前言
在很长一段时间内,我对cookie和session一直迷迷糊糊的,相信很多人也存在这样的问题,接下来,我将用思考问题的一般过程来介绍cookie,cookie是什么?cookie存在的原因是什么,有什么作用?cookie的用法?
cookie是什么
cookie就是一段文本,它存储在客户端(通常来说是浏览器)。你可以把cookie当作一个map,里边是键值对,每个键值对有 过期时间、域、路径、脚本可否访问等属性;客户端请求时,默认会带上cookie信息,就在http请求报文的header中;服务器响应时,可以设置cookie信息,就在http响应报文的header中;
cookie为什么会存在,有什么作用
概括性描述
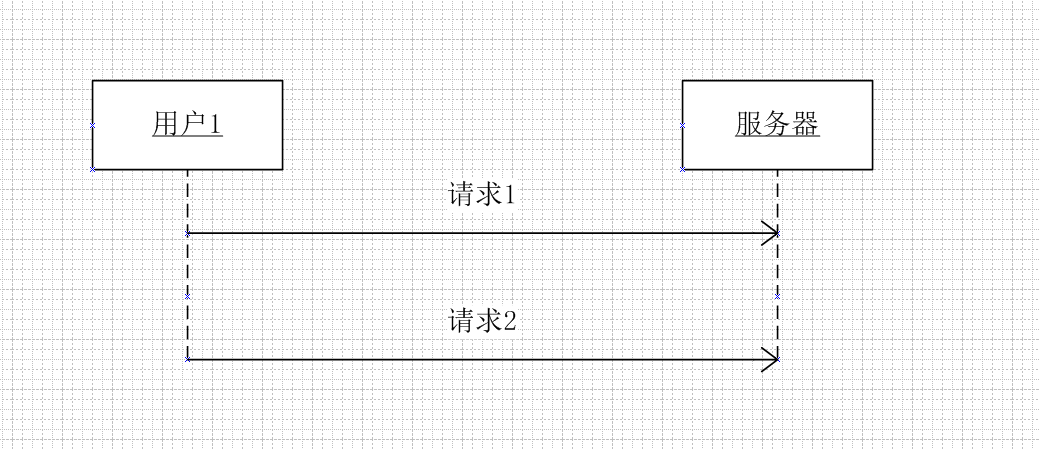
我们已经知道,cookie是一段文本,里边有很多键值对。那么它为什么存在呢,有什么作用?这个问题还要从http无状态说起,http无状态说起来很深奥,其实就是服务器无法知道请求是哪个用户发送的。如下图,服务器端没法知道,请求1和请求2来自同一个用户
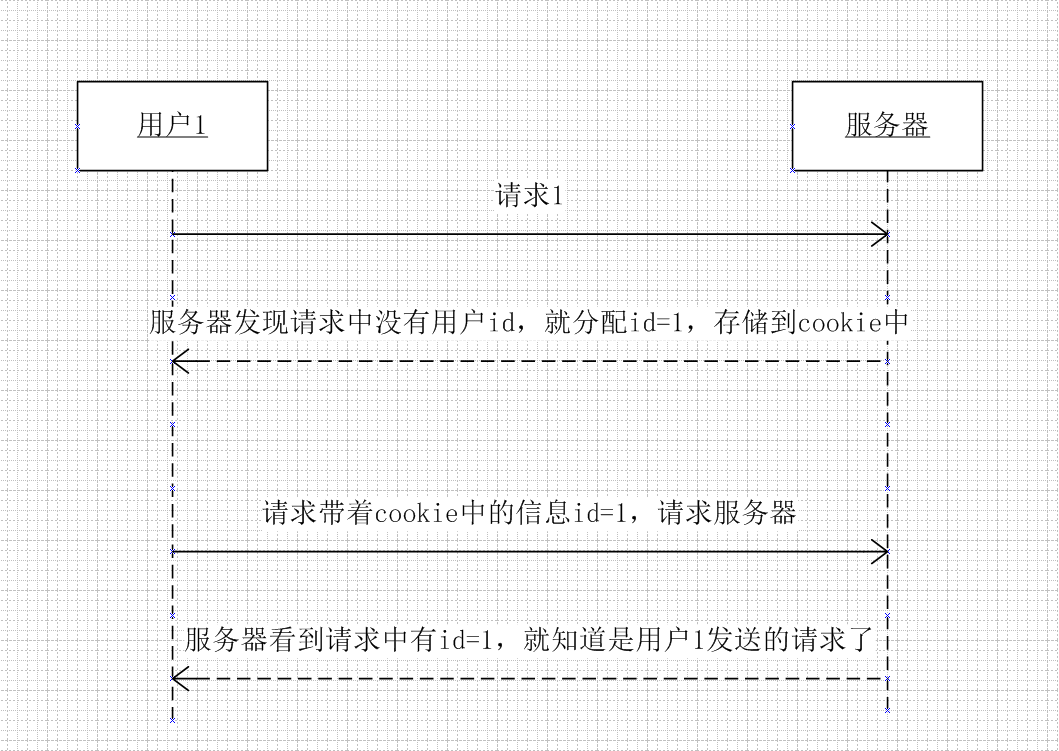
为了解决这个问题,cookie应运而生,我们就想如果服务器给每个用户分配一个id,用户请求时带上这个id,服务器就能知道是谁请求的了!但是有个问题,这个id放在客户端的哪里存储呢,然后,程序员就发明了cookie,浏览器使用它存储id,存储客户端的信息;
cookie在session中工作机制
为了更加形象描述,cookie的作用、工作机制,我们这里举例保持session状态,cookie发挥的作用
