在《ImageLoader的简单分析》这篇博客中对IImageLoader三大组件的创建过程以及三者之间的关系做了说明,同时文章的最后也简单的说明了一下ImageLoader是怎么通过displayImage方法来获取缓存来显示图片的,本文就对ImageLoader的这个知识点做较为详细的说明。
ImageLoader对缓存的使用还是很灵活的:支持同步或者异步加载图片资源,对内存缓存和文件缓存可以选择使用其一或者二者都是用。在构建DisplayImageOptions对象的时候可以通过cacheInMemory(true)、cacheOnDisk(true)两个方法来灵活选择到底使用哪一种缓存策略。另外组件ImageLoaderConfiguration的时候也可配置自定义的内存缓存、文件缓存的具体实现方式。也就是说 ImageLoaderCofiguration的功能之一就是提供了内存缓存和硬件缓存的具体方式配置,但是是否需要对图片进行内存缓存或者文件缓存则是由DisplayImageOptions来决定的。
如何读取使用缓存?
在ImageLoader的实现中如果图片资源Uri不为null的情况下,会先从memory cache里面读取出Bitmap对象,然后使用之,代码如下:
if (options.shouldPostProcess()) {
ImageLoadingInfo imageLoadingInfo = new ImageLoadingInfo(uri, imageAware, targetSize, memoryCacheKey,options, listener, progressListener, engine.getLockForUri(uri));
ProcessAndDisplayImageTask displayTask = new ProcessAndDisplayImageTask(engine, bmp, imageLoadingInfo,
defineHandler(options));
if (options.isSyncLoading()) {//同步
displayTask.run();
} else {//异步
engine.submit(displayTask);
}
} else {//如果不需要额外的处理,采用Options自定义的Displyer显示SimpleBitmapDisplayer
options.getDisplayer().display(bmp, imageAware, LoadedFrom.MEMORY_CACHE);
listener.onLoadingComplete(uri, imageAware.getWrappedView(), bmp);
}可以看出ImageLoader对Bitmap对象的使用也很灵活:你可以直接从缓存中取出Bitmap对象然后使用之,也可以把读取到的Bitmap设置给ImageView之前做一些处理,比如对bitmap添加特效,增加倒影等操作。然后把特效处理过的Bitmap交给ImageView处理!是否需要对读取的Bitmap处理是由DisplayImageOptions的postProcessor(postProcessor)来决定的,如果在组件DisplayImageOptions的过程中配置了postProcessor,那么上面的代码中if(options.shouldPostProcess())成立。在使用postProcessor的时候你需要传一个BitmapProcessor接口的实现类,这个接口也很简单就是提供了Bitmap process(Bitmap bitmap)方法,方法参数里面的bitmap就是从缓存中读取到的Bitmap对象,该方法返回经过“特效”处理过的Bitmap,然后就交给ImageView处理了,同时对通过process对bitmap的处理也支持同步和异步操作。
1)把ImageView,memoryCache等信息封装成ImageLoadingInfo 对象。
2)把ImageLoadingInfo 对象交给ProcessAndDisplayImageTask,见名知意,这个对象就是使ImageView显示图片的,是一个Ruannable。
3)根据是异步还是同步加载来执行process来处理Bitmap后显示图片,同步与否仍然在DisplayImageOptions类配置,默认是异步。当然异步只是把这个Runnable交给ImageLoader内部的线程来处理,同步则直接运行Ruannable的run方法,所以在此我们直接分析ProcessAndDisplayImageTask的run方法,看看它具体做了什么!
