参考:OkkHttp3之Cookie管理 、 模拟登录知乎并抓取用户信息
一、OkHttp3下的Cookie的使用
①、OkHttpClient取消了setCookieHandler(CookieHandler cookieHandler);
改而使用:
setCookieJar(CookieJar cookieJar);
CookieJar是一个接口,需要自己实现CookieJar的定义。
CookieJar cookieJar = new CookieJar() {
//存储数据
@Override
public void saveFromResponse(HttpUrl arg0, List<Cookie> arg1) {
// TODO Auto-generated method stub
<span style="white-space:pre"> </span>}
<span style="white-space:pre"> </span>//读取数据
@Override
public List<Cookie> loadForRequest(HttpUrl arg0) {
// TODO Auto-generated method stub
return null;
}
};
②、OkHttp推荐使用Builder来创建OkHttpClient对象,来配置OkHttpClient
OkHttpClient.Builder builder = new OkHttpClient.Builder();
//设置超时时常
builder.connectTimeout(timeout, unit);
//设置Cookie管理器
builder.cookieJar(cookieJar);
//等等。。查看文档
二、使用OkHttpClient获取知乎关注的人的数据(昵称和简介) 非持久化
①、初始化CookieJar
//初始化Cookie管理器
CookieJar cookieJar = new CookieJar() {
//Cookie缓存区
private final Map<String, List<Cookie>> cookiesMap = new HashMap<String, List<Cookie>>();
@Override
public void saveFromResponse(HttpUrl arg0, List<Cookie> arg1) {
// TODO Auto-generated method stub
//移除相同的url的Cookie
String host = arg0.host();
List<Cookie> cookiesList = cookiesMap.get(host);
if (cookiesList != null){
cookiesMap.remove(host);
}
//再重新天添加
cookiesMap.put(host, <span style="font-family: Arial, Helvetica, sans-serif;">arg1</span><span style="font-family: Arial, Helvetica, sans-serif;">);</span>
}
@Override
public List<Cookie> loadForRequest(HttpUrl arg0) {
// TODO Auto-generated method stub
List<Cookie> cookiesList = cookiesMap.get(arg0.host());
//注:这里不能返回null,否则会报NULLException的错误。
//原因:当Request 连接到网络的时候,OkHttp会调用loadForRequest()
return cookiesList != null ? cookiesList : new ArrayList<Cookie>();
}
};②、登陆知乎
1、查看知乎的Post请求
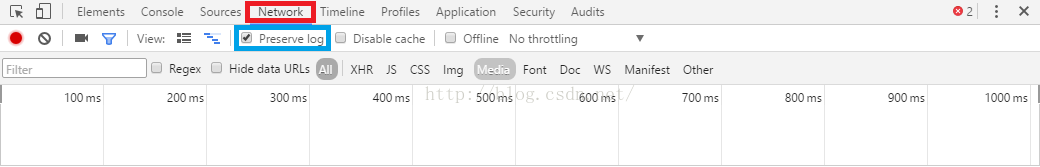
首先通过F12打开浏览器的开发者工具(本人用的Chrome)
点击到红色的位置,并勾选蓝色位置的选项。
2、登陆知乎:https://www.zhihu.com/
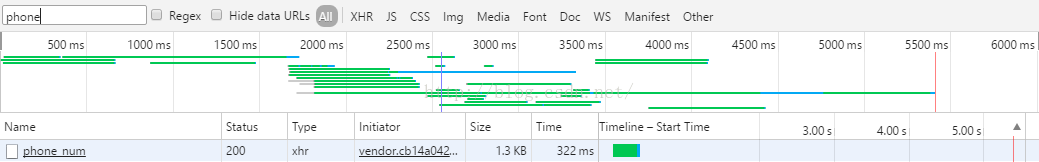
登陆完成后,会在开发者工具发现该文件(本人是手机登陆所以是phone_num,如果是邮箱登陆是emila文件)
然后我们查看我们要上传的数据和上传的地址
这里有个_xsfr:需要在登陆的html中的form表单中查找其真正的value








 本文详细介绍了如何在OkHttp3中使用Cookie,包括CookieJar的实现、非持久化获取知乎关注者数据的步骤,以及Cookie的持久化策略。通过实例展示了登录知乎、获取关注者信息和解析HTML数据的过程,同时提出了问题解决方案和CookieJar的封装方法。
本文详细介绍了如何在OkHttp3中使用Cookie,包括CookieJar的实现、非持久化获取知乎关注者数据的步骤,以及Cookie的持久化策略。通过实例展示了登录知乎、获取关注者信息和解析HTML数据的过程,同时提出了问题解决方案和CookieJar的封装方法。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 986
986

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








