什么是em单位?
em是一个相对的度量单位,对于浏览器来说,1em=16px,16px为浏览器的默认字体大小。
为什么说它是一个相对的度量单位呢?下面用px和em分别做对比举例子:
<style>
#p1{color: red;font-size:2em;}
#span1{color:green;font-size:2em;}
#p2{color:red;font-size: 32px;}
#span2{color:green;font-size:64px;}
</style>
<p id="p1">
p便签内容
<br/>
<span id="span1">span便签内容</span>
</p>
<p id="p2">
p便签内容
<br/>
<span id="span2">span便签内容</span>
</p>
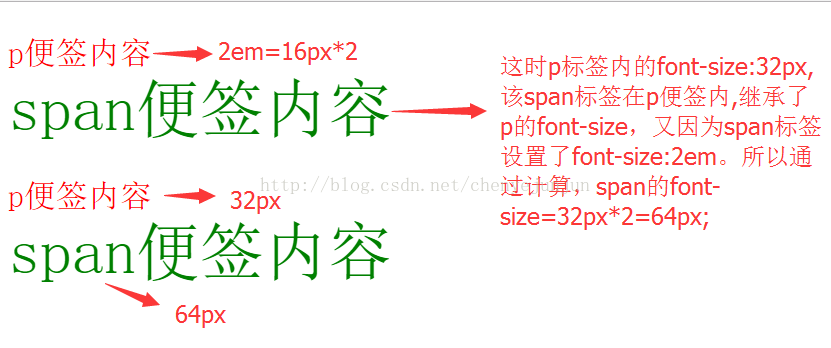
demo如下:
通过例子很容易理解:
#p1的font-size=16px(浏览器的默认字体大小)*2em=32px;
#span1的font-size=32px(父标签继承来的字体大小,如果没有,则为16px)*2em=64px;
所以说:
em单位为一个相对的度量单位,它通过寻找父标签的font-size。然后通过计算得出自身的font-size。利用em单位设置便签的width或者height等属性原理也一样。下面举一个例子:
<style>
#div{height:10em;width: 10em;background: #ccc;}
</style>
<body>
<divid=’div’>
</div>
</body>
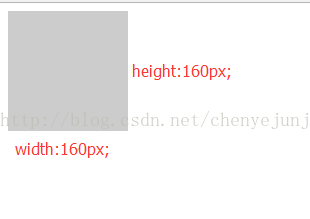
demo如下:
下面给一些使用em单位的建议:
如果有一个块级容器,里面有一些文字。这个布局已经定了,height、还有width等都已经定了,不想改了,但是你想改变里面的字体大小,那好,改font-size。然后发现,boom,height、width等属性值都变了,这个容器的大小都变了。为什么会变??因为你改变font-size的值。height、width的值也需要重新计算。那怎么解决呢??很简单,直接在字体外层包含span便签,然后通过改变span的font-size就不会影响外层容器的布局了。这样子说可能会空洞,下面举个例子:
<style>
#div1{font-size:16px;height: 10em;width: 10em;line-height: 10em;background:#ccc;text-align:center;}
#div2{font-size:14px;height: 10em;width: 10em;line-height: 10em;background:orange;text-align:center;}
</style>
<body>
<div id=div1>
哈哈哈
</div>
<br />
<div id="div2">
哈哈哈
</div>
</body>
demo如下:
从图可知:因为em的特性,当改变font-size的值时,容器的height和width也会跟着变化,所以如果我们不想改变外层容器的height和width时,可以给文字<span>哈哈哈</span>,
然后通过#div span{font-size:14px;},就不会改变外层容器的大小了。
以上是我自己的对em的拙见,发现错误请多多交流。
























 5549
5549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








