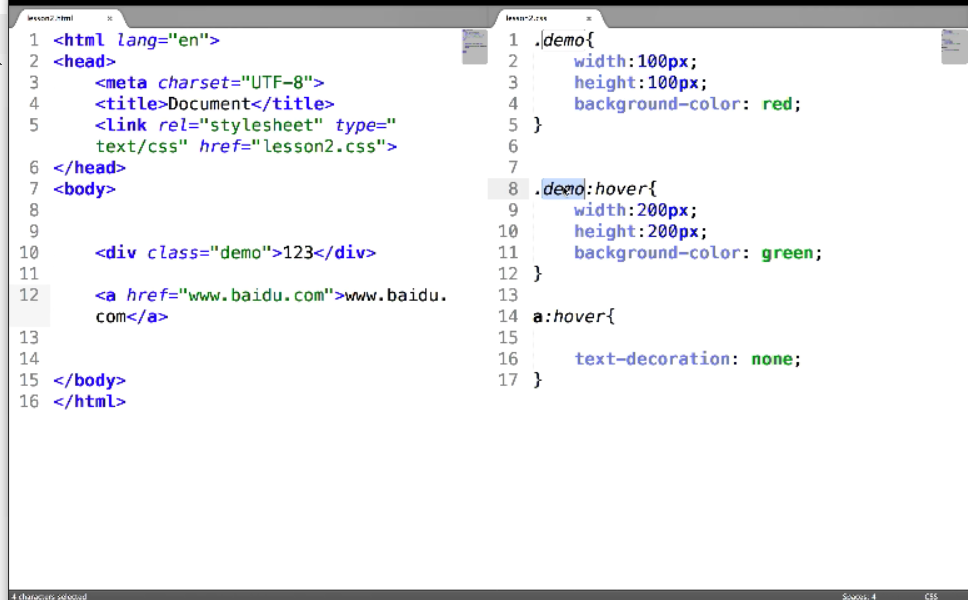
例子: .demo多个选择器可以有同一个class
也可以class = “demo demo1” - 标签选择器
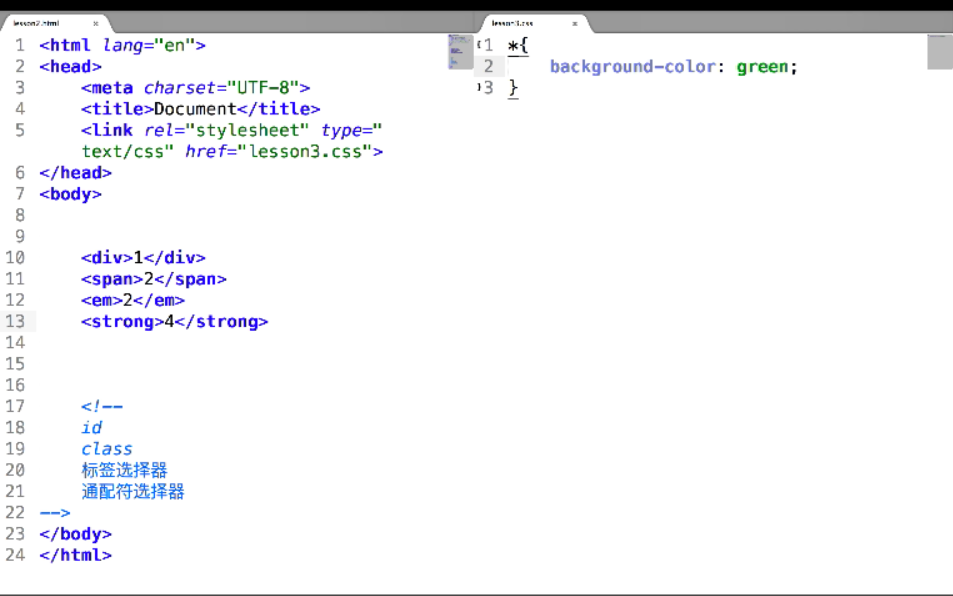
- 通配符选择器
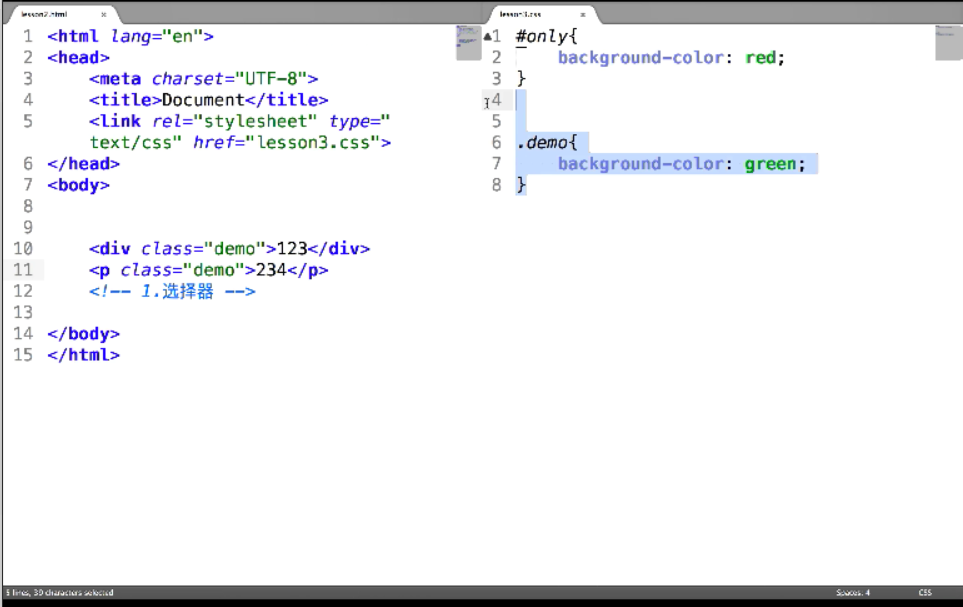
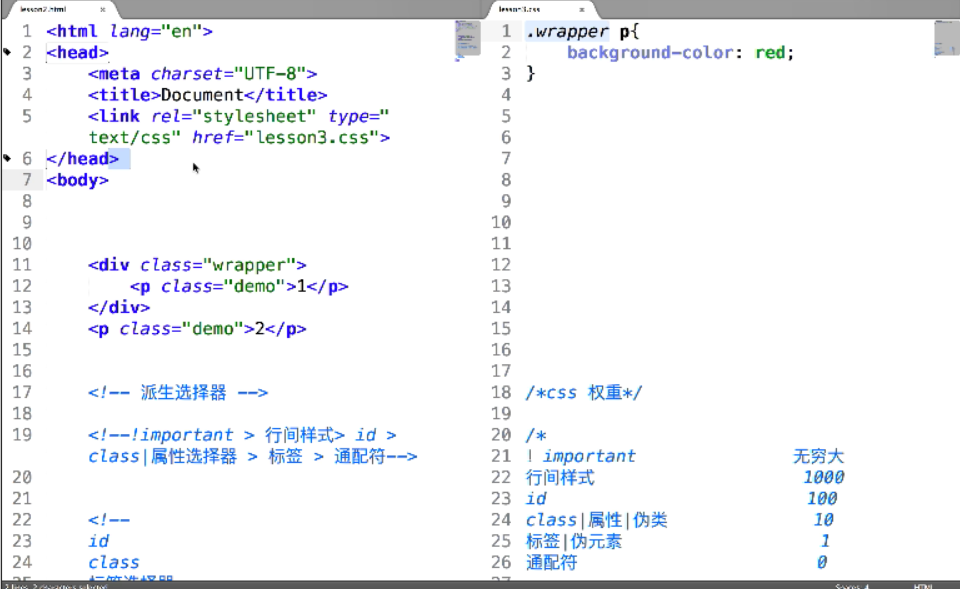
*{ }任意的标签,所有的标签都能选中 - 父子选择器/ 派生选择器
如果是这样写css div > em表示div下直接一级的em - 并列选择器
用一个元素的多个特点去选择, 并且中间不用空格 - 分组选择器
多个元素特点用逗号隔开, 使它们共用同一块代码
注:
| 优先级顺序 | CSS权重 |
|---|---|
| !important | 无穷大 |
| 行间样式 | 1000 |
| id | 100 |
| class/ 属性/ 伪类 | 10 |
| 标签/ 伪元素 | 1 |
| 通配符 | 0 |
注: 如果css选择器优先级相同的话看权重大小
2.3CSS属性
