1.表单元素选择器
(1):enabled选择器
在Web的表单中,有些表单元素有可用状态(“:enabled”)和不可用状态(“:disabled”),比如输入框,密码框,复选框等。我们可以通过伪选择器“:enabled”对这些表单元素设置样式。
- 在默认情况之下,这些表单元素都处在可用状态。
【例如】
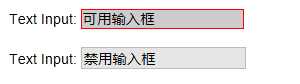
修改文本输入框的边框为2像素的红色边框,并设置它的背景为灰色。
<!--html代码-->
<form action="#">
<div>
<label for="name">Text Input:</label>
<input type="text" name="name" id="name" placeholder="可用输入框" />
</div>
<div>
<label for="name">Text Input:</label>
<input type="text" name="name" id="name" placeholder="禁用输入框" disabled="disabled" />
</div>
</form>
/*css代码*/
div{
margin: 20px;
}
input[type="text"]:enabled {
background: #ccc;
border: 2px solid red;
}效果:
(2):disabled选择器
“:disabled”选择器刚好与“:enabled”选择器相反,用来选择不可用表单元素。要正常使用“:disabled”选择器,需要在表单元素的HTML中设置“disabled”属性。
(3):checked选择器
在表单元素中,单选按钮和复选按钮都具有选中和未选中状态。在CSS3中,我们可以通过状态选择器“:checked”配合其他标签实现自定义样式。而“:checked”表示的是选中状态。
【例如】
通过“:checked”状态来自定义复选框效果。
<!--html代码-->
<form action="#">
<div class="wrapper">
<div class="box">
<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 356
356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








