index.wxml
<swiper class = "banner" indicator-dots="{{indicatorDots}}" current="{{current}}" circular="{{circular}}" indicator-active-color="{{indicatorActiveColor}}" indicator-color="{{indicatorColor}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" >
<block wx:for="{{banners}}" wx:key="id">
<swiper-item>
<image src="{{item.img}}" model="aspectFit" data-id="{{index}}" bindtap="swiperClick"/>
/>
</swiper-item>
</block>
</swiper>index.js
var banners = [
{
id: 1,
img: 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
url: '',
name: '告别午高峰'
},
{
id: 2,
img: 'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
url: '',
name: '金牌好店'
},
{
id: 3,
img: 'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg',
url: '',
name: '百亿巨惠任你抢'
}
]
Page({
data: {
banners: banners,
autoplay: true,//是否自动切换
indicatorDots: true,//是否显示圆点
interval: 5000,//自动切换间隔
duration: 500, //滑动动画时长
indicatorColor: "blue",//滑动圆点颜色
indicatorActiveColor: "#f00000", //当前圆点颜色
current: 0, //当前所在页面的 index
circular: true //是否采用衔接滑动
//其中只可放置<swiper-item/>组件,否则会导致未定义的行为。
},
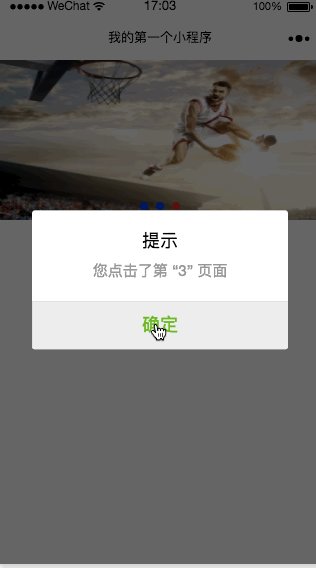
swiperClick: function (e) {//点击图片触发事件
var swiperId = this.data.banners[e.target.dataset.id].id;
wx.showModal({
title: '提示',
content: '您点击了第 “' + swiperId + '” 页面',
showCancel: false
});
}
})
/**index.wxss**/
.banner {
height: 375rpx;
}
.banner image {
width: 100%;
height: 100%;
}
效果图:
转载请注明出处:http://blog.csdn.net/chen_gp_x























 3960
3960

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








