转载请注明本文出自 clevergump 的博客:http://blog.csdn.net/clevergump/article/details/52078859, 谢谢!
View
通常来说,
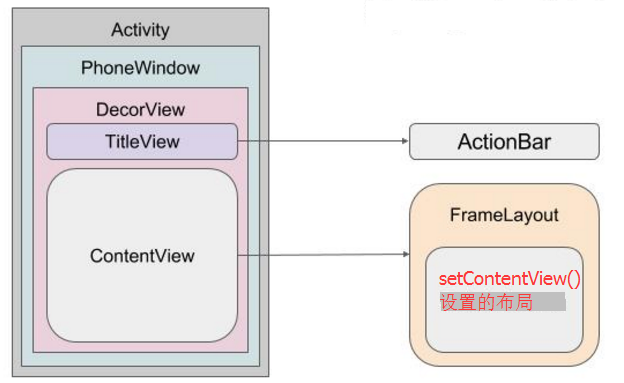
DecorView只包含一个子View, 是一个 vertical 的LinearLayout, 它内部又包含一个ActionBar和一个FrameLayout, 我们设定 setContentView 就是为这个FrameLayout设定的子View. 类似于下图这样:但是, 在三星 i9100上, DecorView 的子 View 却不是
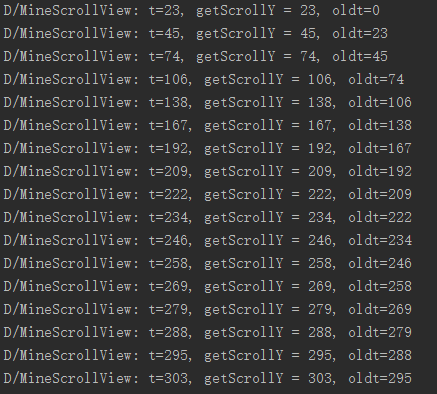
LinearLayout, 而是FrameLayout, 所以注意一下这点, 防止产生ClassCastException. 不知道是因为该手机直接把这层 LinearLayout 给移除了, 还是给替换了. 有机会了找部该型号的手机, 用 Hierarchy View 截个 View 树的图, 再补充到这里.protected void onScrollChanged(int l, int t, int oldl, int oldt)方法参数的含义:如下图, 这是让一个 ScrollView 上下滑动所记录的 log, 可见, 参数 t 就等于
