转载请注明出处:http://blog.csdn.net/yangyu20121224/article/details/9087941
这篇文章将对ActionBar专题前面几篇学习过的内容做一个总结,顺便运用以前学过的知识实现一个自定义样式的ActionBar标题栏效果。话不多说,进入今天的正题。
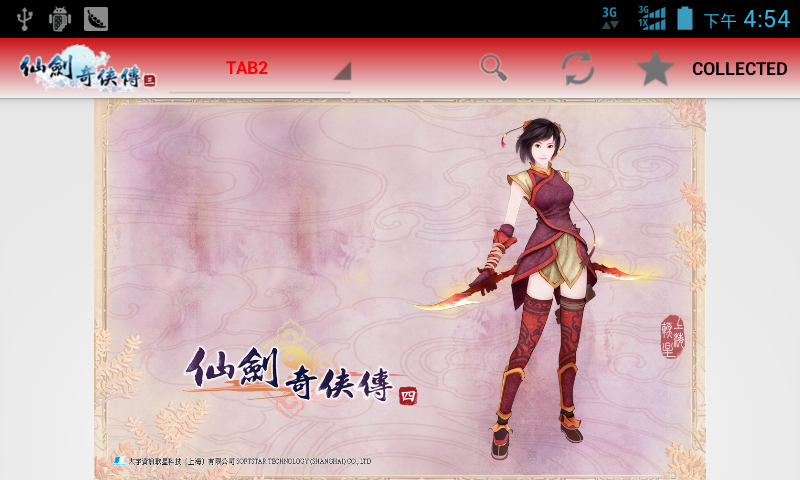
一、实现效果图
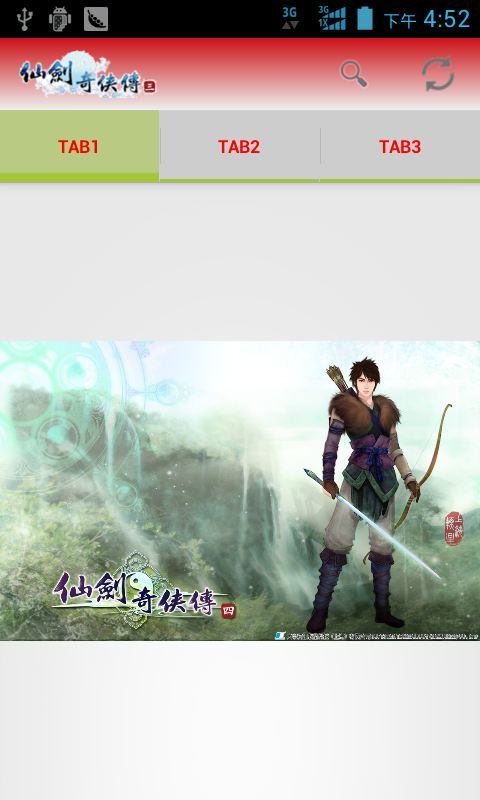
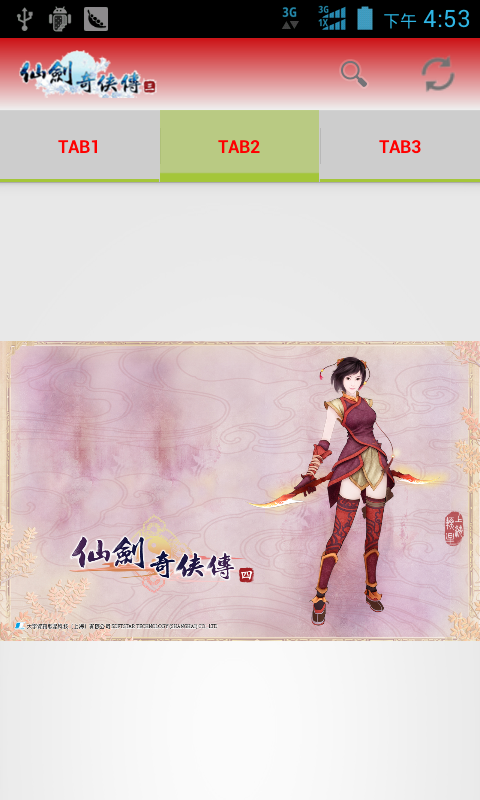
竖屏效果图:最左边是Logo图标,右边是工具栏按钮,点击Menu键显示其余的按钮键,下方是Tab标签选项。
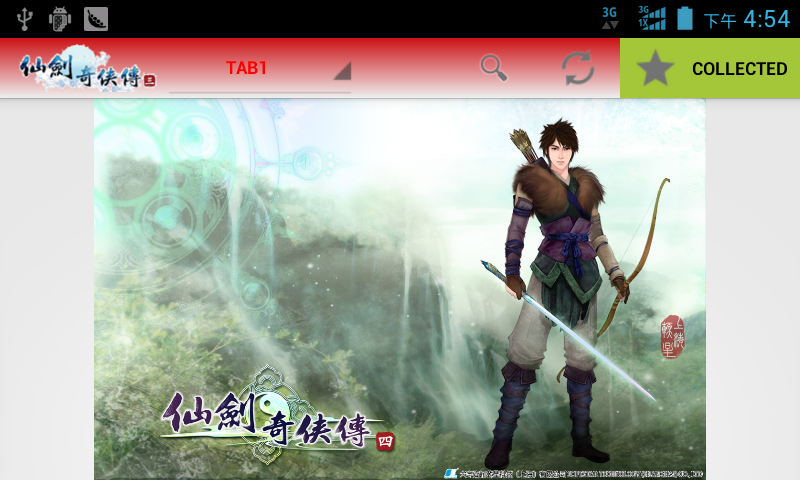
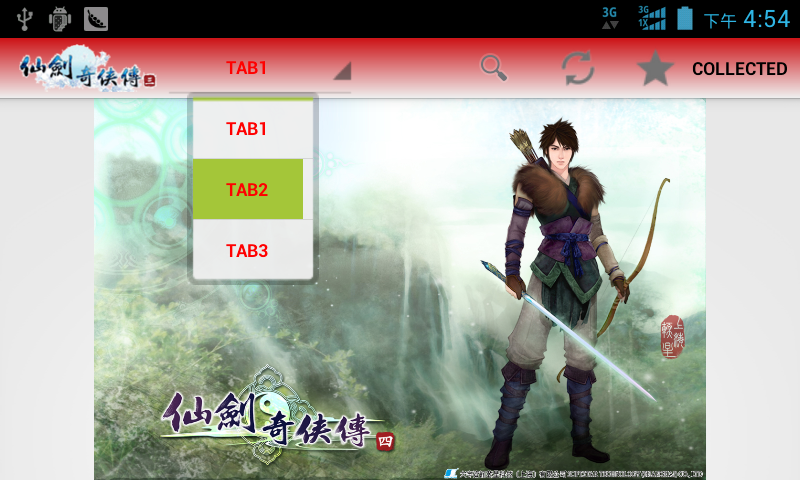
横屏效果图:竖屏中的Tab选项标签变成了中间的下拉导航按钮
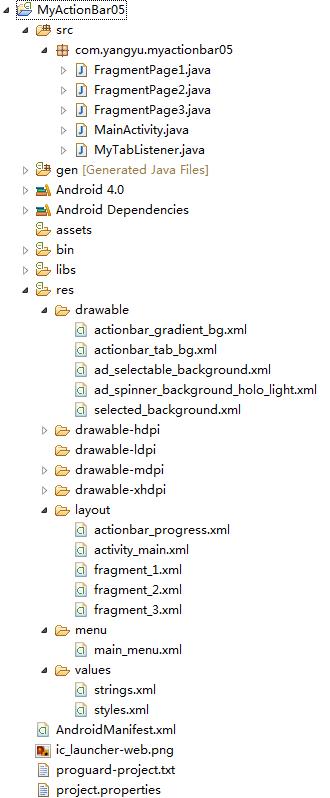
二、项目结构图
三、编码准备工作
先来学习一下自定义样式的基础知识,以便大家能看懂关于后面的代码。
1、设置操作栏的样式
如果你对应用程序中的可视构件进行了定制化的设计,那么你可能也会要对操作栏做一些重新设计,以便跟应用程序的设计匹配。要这样做的话,需要使用Android的样式与主题框架中的一些特殊的样式属性来重新设置操作栏的样式。