@Override
public void run() {
BitmapProcessor processor = imageLoadingInfo.options.getPostProcessor();
//调用自动以的BitmapProcessor处理器对bitMap进行处理,并将处理过的bitmap交给imageView显示
Bitmap processedBitmap = processor.process(bitmap);
DisplayBitmapTask displayBitmapTask = new DisplayBitmapTask(processedBitmap, imageLoadingInfo, engine,
LoadedFrom.MEMORY_CACHE);
//实际显示图片的地方的地方
LoadAndDisplayImageTask.runTask(displayBitmapTask, imageLoadingInfo.options.isSyncLoading(), handler, engine);
}如上代码所示,ProcessAndDisplayImageTask代码结构也很清晰,具体做了如下三个工作:
1)获取DisplayImageOptions配置的BitmapProcessor 对象(注意是通过getPostProcessor方法获取的,后面还会提到getPreProcessor方法.
2)执行BitmapProcessor 的process方法对Bitmap进行加工处理,并返回之。
3)将加工过的Bitmap传给DisplayBitmapTask对象,该对象也是一个Runnable。
4)将DisplayBitmapTask交给LoadAndDisplayImageTask这个类的runTask方法,并执行;这个runTask方法正是ImageView正式显示图片的方法所在!
那么就让我们看看这个方法又做了些神马:
static void runTask(Runnable r, boolean sync, Handler handler, ImageLoaderEngine engine) {
//如果是同步
if (sync) {
r.run();
} else if (handler == null) {//ImageLoader开启一个线程加载
engine.fireCallback(r);
} else {//如果定义了handler,显示文件的逻辑交给
handler.post(r);
}
}刚方法也很简单,主要做了如下工作
1)如果是同步的话直接运行DisplayBitmapTask这个Runnable的run方法
2)如果是异步并且你的DisplayImageOptions没有配置handler,就用engine.fireCallback(r);让ImageLoader定义的异步加载机制完成异步操作
3)如果在组件DisplayImageOptions的时候通过handler(Handerl handler)配置了你自己的handler,那么就交给post(r);
在我开发的项目时候倒是没有配置handler那么就说明项目中是异步执行了DisplayBitmapTask这个Runnable,所以有需要分析这个Runnable都做了些神马:
@Override
public void run() {
if (imageAware.isCollected()) {//如果被垃圾回收
listener.onLoadingCancelled(imageUri, imageAware.getWrappedView());
} else if (isViewWasReused()) {
listener.onLoadingCancelled(imageUri, imageAware.getWrappedView());
} else {
//实际上是调用SimpleBitmapDisplayer方法
displayer.display(bitmap, imageAware, loadedFrom);
engine.cancelDisplayTaskFor(imageAware);
listener.onLoadingComplete(imageUri, imageAware.getWrappedView(), bitmap);
}
}
在这里我们直接分析最后的else分支,可以发现ImageLoader最终是通过displayer这个对象的display方法来完成ImageView的图片的显示的,同时让listener执行onLoadingComplete来告知客户端图片已经加载完成,可以在onLoadingComplete方法中做一些额外的处理。
那么这个Displayer对象是何许人也?在DisplayBitmapTask这个类的构造器中是这么对Displayer来完成初始化的:
//DisplayImageOptions的getDisplayer
displayer = imageLoadingInfo.options.getDisplayer();所以这个对象最初初始化的地方仍然是DisplayImageOptions;那么我们就要看看DisplayImageOptions这个类里面是怎么初始化displayer的。在DisplayImageOptions的构造器有这么段代码:
private final BitmapDisplayer displayer;
DisplayImageOptions(Builder builder){
displayer = builder.displayer;
}啥都不说了既然是Builder在构建DisplayImageOptions对象的过程中初始化了displayer,而通常在使用Builder组件DisplayImageOptions的过程中基本上不会手动配置BitmapDisplayer 这个对象,所以Builder肯定会默认对其初始化。代码体现如下:
private BitmapDisplayer displayer = DefaultConfigurationFactory.createBitmapDisplayer();
public static BitmapDisplayer createBitmapDisplayer() {
return new SimpleBitmapDisplayer();
}所以最终返回的是SimpleBitmapDisplayer对象,通过该对象的display方法来完成ImageView展示图片的功。所以谜底马上揭晓,让我们看看display方法都干了什么了不起的事儿:
@Override
public void display(Bitmap bitmap, ImageAware imageAware, LoadedFrom loadedFrom) {
imageAware.setImageBitmap(bitmap);
}So easy!就是把生成的Bitmap交给了imageAware对象的setImageBitmap方法来处理!还记得之前说过调用ImageLoader的displayImage(uri,ImageView)方法会把ImageView会把包装成ImageViewAware对象,那么此处的imageAware正式我们的目标ImageView!!!所以既然都到这了,还是乖乖看setImageBitmap方法的具体实现吧!
