在Hexo博客系统中, 可以创建菜单、文章、分类、标签。在我们的主题中,菜单和文章需要手动创建,而分类和标签不用手动创建,
一、创建菜单
在blog目录创建一个新的菜单
$ hexo new page "github"
INFO Created: ~/blog/source/github/index.md这个指令会在source目录创建一个github的文件夹,并在文件夹中创建一个index.md的文件
修改index.md文件
$ vim source/github/index.md
...
1 ---
2 title: github
3 date: 2016-08-25 18:27:59
4 ---
5
6 # 我的第一个标签页修改主题的配置文件,增加一个标签页菜单
$ vim themes/maupassant/_config.yml增加一个github的页面菜单
16 menu:
17 - page: home
18 directory: .
19 icon: fa-home
20 - page: archive
21 directory: archives/
22 icon: fa-archive
23 - page: about
24 directory: about/
25 icon: fa-user
26 - page: github
27 directory: github/
28 icon: fa-github-alt
29 - page: rss
30 directory: atom.xml
31 icon: fa-rss_如果你对标签页的小图标不满意,也可以自己定义,这个图标其实是一种字体,在fontawesome.io 这个网站可以找到你满意的图标。
修改方法就是将icon: 后面的内容替换掉_
清理后启动
$ hexo clean
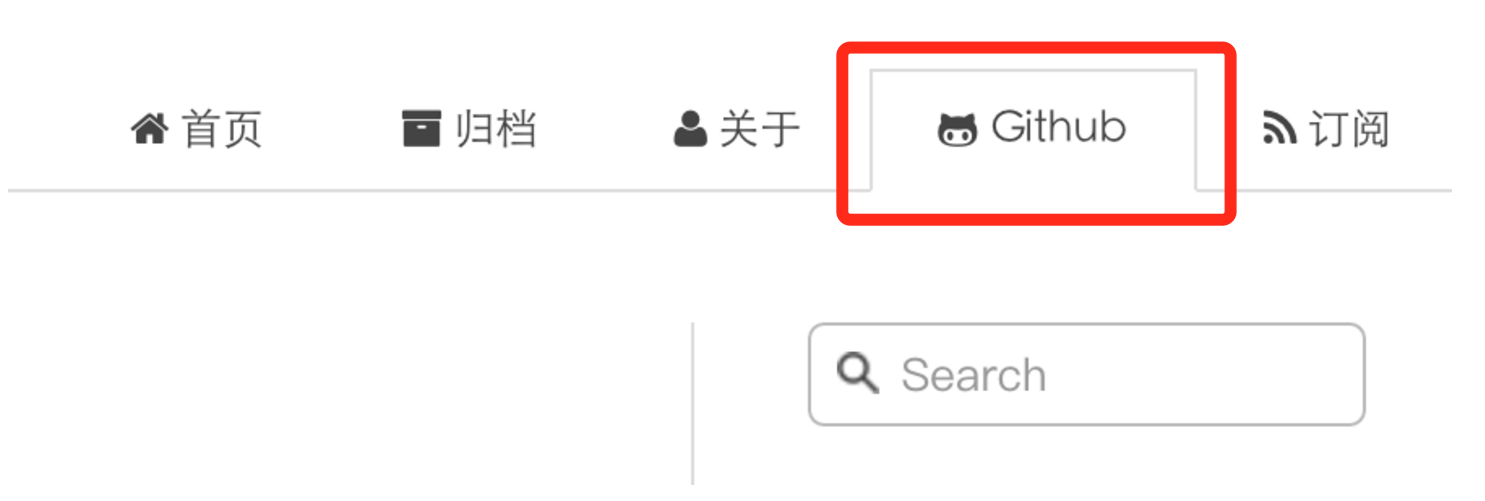
$ hexo s --debug菜单添加成功
二、写文章
在blog目录下执行创建文章指令
$ hexo new "blog1"
INFO Created: ~/blog/source/_posts/blog1.md然后修改source/_posts/blog1.md文件
