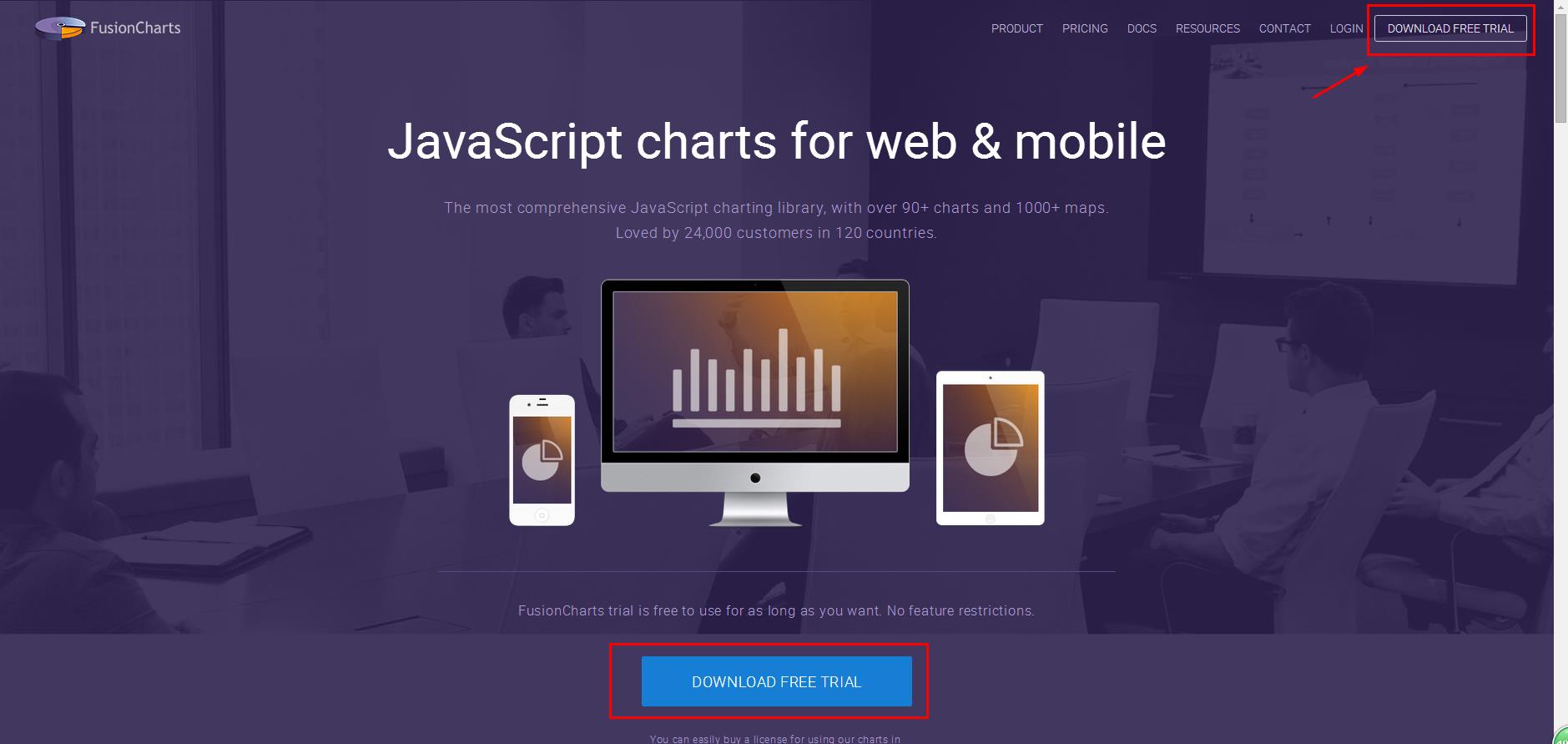
FusionCharts是使用javascript实现统计图表的js组件;其官网地址:http://www.fusioncharts.com。其早期版本FusionCharts Free 是基于flash来实现,而在2014年其脱离开flash完全使用js来实现统计图表的FusionCharts Suite XT来替代FusionCharts Free使其具有充分跨浏览器和终端的特点。到官网下载FusionCharts:
下载完后,解压压缩包“fusioncharts-suite-xt.zip”;目录如下:

双击打开index.html页面;查看如何使用fusioncharts
查看 Setup ,了解如何安装:

安装说明写到;如果只需要统计图表,那么只要复制js文件夹中的“fusioncharts.js”和“fusioncharts.charts.js”即可。
接着;查看其demo,了解如何使用:

于此;要使用fusioncharts先将“fusioncharts.js”和“fusioncharts.charts.js”和相关主题文件复制到项目的js/fusioncharts文件夹。
接着;将annualStatisticChartUI.jsp引入项目中;在该jsp页面中实现统计并展示曲线图。当页面一进入来应该展示当年的投诉数统计图,并且可以选择年份。为了实现一进入和选择时都展示对应的统计图;应当每次触发时候重新到数据库查询统计数据并返回。


























 166
166

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








