原文:基本的圆角框
实现原理:
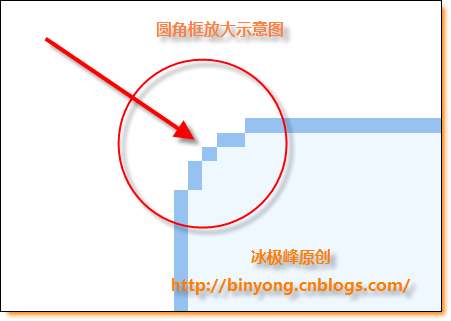
纯CSS方式实现圆角框的原理在网络上已经有很多人详细解说了,下面这个示意图是我将其中的一个圆角进行放大后的效果。
从上面效果图中我们可以看到其实这种圆角框是靠一个个容器堆砌而成的,每一个容器的宽度不同,这个宽度是由margin外边距来实现的,如:margin:0 5px;就是左右两侧的外边距5像素,从上到下有5条线,其外边距分别为5px,3px,2px,1px,依次递减。因此根据这个原理我们可以实现简单的html结构和样式。
1、Html结构层:
<div class="sharp color1">
<b class="b1"></b><b class="b2"></b><b class="b3"></b><b class="b4"></b>
<div class="content">
<p>number 1</p>
</div>
<b class="b5"></b><b class="b6"></b><b class="b7"></b><b class="b8"></b>
</div>b1~b4构成上面的左右两个圆角结构体,而b5~b8则构建了下面左右两个圆角结构体。而content则是内容主体,将这些全部放在一个大的容器中,并给它的一个类名sharp,用来设置通用的样式。再给它叠加了一个color1类名,这个类名用来区别不同的颜色方案,因为可能会有不同颜色的圆角框。
2、CSS样式:
<style>
.sharp{width:20%;margin:0 auto;}
.content{height:180px;}
.b1,.b2,.b3,.b4,.b5,.b6,.b7,.b8{display:block;height:1px;font-size:1px;overflow:hidden;}
.b1,.b8{margin:0 5px;}
.b2,.b7{margin:0 3px;border-left:2px solid;border-right:2px solid;}
.b3,.b6{margin:0 2px;border-left:1px solid;border-right:1px solid;}
.b4,.b5{margin:0 1px;border-left:1px solid;border-right:1px solid;height:2px;}
.content{border-right:1px solid;border-left:1px solid;overflow:hidden;}
.b2,.b3,.b4,.b5,.b6,.b7,.content{border-color:#96C2F1;}
.b1,.b8{background:#96C2F1;}
.b2,.b3,.b4,.b5,.b6,.b7,.content{background:#EFF7FF;}
</style>将每个b标签都设置为块状结构,并定义其高度为1像素,超出部分溢出隐藏。从上面样式中我们已经看到margin值的设置,是从大到小减少的。而b1和b8的设置是一样,已经将它们合并在一起了,同样的原理,b2和b7、b3和b6、b4和b5都是一样的设置。这是因为上面两个圆和下面的两个圆是一样,只是顺序是相对的,所以将它合并设置在一起。有利于减少CSS样式代码的字符大小。后面三句和第二句有点不同的地方是多设置了左右边框的样式,但是在这儿并没有设置边框的颜色,这是为什么呢,因为这个边框颜色是我们需要适时变化,所以将它们分离出来,在下面的代码中单独定义。
也是只设置左右边框线,但是不设置颜色值,它和上面八个b标签一起构成圆角框的外边框轮廓。
.b2,.b3,.b4,.b5,.b6,.b7,.content{border-color:#96C2F1;}
.b1,.b8{background:#96C2F1;}注意:需要将这两句的颜色值设置为一样的,第二句中虽说是设置的background背景色,但它同样是上下边框线的颜色,这一点一定要记住。因为b1和b8并没有设置border,但它的高度值为1px,所以用它的背景色就达到了模拟上下边框的颜色了。
现在已经将一个圆角框描述出来了,但是有一个问题要注意,就是内容区的背景色,因为这儿是存载文字主体的地方。所以还需要加入下面这句话,也是群集选择符来设置圆角内的所有背景色。
.b2,.b3,.b4,.b5,.b6,.b7,.content{background:#EFF7FF;}这儿除了b1和b8外,其它的标签都包含进来了,并且包括content容器,将它们的背景色全部设置一个颜色,这样除了线框外的所有地方都成为一种颜色了。
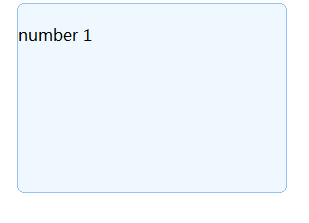
如图:
























 836
836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