注意:改变外观的背景图片依赖与当前按钮的状态(选择、按下、解除选择),因此你使用的可描画的资源必须是一个可描画的状态列表。
警告:对于你提供的所有可描画的背景,要确保使用NinePatch类型可描画资源,以便允许图片的拉伸。NinePatch类型的图片应该比40像素高30像素宽的图片要小。
2、普通的外观
android:windowActionBarOverlay
这个属性声明了操作栏是否应该覆盖Activity布局,而不是相对Activity的布局位置的偏移。这个属性的默认值是false。
通常,在屏幕上,操作栏需要它自己的空间,并且把剩下的空间用来填充Activity的布局。当操作栏四覆盖模式时,Activity会使用所有的有效空间,系统会在Activity的上面描画操作栏。如果你想要在操作栏隐藏和显示时,布局中的内容保持固定的尺寸好位置,那么这种覆盖模式是有用的。你也可能只是为了显示效果来使用它,因为你可以给操作栏设置半透明的背景,以便用户依然能够看到操作栏背后的Activity布局。
注意:默认情况下,Holo主题会用半透明背景来描画操作栏。但是,你能够用自己的样式来修改它,并且默认的情况下,DeviceDefault主题在不同的设备上可能使用不透明的背景。
覆盖模式被启用时,Activity布局不会感知到操作栏覆盖在它的上面,因此,在操作栏覆盖的区域,最好不要放置一些重要的信息或UI组件。如果适合,你能够引用平台的actionBarSize值来决定操作栏的高度,例如,在XML布局文件中引用这个值。
- <SomeView
- ...
