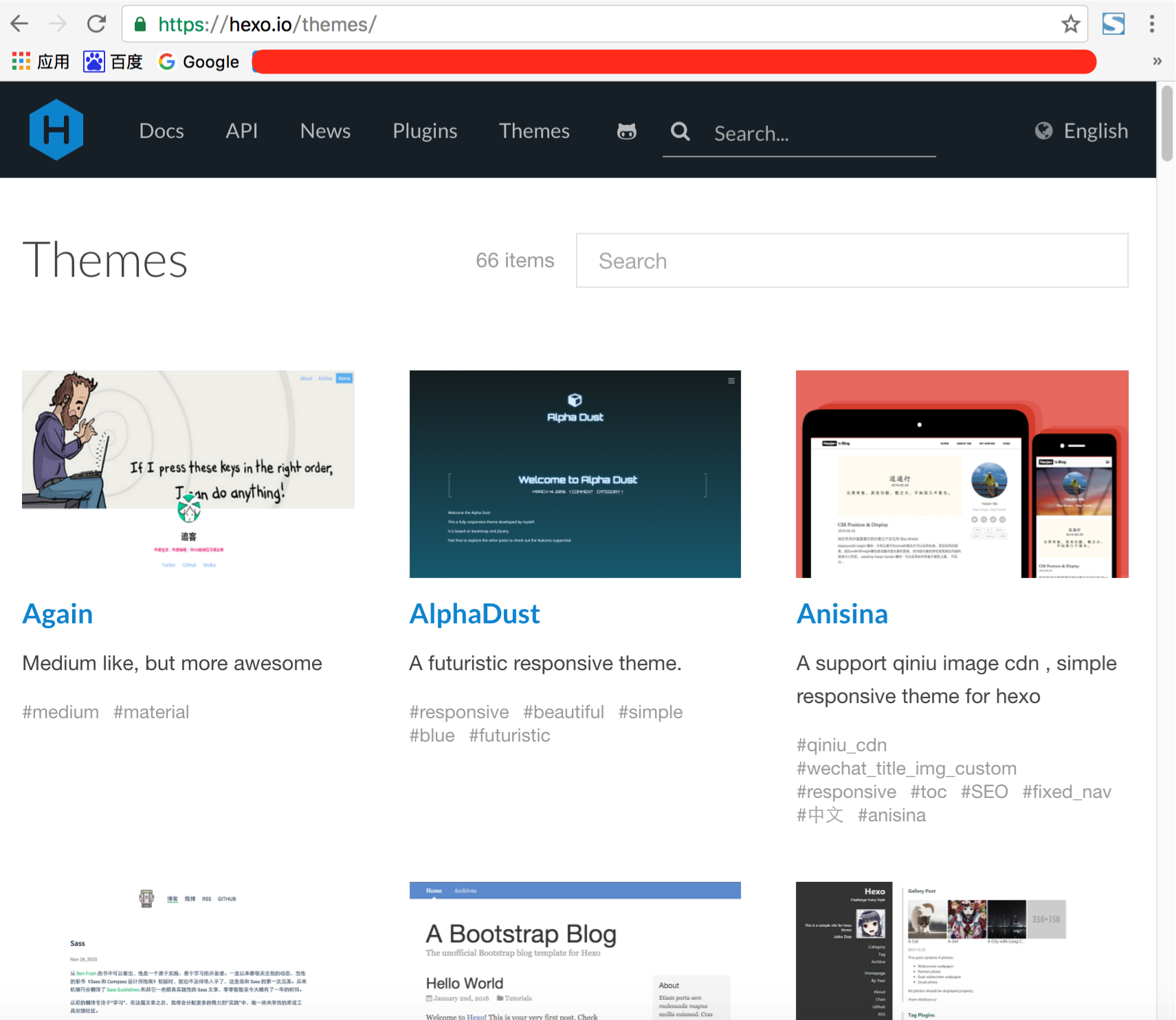
一、找到你喜欢的主题
在Hexo主题 ( https://hexo.io/themes/ )页面,你可以欣赏到很多很优秀的主题,他们实在是太酷了!
二、下载主题
如果你点击图片,就会跳到这个主题的博客,看到实际的效果
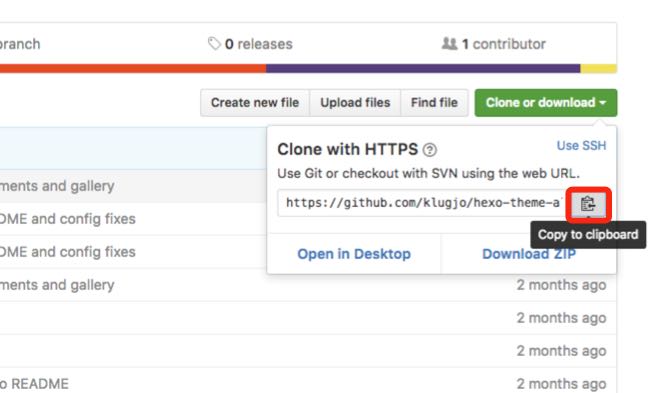
如果你要下载这个主题,就点击主题文字,进入主题Github页面,然后复制下载地址
下载
进入blog目录,克隆主题到本地
$ git clone https://github.com/tufu9441/maupassant-hexo.git themes/maupassant三、安装主题
(1) 安装
修改blog根目录的_config.yml,将theme修改为alpha
注意: 某些主题可能需要安装Node.js的插件,在安装主题时,最好在主题的Githu主页看看安装步骤
$ vim _config.yml
...
63 # Extensions
64 ## Plugins: https://hexo.io/plugins/
65 ## Themes: https://hexo.io/themes/
66 theme: maupassant
这个主题依赖jade和sass插件,所以在配置好主题后,还要进行安装插件
$ npm install hexo-renderer-jade --save
...
$ npm install hexo-renderer-sass --save(2) 查看
先清空缓存,然后启动服务器,在本地浏览器输入localhost:4000/查看效果
$ hexo clean
$ hexo s --debug(3) 自定义
如果要修改主题的内容,可以在主题的Github主页上查看详细介绍
(4) 异常处理
安装sass时如果网络、服务器的原因,可能出现安装异常,可以查看npm-debug.log
$ more npm-debug.log这时不用着急,可以通过安装日志查看原因,而且在日志的结尾可以看到一些建议:
9229 verbose cwd /Users/admin/blog
9230 error Darwin 15.6.0
9231 error argv "/usr/local/Cellar/node/6.4.0/bin/node" "/usr/local/bin/npm" "install" "hexo-renderer-sass" "--save"
9232 error node v6.4.0
9233 error npm v3.10.3
9234 error code ELIFECYCLE
9235 error node-sass@3.8.0 postinstall: `node scripts/build.js`
9235 error Exit status 1
9236 error Failed at the node-sass@3.8.0 postinstall script 'node scripts/build.js'.
9236 error Make sure you have the latest version of node.js and npm installed.
9236 error If you do, this is most likely a problem with the node-sass package,
9236 error not with npm itself.
9236 error Tell the author that this fails on your system:
9236 error node scripts/build.js
9236 error You can get information on how to open an issue for this project with:
9236 error npm bugs node-sass
9236 error Or if that isn't available, you can get their info via:
9236 error npm owner ls node-sass
9236 error There is likely additional logging output above.根据建议执行
$ npm bugs node-sass然后再执行
$ npm install hexo-renderer-sass --save

























 7473
7473

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