$ vim source/_posts/blog1.md
1 ---
2 title: blog1
3 date: 2016-08-25 18:50:03
4 tags:
5 ---
6
7 我的第一篇文章!清理后启动,就可以看到博客中新增加的文章了。
$ hexo clean
$ hexo s --debug三、创建分类
新建一篇文章:
$ hexo new "new Types"
INFO Created: ~/blog/source/_posts/new-Types.md修改文章的类型 : categories
$ vim source/_posts/new-Types.md
---
title: new Types
date: 2016-08-25 20:23:37
categories: type1
description: 这里是内容简介
---
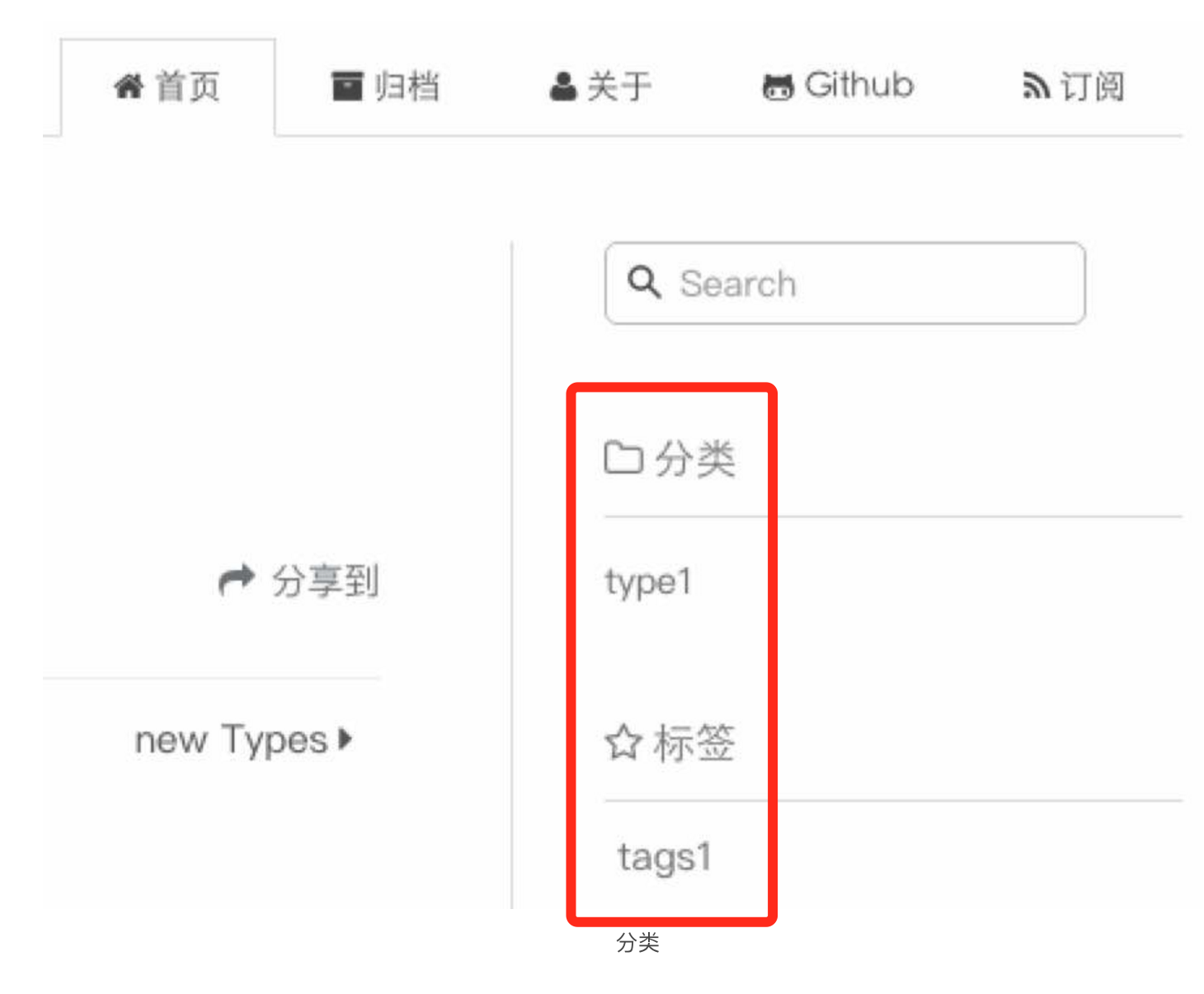
我的分类是type1清理后启动,就可以看到分类下面多了一个type1类型了
$ hexo clean
$ hexo s --debug文章分类是自动的,不需要用户自己创建,只需要自己定义就可以了。
四、创建标签
新建一篇文章:
$ hexo new "new tags"
INFO Created: ~/blog/source/_posts/new-tags.md修改文章的标签 : tags
$ vim source/_posts/new-tags.md
---
title: new Types
date: 2016-08-25 20:23:37
tags: tags1
description: 这里是内容简介
---
我的标签是tags1清理后启动,就可以看到标签下面多了一个type1标签了
$ hexo clean
$ hexo s --debug文章标签是自动的,不需要用户自己创建,只需要自己定义就可以了。


























 1498
1498

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