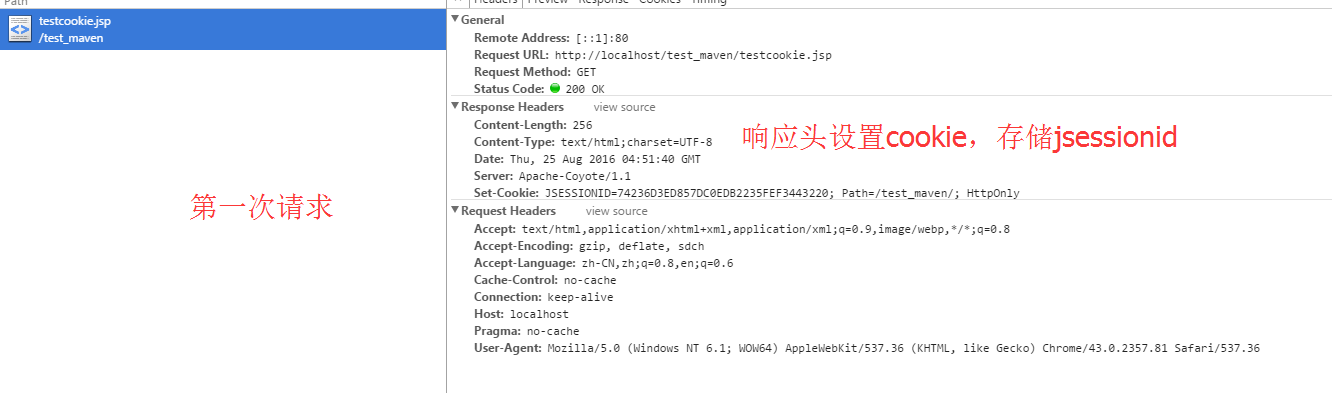
第一次请求时,请求的cookie中没有sessionid信息,服务器收到请求后,发现没有sessionid信息,所以就会创建session,并将sessionid返回到浏览器cookie中
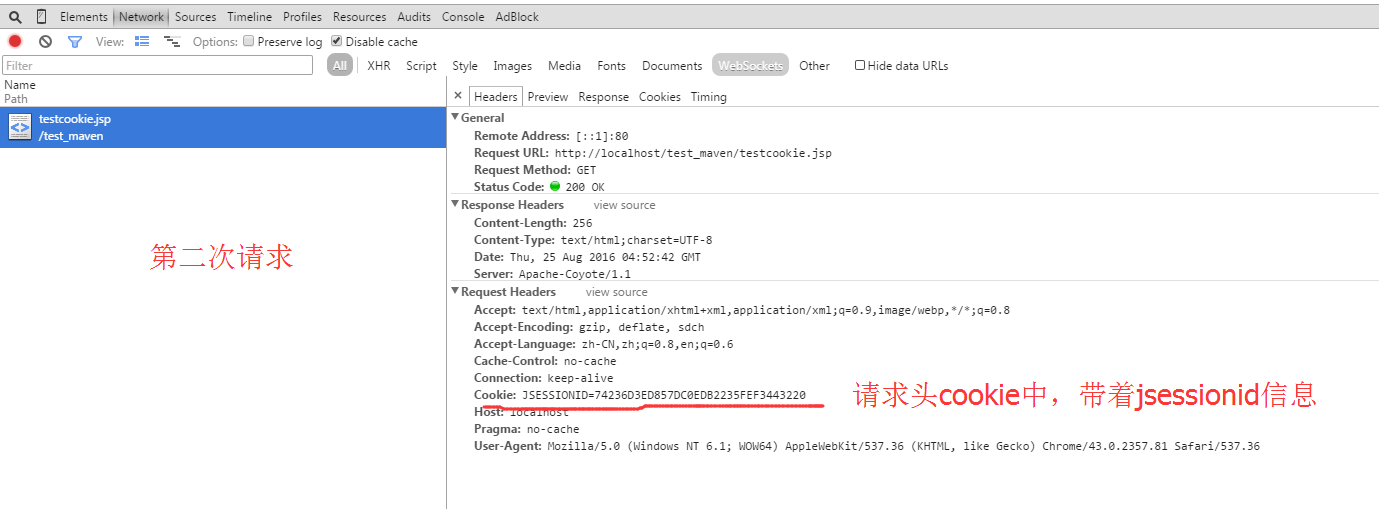
第二次请求,浏览器cookie中有sessionid信息,所以带着发送到服务器端,服务器根据sessionid找到session,从而能知道当前是哪个用户。
cookie用法
cookie包含键值对、过期时间、域、路径、httponly、secure等几个要素。
键值对
键值对,都需要经过url编码,也就是说键值对只能属于ascii字符。
过期时间
过期时间,expires,cookie是有过期时间的,并不是一直存在的;通过expires字段表示cookie的过期时间
如Set-Cookie:myname=myvalue; expires=Mon, 22-Jan-07 07:10:24 GMT
由于cookie没有delete方法,所以只能通过设置过期时间实现删除;如果cookie没有设置expires,默认是关闭浏览器时,失效;
Java cookie 过期时间 api
Java 中cookie通过setMaxAge(int expiry)设置过期时间,单位秒
expiry分为3种情况
正数时,表示过多长时间失效,单位秒;失效后,浏览器将不再发送cookie;
