gulp 之 React + ES6 自动编译随笔
1. react & es6 编译简述
研究这个花了不少时间,现在自己配置了一套。这里分享一下。 如果不知道安装环境如何搭建,可以参考我的博客Gulp 一篇。
2. 项目编译环境搭建
(1) 首先通过定位到自己项目对应的文件夹下,然后通过 "npm init " 命令初始化 package.json 文件。
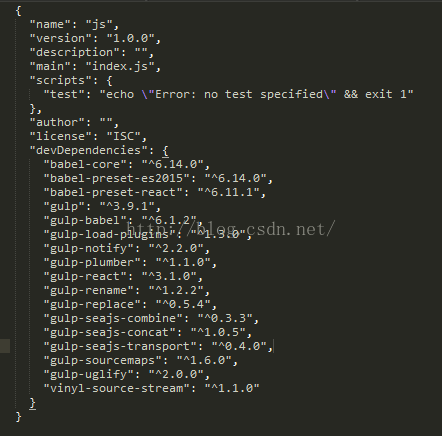
(2)这里附上我安装的组件
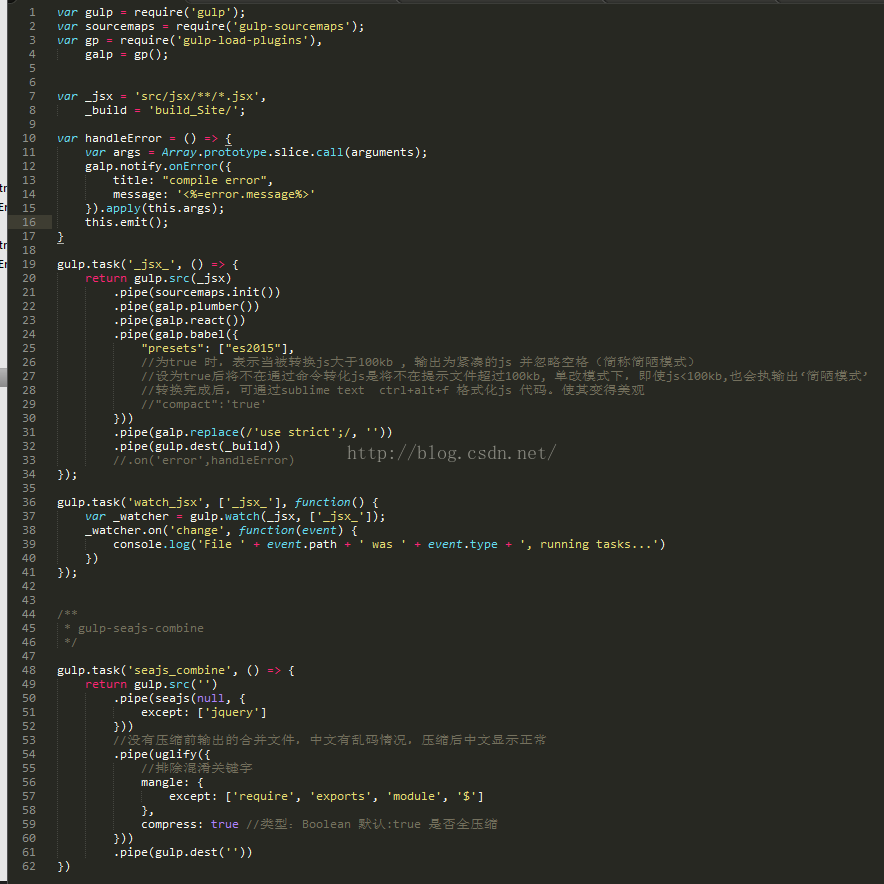
(3) 在所装“node_modules” 同级下创建‘gulpfile.js’ 文件。这里附上我的测试js
(4) 测试自动编译工具
定位到“node_modules” 所在目录位置,通过 “gulp 命令名称” 来执行编译
(5) 其它分享
* 注意书写的ES6 代码,要用ES6语法尽量一致,否则编译时编译出的ES5代码会有错误转译出现;
* 编译工具默认支持小于100kb,的文件。如果大于100kb ,编译出的ES5文件将会是简陋模式(有点混排,会忽略空格,没有格式)。
后续............

























 2364
2364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