getScrollY()的值. 同理可以推测, 参数 l 就等于getScrollX()的值.
另外, 可以通过比较 t 与 oldt 的大小来判断控件是向上还是向下滑动 (注意: 在有些边缘处, 手指滑动但控件却可能不滑动). 同理, 也可比较 l 与 oldl 的大小来判断控件是向左还是向右滑动.
ViewGroup
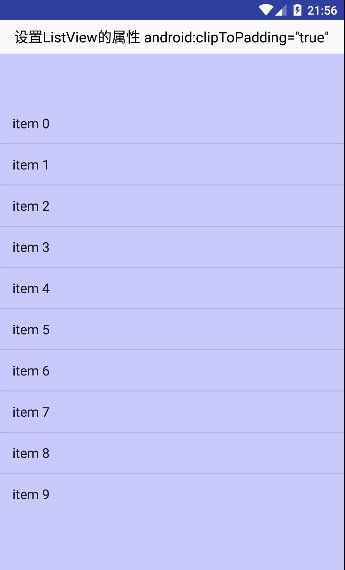
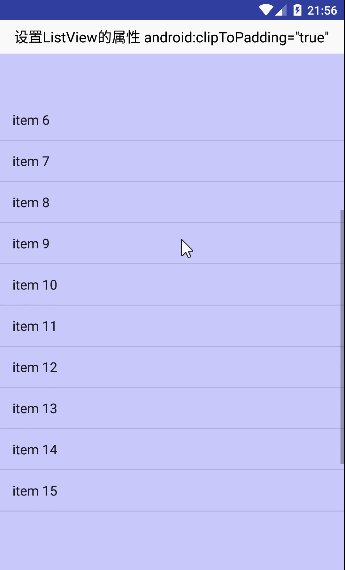
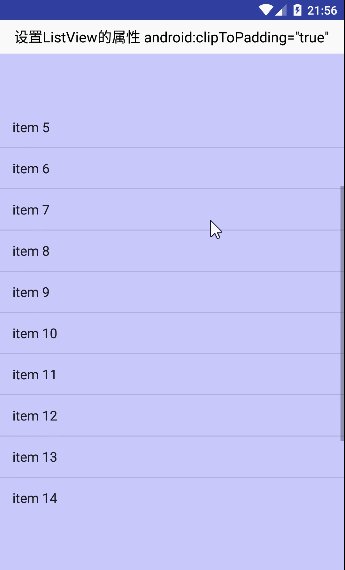
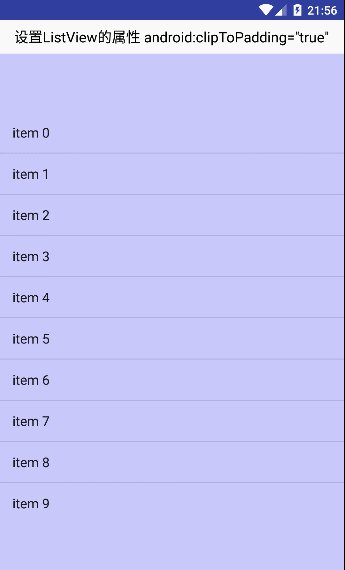
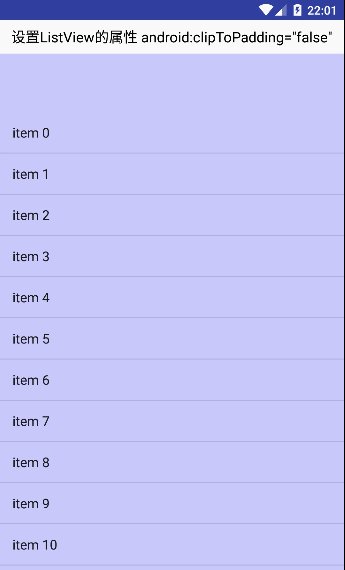
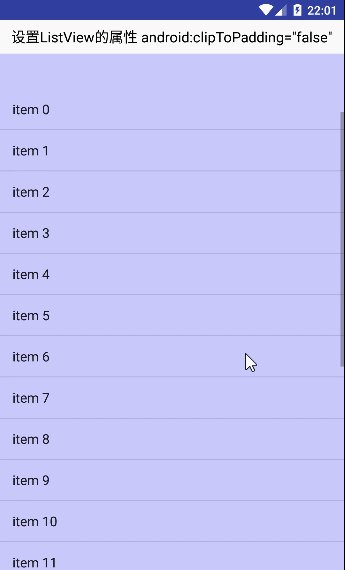
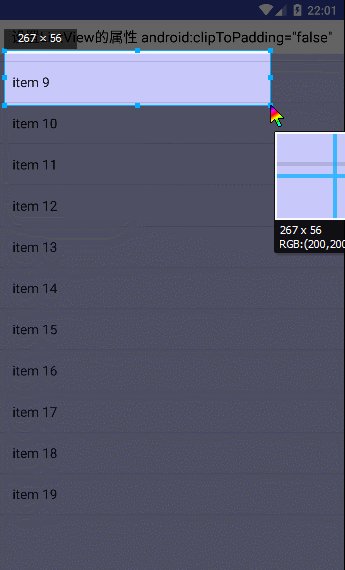
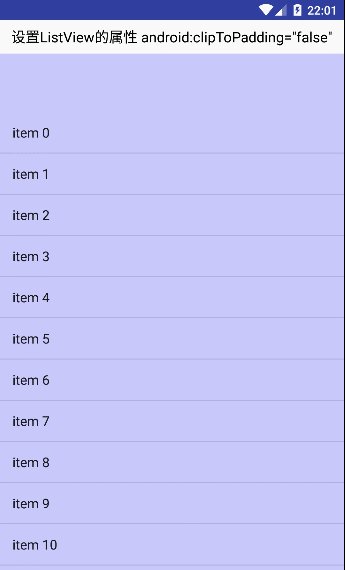
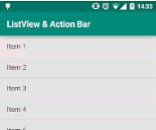
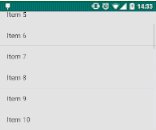
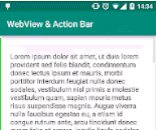
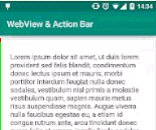