- android:layout_marginTop="?android:attr/actionBarSize" />
你还能够用getHeight()方法在运行时获取操作栏的高度。如果在Activity生存周期的早期调用这个方法,那么在调用时所反映的操作栏的高度可能不包括被堆放的操作栏(因为导航选项标签)。要看如何在运行时判断操作栏总的高度(包括被堆放的操作栏),请看Honeycomb Gallery示例应用中的TitlesFragment类。
3、操作项元素
android:actionButtonStyle
android:actionBarItemBackground
android:itemBackground
android:actionBarDivider
android:actionMenuTextColor
android:actionMenuTextAppearance
android:actionBarWidgetTheme
4、导航选项标签
android:actionBarTabStyle
android:actionBarTabBarStyle
android:actionBarTabTextStyle
5、下拉列表
android:actionDropDownStyle
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <!-- the theme applied to the application or activity -->
- <style name="CustomActivityTheme" parent="@android:style/Theme.Holo">
- <item name="android:actionBarTabTextStyle">@style/CustomTabTextStyle</item>
- <item name="android:actionBarDivider">@drawable/ab_divider</item>
- <item name="android:actionBarItemBackground">@drawable/ab_item_background</item>
- </style>
- <!-- style for the action bar tab text -->
- <style name="CustomTabTextStyle" parent="@android:style/TextAppearance.Holo">
- <item name="android:textColor">#2456c2</item>
- </style>
- </resources>
注意:一定要在<style>标签中声明一个父主题,这样定制的主题可以继承所有没有明确声明的样式。在修改操作栏样式时,使用父主题是至关重要的,它会让你能够简单的覆写你想要改变的操作栏样式,而不影响你不想修改的样式(如文本的外观或操作项的边缘)。
你能够在清单文件中把定制的主题应用到整个应用程序或一个单独的Activity对象,如:
- <application android:theme="@style/CustomActivityTheme" ... />
6、高级样式
如果需要比上述属性更高级的样式,可以在Activity的主题中包含android:actionBarStyle和android:actionBarSplitStyle属性。这两个属性的每一个都指定了另一种能够给操作栏定义各种属性的样式,包括带有android:background、android:backgroundSplit、android:backgroundStacked属性的不同背景。如果要覆盖这些操作栏样式,就要确保定义一个像Widget.Holo.ActionBar这样的父操作栏样式。
例如,如果要改变操作栏背景,你可以使用下列样式:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <!-- the theme applied to the application or activity -->
- <style name="CustomActivityTheme" parent="@android:style/Theme.Holo">
- <item name="android:actionBarStyle">@style/MyActionBar</item>
- <!-- other activity and action bar styles here -->
- </style>
- <!-- style for the action bar backgrounds -->
- <style name="MyActionBar" parent="@android:style/Widget.Holo.ActionBar">
- <item name="android:background">@drawable/ab_background</item>
- <item name="android:backgroundStacked">@drawable/ab_background</item>
- <item name="android:backgroundSplit">@drawable/ab_split_background</item>
- </style>
- </resources>
四、详细代码编写
1、整个项目中最核心的地方就是在res/values下的styles.xml文件中,这是自定义风格样式的资源文件,styles.xml:
- <resources xmlns:android="http://schemas.android.com/apk/res/android">
- <style name="AppBaseTheme" parent="android:Theme"></style>
- <!-- 将自定义的style取名为CustomTheme,父类为Theme.Holo.Light,也就是说默认背景是白底黑字(如果是Theme.Holo,则默认是黑底白字) -->
- <style name="CustomTheme" parent="android:style/Theme.Holo.Light">
- <!-- 这是item的背景修改,不按时透明,按时显示绿色 -->
- <item name="android:selectableItemBackground">@drawable/ad_selectable_background</item>
- <item name="android:actionBarTabStyle">@style/MyActionBarTabStyle</item>
- <item name="android:actionBarTabTextStyle">@style/MyActionBarTabTextStyle</item>
- <item name="android:actionDropDownStyle">@style/MyDropDownNav</item>
- <item name="android:dropDownListViewStyle">@style/MyDropDownListView</item>
- </style>
- <!-- Tab选项标签的样式 -->
- <style name="MyActionBarTabStyle" parent="android:style/Widget.Holo.Light.ActionBar.TabView">
- <item name="android:background">@drawable/actionbar_tab_bg</item>
- <item name="android:paddingLeft">22dp</item>
- <item name="android:paddingRight">22dp</item>
- </style>
- <!-- Tab选项标签字体的样式 -->
- <style name="MyActionBarTabTextStyle" parent="android:style/Widget.Holo.Light.ActionBar.TabText">