负数时,表示不会持久存储,只是存储在浏览器内存中,浏览器关闭后,就失效;cookie默认就是浏览器关闭失效;
为0时,表示立刻被删除;
有一点要注意,这里的maxage最终也是转为expires
cookie过期时间举例
jsp代码
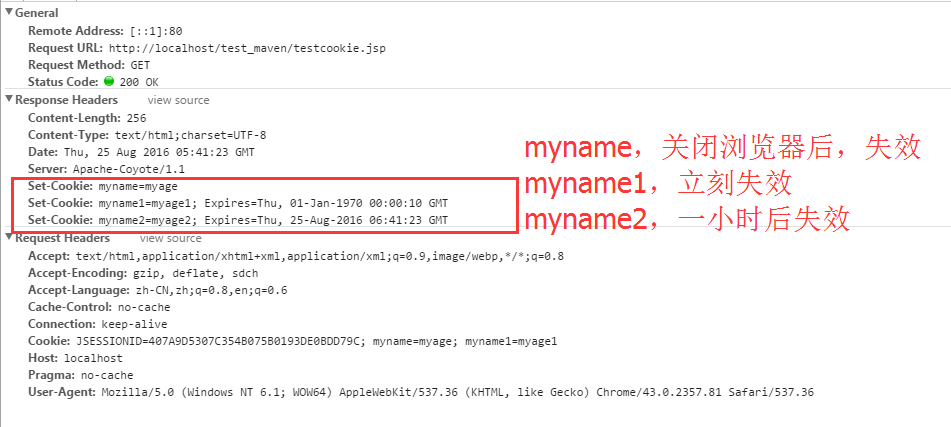
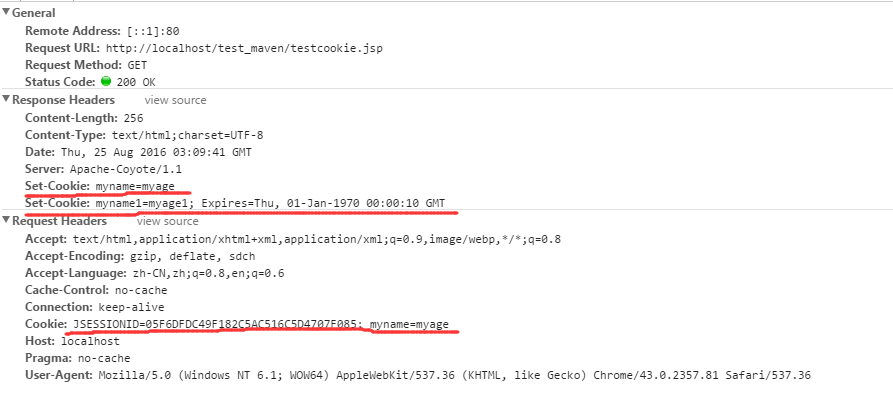
http的响应
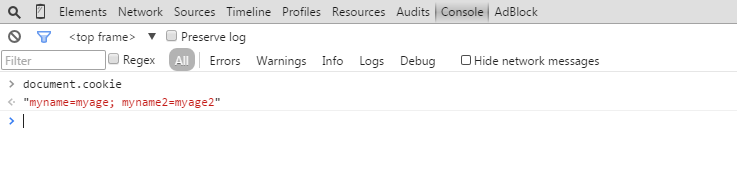
通过js获取cookie,发现只有myname、myname2,myname1由于失效,所以获取不到
过期时间小结
根据上述验证,我们可以得出如下结论:
创建的cookie如果不指定expires,就是session有效;
如果指定了expires,值是过去时间,那么立刻失效;
如果指定了expires,值是将来时间,指定时间失效;
域
域,domain,由于同源策略,脚本只能访问父域名或本域名的cookie(浏览器只能发送父域名或本域名的cookie),比如设置cookie域名为一级域名.mydomain.com;那么此域名下的二级域名www.mydomain.com,images.mydomain.com页面,都可以访问此cookie;
注意,cookie区分域,而不区分端口,也就是说,同一个ip下的多个端口下的cookie是共享的!
路径
路径:cookie也是分路径的,比如 www.mydomain.com/a下的cookie,www.mydomain.com/b下是无法访问的,即使是同一个域名;
secure
