create-react-app imitate-bilibili 新建了项目。
yarn start 启动项目, 正常。
更改页面内容, 页面可以自动刷新。 正常。
继续操作。
然后,删除了/src下的所有文件。进行项目文件的初始化。
这时候,出现了问题。
再更改内容, 页面不会自动刷新了。 更改后的内容不再立即显示到页面来了。
要解决这个问题,首先想到的是webpackDevServer.config.js中的配置问题。
于是,找到这个文件, 然后阅读里面的配置内容。
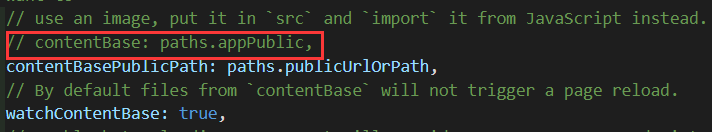
其中有一句:
// By default files from contentBase will not trigger a page reload.
意思是: 默认情况下,contentBase对应的文件不会自动刷新。
也就是说, 被contentBase配置过的路径,是不会自动刷新页面,更细出最新内容的。
于是,直接把这句配置注释掉:

保存。
yarn start 重启项目。
更改内容, 可以看到页面可以自动刷新了。
解决。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








