一、一键部署到Github
(1) 配置Github
在blog目录,打开_config.yml
$ vim _config.yml修改配置文件_config.yml中deploy下的内容
68 # Deployment
69 ## Docs: https://hexo.io/docs/deployment.html
70 deploy:
71 type: git
72 repo: https://github.com/chwshuang/chwshuang.github.com.git
73 branch: gh-pagesGithub部署配置参数详解
deploy: 表示部署设置
type: 部署类型,支持git,heroku
repo: 部署位置 git仓库项目的位置
branch: 部署到Github的分支名称
message: 自定义提交信息| 参数 | 说明 |
|---|---|
| repo | Github库(Repository)地址 |
| branch | 分支名称。如果您使用的是 GitHub 或 GitCafe 的话,程序会尝试自动检测 |
| message | 自定义提交信息(默认为 Site updated: {{ now(’YYYY-MM-DD HH:mm:ss’) }} ) |
(2) 安装部署插件
配置修改完成后,需要安装部署插件:
安装 hexo-deployer-git 插件: 在blog目录执行以下命令即可
$ npm install hexo-deployer-git --save(3) 编译部署
插件安装完成后,执行项目清理和静态网页生成
$ hexo clean ; hexo genarate安装完成后进行部署
$ hexo deploy(4) 查看结果
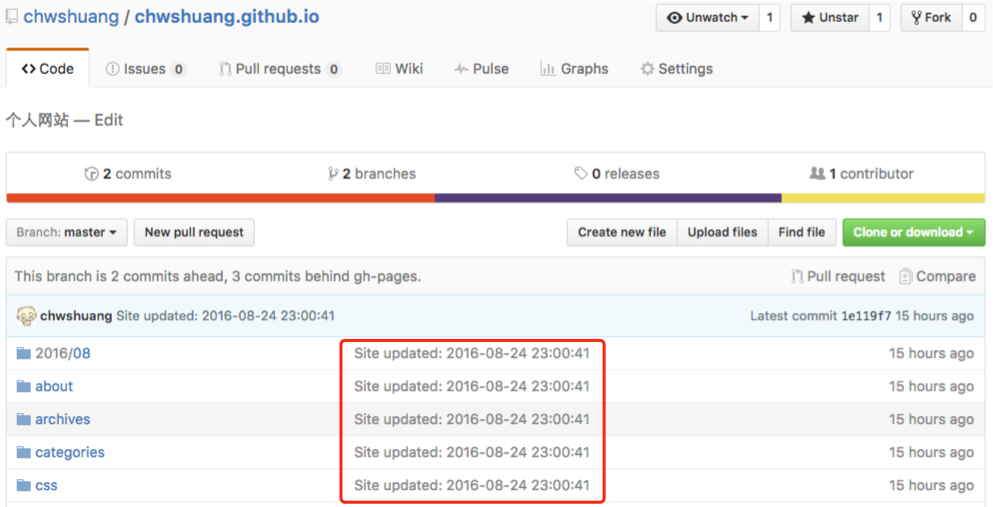
然后到你的Github上项目的主页,看看master分支上的代码更新时间
二、更多部署详细说明
(1) Heroku 部署插件及说明
$ npm install hexo-deployer-heroku --save修改配置。
deploy:
type: heroku
repo: <repository url>
message: [message]| 参数 | 说明 |
|---|---|
| repo | Heroku 库(Repository)地址 |
| message | 自定提交信息 (默认为 Site updated: { { now(’YYYY-MM-DD HH:mm:ss’) } }) |
(2) Rsync 部署插件及说明
$ npm install hexo-deployer-rsync --save修改配置。
deploy:
type: rsync
host: <host>
user: <user>
root: <root>
port: [port]
delete: [true|false]
verbose: [true|false]
ignore_errors: [true|false]| 参数 | 说明 | 默认值 |
|---|---|---|
| host | 远程主机的地址 | |
| user | 使用者名称 | |
| root | 远程主机的根目录 | |
| port | 端口 | 22 |
| delete | 删除远程主机上的旧文件 | true |
| verbose | 显示调试信息 | true |
| ignore_errors | 忽略错误 | false |
(3) OpenShift 部署插件及说明
$ npm install hexo-deployer-openshift --save修改配置。
deploy:
type: openshift
repo: <repository url>
message: [message]| 参数 | 说明 |
|---|---|
| repo | OpenShift 库(Repository)地址 |
| message | 自定提交信息 (默认为 Site updated: { { now(’YYYY-MM-DD HH:mm:ss’) } }) |
(4) FTPSync 部署插件及说明
$ npm install hexo-deployer-ftpsync --save修改配置。
deploy:
type: ftpsync
host: <host>
user: <user>
pass: <password>
remote: [remote]
port: [port]
ignore: [ignore]
connections: [connections]
verbose: [true&|false]| 参数 | 说明 | 默认值 |
|---|---|---|
| host | 远程主机的地址 | |
| user | 使用者名称 | |
| pass | 密码 | |
| remote | 远程主机的根目录 | / |
| port | 端口 | 21 |
| ignore | 忽略的文件或目录 | 无默认值,示例 [‘/git’, ‘/.svn’] |
| connections | 使用的连接数 | 1 |
| verbose | 显示调试信息 | false |
不要配错了ignore, 这里有坑
(5) 多仓库部署
Hexo支持同时部署git和heroku等多个仓库,只需要这样写:
deploy:
- type: git
repo:
- type: heroku
repo:(6) 其他方法
Hexo 生成的所有文件都放在 public 文件夹中,您可以将它们复制到您需要的地方。

























 1539
1539

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








