本文的合集已经编著成书,高级Android开发强化实战,欢迎各位读友的建议和指导。在京东即可购买:https://item.jd.com/12385680.html

在启动Android应用时, 直接显示页面, 就称之为冷启动(Cold Start). 为了增强用户体验, 可以添加控件动画, 让启动页面更有趣, 用户也更加容易接受. 提升应用的用户体验.
主要讲解两种启动方式, 一种是中心动画, 一种是预留位置.
中心动画: 使用动画效果逐渐显示控件, 如位移, 渐变, 缩放等.
预留位置: 改变控件的位置和大小直至匹配, 如坍塌, 滑入等.
本文的GitHub下载地址
动画效果
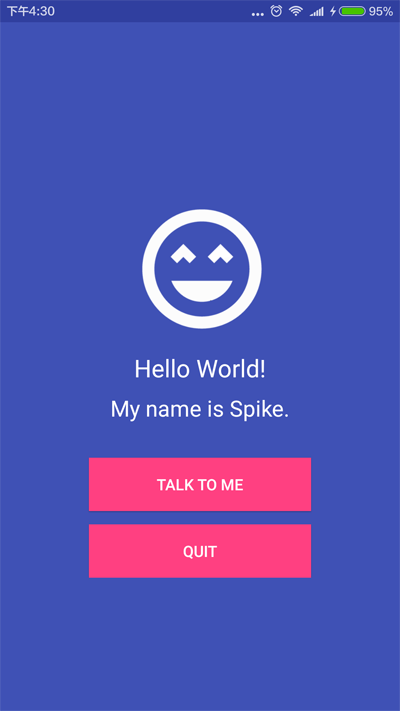
1. 中心动画
在显示控件的过程中, 可以使用三种动画方式, 位移\渐变\缩放, 可以单独使用, 也可以组合使用. 核心类是* ViewCompat*.
位移: 控制Y轴的距离, 向上移动300像素.
// 向上移动
ViewCompat.animate(mIvLogo)
.translationY(-300)
.setStartDelay(STARTUP_DELAY)
.setDuration(ANIM_ITEM_DURATION)
.setInterpolator(new DecelerateInterpolator(1.2f))
.start();渐变: 默认Alpha是0, 渐变为1, 并移动50像素.
viewAnimator = ViewCompat.animate(v)
.translationY(50).alpha(1)
.setStartDelay((ITEM_DELAY * i) + 500)
.setDuration(1000);缩放: scaleX和scaleY从0变为1.
viewAnimator = ViewCompat.animate(v)
.scaleY(1).scaleX(1)
.setStartDelay((ITEM_DELAY * i) + 500)
.setDuration(500);注意: setStartDelay延迟启动动画, setDuration动画持续时间.
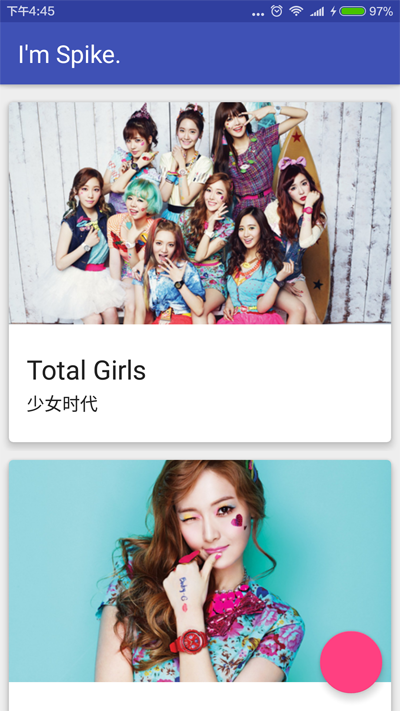
2. 预留位置
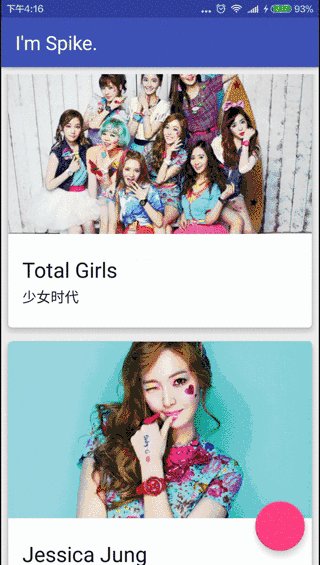
在控件显示的过程中, 可以改变位置和大小, 动画效果可以是坍塌和滑入. 坍塌效果与CollapsingToolbarLayout相同, 通过本文代码, 理解实现原理.
坍塌: 使用* ValueAnimator*改变Toolbar的高度, 在结束时, 启动其他动画.
// Toolbar坍塌成ActionBar
private void collapseToolbar(int height) {
TypedValue tv = new TypedValue();
getTheme().resolveAttribute(android.R.attr.actionBarSize, tv, true);
int toolBarHeight = TypedValue.complexToDimensionPixelSize(tv.data, getResources().getDisplayMetrics());
ValueAnimator valueAnimator = ValueAnimator.ofInt(height, toolBarHeight); // 动画
valueAnimator.addUpdateListener(animation -> {
ViewGroup.LayoutParams lp = mTToolbar.getLayoutParams();
lp.height = (Integer) animation.getAnimatedValue();
mTToolbar.setLayoutParams(lp);
});
valueAnimator.start();
valueAnimator.addListener(new AnimatorListenerAdapter() {
@Override public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
mPhRecyclerAdapter.setItems(ModelItem.getFakeItems());
ViewCompat.animate(mFabBar).setStartDelay(500)
.setDuration(500).scaleX(1).scaleY(1).start();
}
});
}渐入: 在列表加载时, 使用动画效果, 卡片逐张滑入.
// 列表适配器
public static class PhRecyclerAdapter extends RecyclerView.Adapter<PhRecyclerAdapter.PhViewHolder> {
private final ArrayList<ModelItem> mItems = new ArrayList<>(); // 数据
public void setItems(List<ModelItem> items) {
// 启动动画的关键位, 顺次添加动画效果
int pos = getItemCount();
mItems.addAll(items);
notifyItemRangeInserted(pos, mItems.size());
}
@Override
public PhViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_card, parent, false);
return new PhViewHolder(v);
}
@Override
public void onBindViewHolder(PhViewHolder holder, int position) {
holder.bindTo(mItems.get(position));
}
@Override public int getItemCount() {
return mItems.size();
}
// 数据存储
public static class PhViewHolder extends RecyclerView.ViewHolder {
@Bind(R.id.item_tv_title) TextView mTvTitle;
@Bind(R.id.item_iv_image) ImageView mIvImage;
private Context mContext;
public PhViewHolder(View itemView) {
super(itemView);
ButterKnife.bind(this, itemView);
mContext = itemView.getContext().getApplicationContext();
}
public void bindTo(ModelItem item) {
Picasso.with(mContext).load(item.getImgId()).into(mIvImage);
mTvTitle.setText(item.getName());
}
}
}注意: notifyItemRangeInserted(pos, mItems.size()); 确保单张动画效果.
设置列表(RecyclerView)的Item动画: mRvRecycler.setItemAnimator(…);
启动动画可以增强应用的吸引力, 但也并不是所有页面都需要启动动画, 还需要根据情况具体分析, 交给UE\UX吧, 程序员只要提供这些可选技能即可.
本文地址: http://blog.csdn.net/caroline_wendy/article/details/50774613
OK, that’s all! Enjoy it!


























 459
459

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