- <item name="android:textColor">#ff0000</item>
- <item name="android:textSize">12sp</item>
- </style>
- <!-- 下拉导航外部按钮的样式 -->
- <style name="MyDropDownNav" parent="android:style/Widget.Holo.Light.Spinner">
- <item name="android:background">@drawable/ad_spinner_background_holo_light</item>
- <item name="android:popupBackground">@drawable/ad_menu_dropdown_panel_holo_light</item>
- <item name="android:dropDownSelector">@drawable/ad_selectable_background</item>
- </style>
- <!-- 下拉导航内部按钮的样式 -->
- <style name="MyDropDownListView" parent="android:style/Widget.Holo.ListView.DropDown">
- <item name="android:listSelector">@drawable/ad_selectable_background</item>
- </style>
- </resources>
2、定义好了之后,在AndroidManifest.xml清单文件中使用,可以在application中使用,这样就会作用于每一个Activity,也可以在每一个单独的Activity中使用,AndroidManifest.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.yangyu.myactionbar05"
- android:versionCode="1"
- android:versionName="1.0" >
- <uses-sdk
- android:minSdkVersion="11"
- android:targetSdkVersion="14" />
- <application
- android:allowBackup="true"
- android:icon="@drawable/ic_launcher"
- android:label="@string/app_name"
- android:logo="@drawable/xianjian_logo"
- android:theme="@style/CustomTheme" >
- <activity
- android:name="com.yangyu.myactionbar05.MainActivity"
- android:label="@string/app_name">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- </manifest>
3、新建一个drawable文件夹,在文件夹下再定义几个资源文件:
<1> 用于tab选项标签背景的修改, actionbar_tab_bg.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/ad_tab_unselected_holo" />
- <item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/ad_tab_selected_pressed_holo" />
- <item android:state_selected="false" android:state_pressed="true" android:drawable="@drawable/ad_tab_selected_pressed_holo" />
- <item android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/ad_tab_selected_pressed_holo" />
- </selector>
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle" >
- <gradient
- android:angle="270"
- android:endColor="#FFEFEFEF"
- android:startColor="#cc1115"
- android:type="linear" />
- </shape>
<3> 用于下拉列表背景的变换,ad_spinner_background_holo_light.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:drawable="@drawable/spinner_disabled_holo_light" android:state_enabled="false"/>
- <item android:drawable="@drawable/ad_spinner_pressed_holo_light" android:state_pressed="true"/>
- <item android:drawable="@drawable/ad_spinner_focused_holo_light" android:state_focused="true" android:state_pressed="false"/>
- <item android:drawable="@drawable/spinner_default_holo_light"/>
- </selector>
<4> ActionBar标题栏上的按钮选中时的背景颜色切换,
selected_background.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle" >
- <solid android:color="#FFA4C639" />
- </shape>
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android" android:exitFadeDuration="@android:integer/config_mediumAnimTime">
- <item android:drawable="@drawable/selected_background" android:state_pressed="true"/>
- <item android:drawable="@android:color/transparent"/>
- </selector>
4、菜单的资源文件,main_menu.xml:
- <menu xmlns:android="http://schemas.android.com/apk/res/android" >
- <!-- 自定义搜索按钮视图 -->
- <item
- android:id="@+id/menu_search"
- android:actionViewClass="android.widget.SearchView"
- android:showAsAction="ifRoom"
- android:title="@string/action_label_search"/>
- <!-- 刷新按钮图标 -->
- <item
- android:id="@+id/menu_refresh"
- android:icon="@drawable/ic_menu_refresh_holo_light"
- android:showAsAction="ifRoom"
- android:title="@string/action_label_refresh"/>
- <!-- 收藏按钮图标加文字 -->
- <item
- android:id="@+id/menu_collected"
- android:icon="@drawable/ic_menu_star_holo_light"
- android:showAsAction="ifRoom|withText"
