除了全局作用域外,每个函数还能创建自己的作用域。作用域在函数定义时就已经确定了。而不是在函数调用时确定。
现在讲作用域和上下文环境放在一起,有助于了解作用域。
var a = 10;
var b = 30;
function fn(x){
var a = 100;
var c = 20;
function f1(x){
var a = 1000;
var d = 10;
console.log(x);
}
f1(100); // 100
f1(200); // 200
}
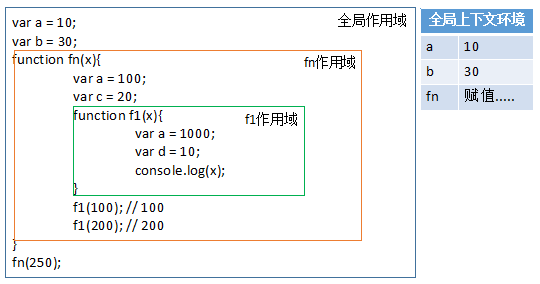
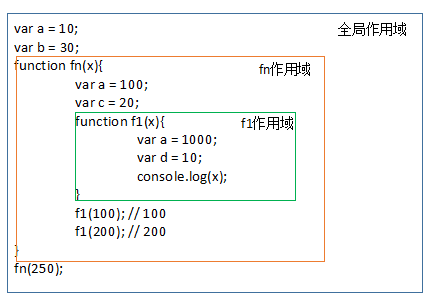
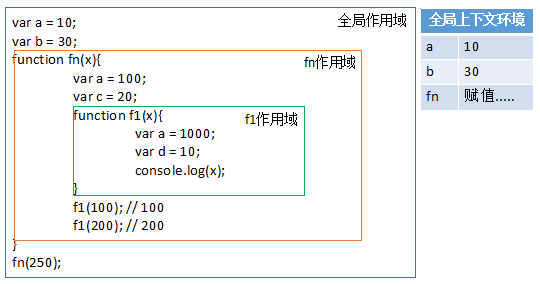
fn(250);作用域划分
第1步
加载程序,在加载程序时,已经确定了全局上下文环境,并随着程序的执行而对变量就行赋值。
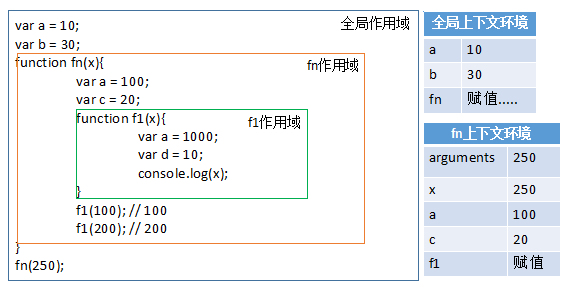
第2步
程序执行到fn(250),调用fn(250),此时生成此次调用fn函数时的上下文环境,压栈,并将此上下文环境设置为活动状态。随着fn(250)内部语句的执行,变量赋值。
第3步
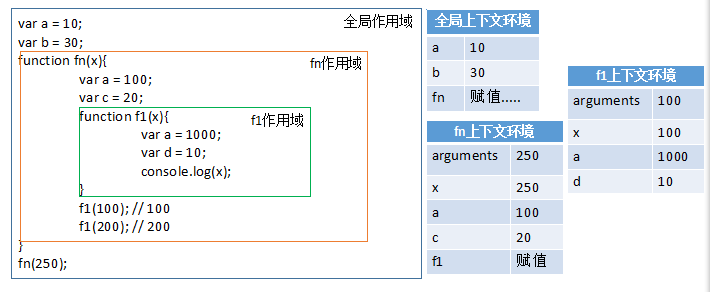
执行f1(100)时,调用f1(100),生成此次调用的上下文环境,压栈,并设置为活动状态。随着f1(100)内部语句的执行,变量赋值。
第4步
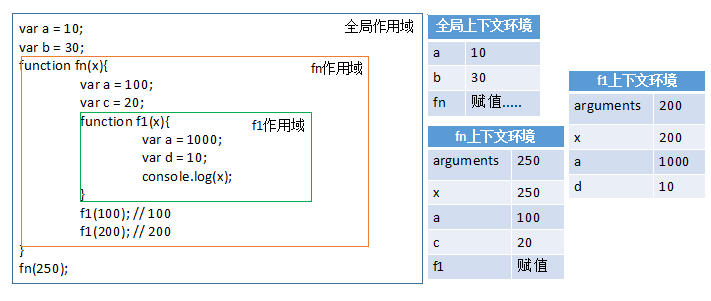
执行完f1(100)时,f1(100)上下文环境被销毁。执行到f1(200),调用f1(200),生成此次调用的上下文环境,压栈,并设置为活动状态。随着f1(200)内部语句的执行,变量赋值。
第5步
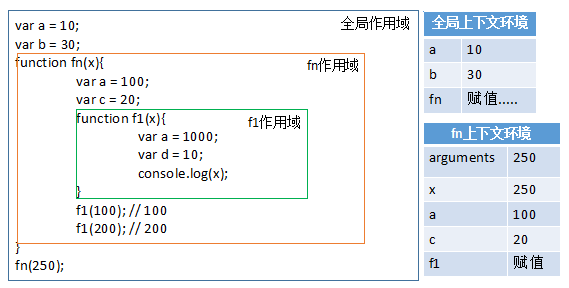
执行完f1(200)时,f1(200)上下文环境被销毁。此时会回到fn(250)上下文环境,变为活动状态。
第4步
执行fn(250),fn(250)执行完成之后,fn(250)上下文环境被销毁,全局上下文环境又回到活动状态。

由上面的步骤知道,要通过作用域对应的执行上下文环境来获取变量的值。同一个作用域下,不同的调用会产生不同的执行上下文环境,继而产生不同的变量的值。所以,作用域中变量的值是在执行过程中产生的确定的,而作用域却是在函数创建时就确定了。
所以,如果要查找一个作用域下某个变量的值,就需要找到这个作用域对应的执行上下文环境,再在其中寻找变量的值。




























 1248
1248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