//此方法在ImageViewAware的父类ViewAware中。
public boolean setImageBitmap(Bitmap bitmap) {
//回到我们熟悉的UI线程啦
if (Looper.myLooper() == Looper.getMainLooper()) {
View view = viewRef.get();
if (view != null) {
//调用setImageBitmapInto方法来最终显示
setImageBitmapInto(bitmap, view);
return true;
}
} else {
L.w(WARN_CANT_SET_BITMAP);
}
return false;
}我屮艸芔茻!!!怎么还没看到ImageView怎么显示的呢?最终又要调用setImageBitmapInto,日了狗了,有种放长线掉到了大鱼的感觉:
@Override
protected void setImageBitmapInto(Bitmap bitmap, View view) {
((ImageView) view).setImageBitmap(bitmap);
}souga,最终就是把调用了ImageView的setImageBitmap方法而已!
啰嗦了一大堆还是对ImageView从内存缓存中获取Bitmap并显示出来的过程总结比较好:
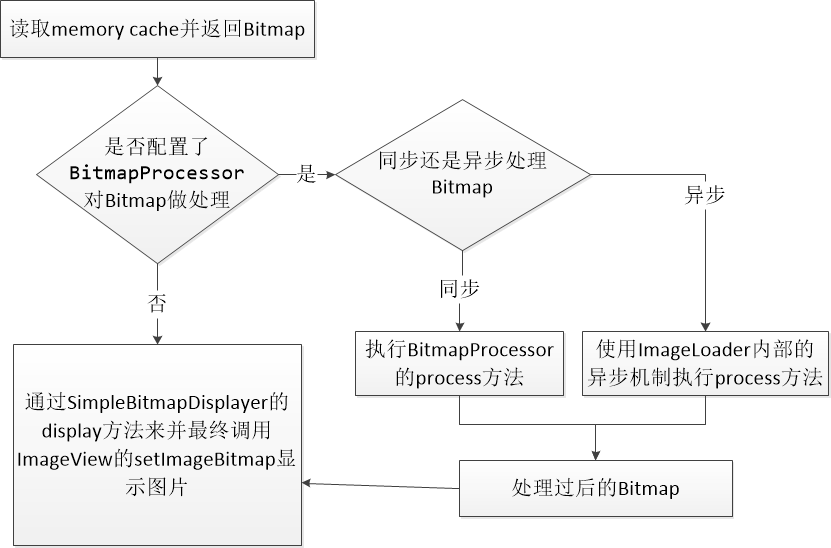
1)从ImageLoader的memory cache中读取出Bitmap对象
2)判断是否需要对生成的Bitmap对象做处理,如果不需要跳到步骤4,否则执行步骤3
3)是否是异步操作,如果是异步操作则开启ImageLoader的内部异步机制完成了对bitmap处理后跳转到步骤4,否则同步对bitmap处理后跳转到步骤4
4)用SimpleBitmapDisplayer对象的display方法最终调用ImageView的setImageBitmap来展示图像。
最后用流程图来直观表示就是如下所示了:

到此为止,本篇博客结束,至于对文件缓存以及下载网络图片资源的流程限于篇幅,将另外开一篇博客来做说明,如有错误不当之处,欢迎批评指正。























 4335
4335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