- android:title="@string/action_label_collected"/>
- </menu>
5、主Activity程序入口类,MainActivity.java:
- package com.yangyu.myactionbar05;
- import android.app.ActionBar;
- import android.app.Activity;
- import android.os.Bundle;
- import android.os.Handler;
- import android.view.Menu;
- import android.view.MenuItem;
- /**
- * @author yangyu
- * 主Activity,程序入口类
- */
- public class MainActivity extends Activity {
- //定义ActionBar
- private ActionBar actionBar;
- //定义Handler对象
- private final Handler handler = new Handler();
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- initView();
- initData();
- }
- /**
- * 初始化组件
- */
- private void initView(){
- //得到ActionBar
- actionBar = getActionBar();
- }
- /**
- * 初始化数据
- */
- private void initData(){
- //设置ActionBar标题不显示
- actionBar.setDisplayShowTitleEnabled(false);
- //设置ActionBar的背景
- actionBar.setBackgroundDrawable(getResources().getDrawable(R.drawable.actionbar_gradient_bg));
- //设置ActionBar左边默认的图标是否可用
- actionBar.setDisplayUseLogoEnabled(true);
- //设置导航模式为Tab选项标签导航模式
- actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
- //设置ActinBar添加Tab选项标签
- actionBar.addTab(actionBar.newTab().setText("TAB1").setTabListener(new MyTabListener<FragmentPage1>(this,FragmentPage1.class)));
- actionBar.addTab(actionBar.newTab().setText("TAB2").setTabListener(new MyTabListener<FragmentPage2>(this,FragmentPage2.class)));
- actionBar.addTab(actionBar.newTab().setText("TAB3").setTabListener(new MyTabListener<FragmentPage3>(this,FragmentPage3.class)));
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- getMenuInflater().inflate(R.menu.main_menu, menu);
- return true;
- }
- @Override
- public boolean onOptionsItemSelected(final MenuItem item) {
- switch (item.getItemId()) {
- case R.id.menu_refresh:
- //选中刷新按钮后刷新一秒钟
- item.setActionView(R.layout.actionbar_progress);
- handler.postDelayed(new Runnable() {
- public void run() {
- item.setActionView(null);
- }
- }, 1000);
- return true;
- }
- return super.onOptionsItemSelected(item);
- }
- }
6、Tab选项标签监听接口类,MyTabListener.java:
- package com.yangyu.myactionbar05;
- import android.app.ActionBar.Tab;
- import android.app.ActionBar.TabListener;
- import android.app.Activity;
- import android.app.Fragment;
- import android.app.FragmentTransaction;
- /**
- * @author yangyu
- * 功能描述:Tab选项标签监听接口
- */
- public class MyTabListener<T extends Fragment> implements TabListener {
- private Fragment fragment;
- private final Activity mActivity;
- private final Class<T> mClass;
- public MyTabListener(Activity activity, Class<T> clz){
- mActivity = activity;
- mClass = clz;
- }
- @Override
- public void onTabSelected(Tab tab, FragmentTransaction ft) {
- if(fragment == null){
- fragment = Fragment.instantiate(mActivity, mClass.getName());
- ft.add(android.R.id.content, fragment, null);
- }
- ft.attach(fragment);
- }
- @Override
- public void onTabUnselected(Tab tab, FragmentTransaction ft) {
- if (fragment != null) {
- ft.detach(fragment);
- }
- }
- @Override
- public void onTabReselected(Tab tab, FragmentTransaction ft) {
- }
- }
7、Fragment类,用于显示Tab选项标签的内容,列出其中一个,FragmentPage1.java:
- package com.yangyu.myactionbar05;
- import android.app.Fragment;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- public class FragmentPage1 extends Fragment{
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- return inflater.inflate(R.layout.fragment_1, null);
- }
- }
关于ActionBar的内容总结到这里差不多就要结束了,今后如果有什么关于ActionBar好玩好用的东西再拿出来更大家一起分享、总结和交流。在这里博主希望大家能积极评论,指出文中的不足和错误的地方,博主一定第一时间改正和完善。谢谢支持!下一篇开始会讲解自定义的顶部标题栏,敬请期待!




























 789
789

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