secure,只有在安全协议(如,https、ssl)时,浏览器才会传输cookie;
httponly
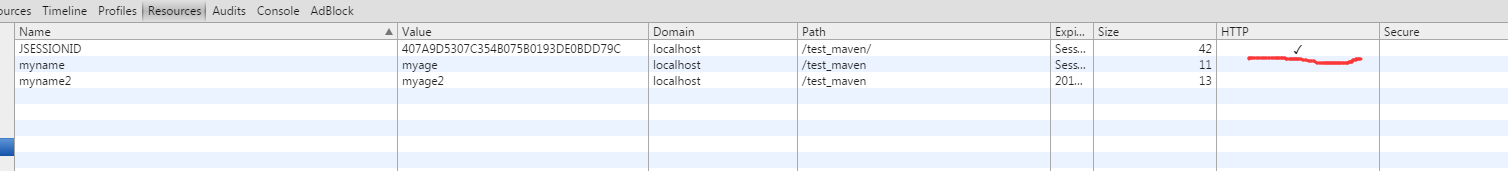
httponly,只用于传输,脚本不可访问;如jessionid由于设置为httponly了,js脚本无法获取。
javascript操作cookie
查询
document.cookie获取到的是一个字符串,一段文本,不含有域、路径、过期时间等信息
增加、修改
删除跟修改是一个语句,如果不存在name则新增;如果存在,则修改;
删除
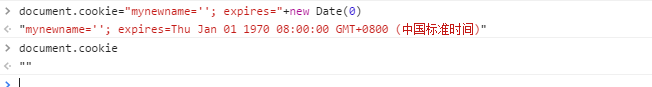
设置expires过期时间,实现删除。下例,设置过期时间为1970年1月1日,实现cookie删除;
总结
- 记住cookie的几个要素,域、路径、键值对、过期时间、httponly、secure,作用、用法
- cookie失效后,浏览器不会再发送cookie;
- 每次请求时,浏览器都会发送cookie,请求时在header中 cookie:xxx,
服务器端设置cookie时,通过header中 set-cookie:myname=xxxxx; expires=xxxx; doamin=xxx; path=xxx;
请求、响应cookie信息
前言
在很长一段时间内,我对cookie和session一直迷迷糊糊的,相信很多人也存在这样的问题,接下来,我将用思考问题的一般过程来介绍cookie,cookie是什么?cookie存在的原因是什么,有什么作用?cookie的用法?
