由于刚刚开始学习iOS开发,所以其中肯定会碰到很多问题,也可能是大家也遇到的问题。我也会在自己的学习过程中碰到的问题和解决方案写出来,与大家一起分享。本篇博客要解决的问题是iOS模拟器的显示与Main.storyboard中布局不一致或者说错误的问题。
(1)新建一个iOS Application项目,右侧选择Single View Application.点击Next,项目名称任意,下面的Devices选择iPhone,然后创建成功。
(2)然后在Main.storyboard中进行界面设计,我们把几个空间拖动到水平居中位置。如图所示:

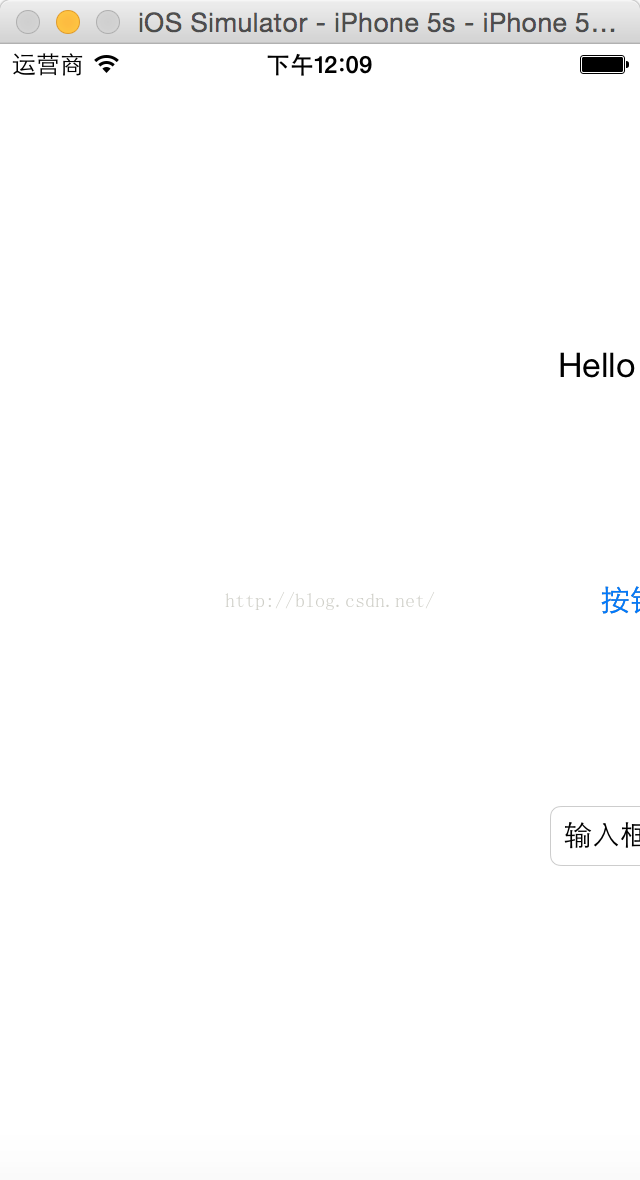
(3)然后点击运行,模拟器选择iPhone5s,运行结果如图所示:

(4)结果分析,发现原先设计在中央的控件全都跑到右侧甚至都逃出边界了。和预期的完全不符。我们需要找到解决办法。








 在iOS开发初学者阶段,经常遇到模拟器显示与Main.storyboard布局不一致的问题。本文详细记录了解决这一问题的步骤:从创建Single View Application项目,设计界面,到运行iPhone5s模拟器时控件位置偏离。问题根源在于自动布局的使用,通过取消“Use Auto Layout”和“Use Size Classes”选项,调整Main.storyboard中的布局,最终使模拟器显示恢复正常。
在iOS开发初学者阶段,经常遇到模拟器显示与Main.storyboard布局不一致的问题。本文详细记录了解决这一问题的步骤:从创建Single View Application项目,设计界面,到运行iPhone5s模拟器时控件位置偏离。问题根源在于自动布局的使用,通过取消“Use Auto Layout”和“Use Size Classes”选项,调整Main.storyboard中的布局,最终使模拟器显示恢复正常。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1797
1797

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