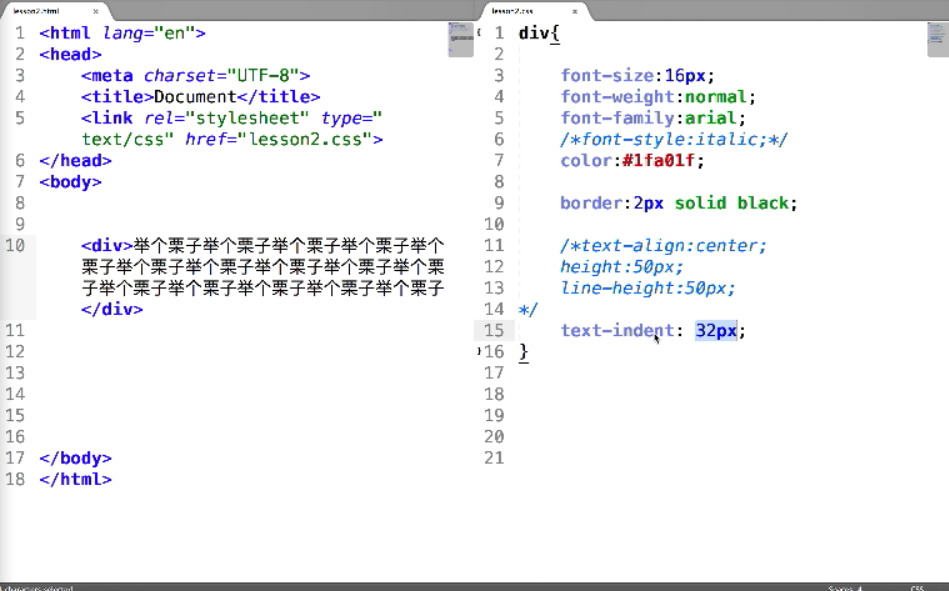
- font-size: 字体大小; 例: font-size :(冒号) 20px ;(分号)默认16px
- font-weight :字体粗细; 例:font-weight:bold;
font-weight: bold/ bolder/ lighter/ normal/ 100-900 - font-family: 字体 例: font-family:arial;
- font-style: italic ; 斜体
color
1.土鳖式例: color:red;2.颜色代码
例:#ffffff color:#000000; 十六进制3.rgb( , , )
例:color:rgb(255,0,0);border 它有三个属性.分别为border的粗细,样式还有颜色
例: border : 1px solid black;还可以分别设置1.border-width: 10px;粗细 2.border-style: solid实线/ dotted点状虚线/ dashed条状虚线; 3.border-color:#f40;width和height: 容器的宽高;
例: width:100px;color:rgba(, , , );
前三位代表rgb,最后一位是透明程度,0– 透明
透明还可以用transparent表示画线 text-decoration: line-through贯穿线/ underline下划线/ overline 上划线;
- cursor: 光标移到该位置的样式
例:cursor: pointer; 光标移到该位置变成小手,更多标签查字典吧 - text-align: left左对齐/ right右对齐/ center中心
- line-height: 单行文字所占的行高
- text-indent:可以当段首缩进用
- em = 1 * font-size 因此段首缩进可以用这个 text-indent: 2em ;
- :hover 表示伪类选择器, 选择的是一种状态,当鼠标移入时鼠标就会触发,鼠标移出时就会被禁止掉







































 2270
2270

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