cookie是什么
cookie就是一段文本,它存储在客户端(通常来说是浏览器)。你可以把cookie当作一个map,里边是键值对,每个键值对有 过期时间、域、路径、脚本可否访问等属性;客户端请求时,默认会带上cookie信息,就在http请求报文的header中;服务器响应时,可以设置cookie信息,就在http响应报文的header中;
cookie为什么会存在,有什么作用
概括性描述
我们已经知道,cookie是一段文本,里边有很多键值对。那么它为什么存在呢,有什么作用?这个问题还要从http无状态说起,http无状态说起来很深奥,其实就是服务器无法知道请求是哪个用户发送的。如下图,服务器端没法知道,请求1和请求2来自同一个用户
为了解决这个问题,cookie应运而生,我们就想如果服务器给每个用户分配一个id,用户请求时带上这个id,服务器就能知道是谁请求的了!但是有个问题,这个id放在客户端的哪里存储呢,然后,程序员就发明了cookie,浏览器使用它存储id,存储客户端的信息;
cookie在session中工作机制
为了更加形象描述,cookie的作用、工作机制,我们这里举例保持session状态,cookie发挥的作用
第一次请求时,请求的cookie中没有sessionid信息,服务器收到请求后,发现没有sessionid信息,所以就会创建session,并将sessionid返回到浏览器cookie中
第二次请求,浏览器cookie中有sessionid信息,所以带着发送到服务器端,服务器根据sessionid找到session,从而能知道当前是哪个用户。
cookie用法
cookie包含键值对、过期时间、域、路径、httponly、secure等几个要素。
键值对
键值对,都需要经过url编码,也就是说键值对只能属于ascii字符。
过期时间
过期时间,expires,cookie是有过期时间的,并不是一直存在的;通过expires字段表示cookie的过期时间
如Set-Cookie:myname=myvalue; expires=Mon, 22-Jan-07 07:10:24 GMT
由于cookie没有delete方法,所以只能通过设置过期时间实现删除;如果cookie没有设置expires,默认是关闭浏览器时,失效;
Java cookie 过期时间 api
Java 中cookie通过setMaxAge(int expiry)设置过期时间,单位秒
expiry分为3种情况
正数时,表示过多长时间失效,单位秒;失效后,浏览器将不再发送cookie;
负数时,表示不会持久存储,只是存储在浏览器内存中,浏览器关闭后,就失效;cookie默认就是浏览器关闭失效;
为0时,表示立刻被删除;
有一点要注意,这里的maxage最终也是转为expires
cookie过期时间举例
jsp代码
http的响应
通过js获取cookie,发现只有myname、myname2,myname1由于失效,所以获取不到
过期时间小结
根据上述验证,我们可以得出如下结论:
创建的cookie如果不指定expires,就是session有效;
如果指定了expires,值是过去时间,那么立刻失效;
如果指定了expires,值是将来时间,指定时间失效;
域
域,domain,由于同源策略,脚本只能访问父域名或本域名的cookie(浏览器只能发送父域名或本域名的cookie),比如设置cookie域名为一级域名.mydomain.com;那么此域名下的二级域名www.mydomain.com,images.mydomain.com页面,都可以访问此cookie;
注意,cookie区分域,而不区分端口,也就是说,同一个ip下的多个端口下的cookie是共享的!
路径
路径:cookie也是分路径的,比如 www.mydomain.com/a下的cookie,www.mydomain.com/b下是无法访问的,即使是同一个域名;
secure
secure,只有在安全协议(如,https、ssl)时,浏览器才会传输cookie;
httponly
httponly,只用于传输,脚本不可访问;如jessionid由于设置为httponly了,js脚本无法获取。
javascript操作cookie
查询
document.cookie获取到的是一个字符串,一段文本,不含有域、路径、过期时间等信息
增加、修改
删除跟修改是一个语句,如果不存在name则新增;如果存在,则修改;
删除
设置expires过期时间,实现删除。下例,设置过期时间为1970年1月1日,实现cookie删除;
总结
- 记住cookie的几个要素,域、路径、键值对、过期时间、httponly、secure,作用、用法
- cookie失效后,浏览器不会再发送cookie;
- 每次请求时,浏览器都会发送cookie,请求时在header中 cookie:xxx,
服务器端设置cookie时,通过header中 set-cookie:myname=xxxxx; expires=xxxx; doamin=xxx; path=xxx;
请求、响应cookie信息
































 919
919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