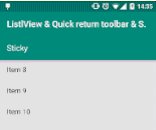
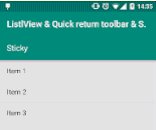
setClipToPadding(boolean clipToPadding)或者属性android:clipToPadding, 为 true 表示一个 ViewGroup 的 padding, 是不会被其内部的子 View 占用的. 为 false 表示子 View 是可以占据该 ViewGroup 的 padding. 默认情况下是 true. 例如: 一个设置了上下 padding 的 ListView, 分贝设置android:clipToPadding="true"和 false 时的情况, 分别如下边左右两个图所示:
TextView
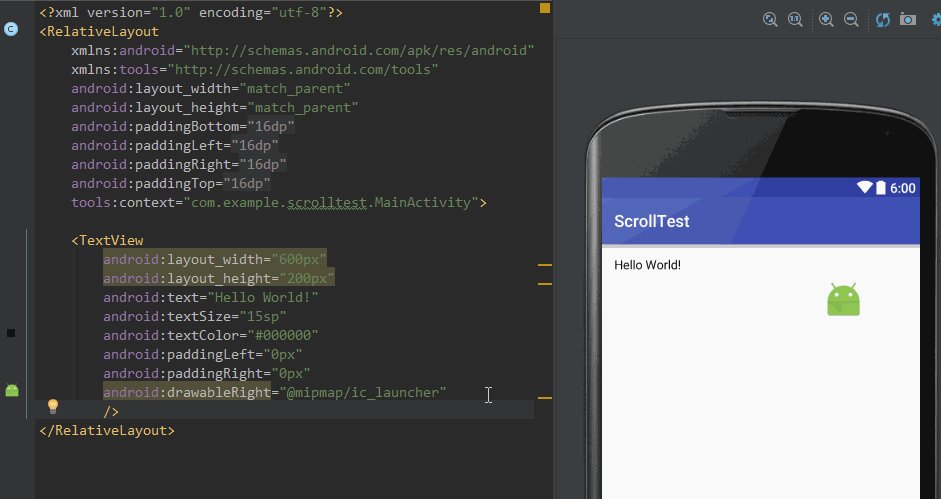
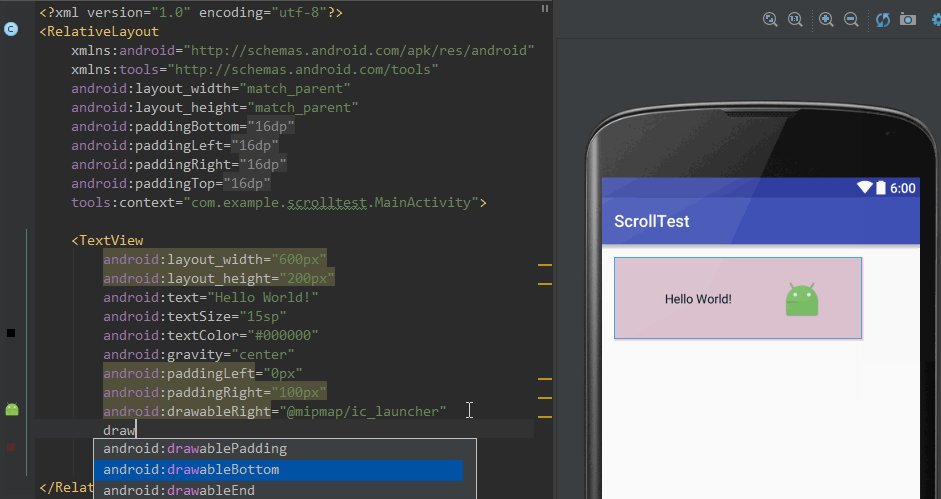
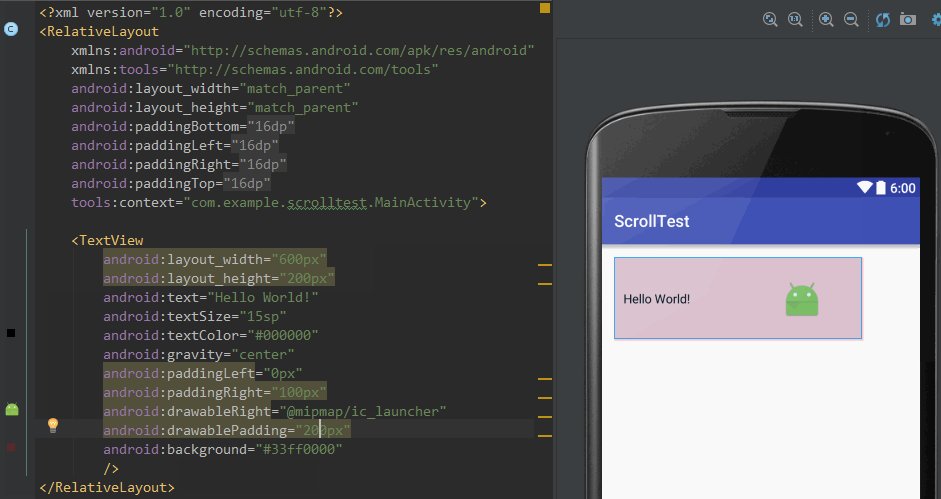
TextView及其子类控件(Button,EditText等) 四周的 drawable 问题- 如果设置了周围的 drawable, 例如:
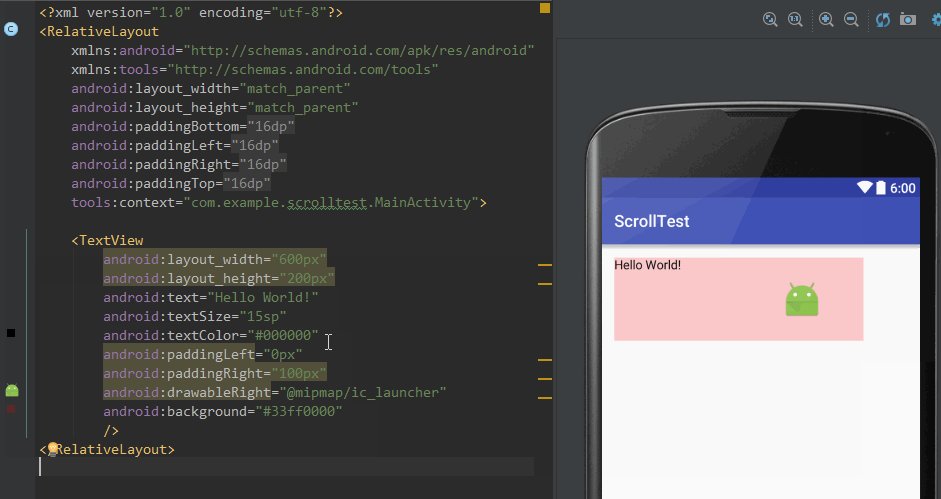
drawableLeft,drawableTop,drawableRight或drawableBottom, 那么这些 drawable 也算作是该 TextView 的一部分, 可以看下图的背景色可知. 为该控件设置 padding将会让相应的 drawable 向内移动. 例如: 如果设置了 drawableRight, 那么再设置 paddingRight, 将会让右边的 drawable 向左移动. - 如果设置了上述一个或多个 drawable 后, 再设置
android:gravity="center"属性, 那么文字会在所有 drawable 中间的剩余空间内居中. 而不是整个控件范围内居中.
- 如果设置了周围的 drawable, 例如:
setTextSize() 与 getTextSize() 的单位问题
setTextSize(float size)方法设置的是以 sp 为单位的字号.setTextSize(int unit, float size)方法可以设置任意单位的字号.getTextSize()方法返回的是以 px 为单位的字号.
详情看源码. 留意
TextView.applyDimension()方法的源码:/** * Converts an unpacked complex data value holding a dimension to its final floating * point value. The two parameters <var>unit</var> and <var>value</var> * are as in {@link #TYPE_DIMENSION}. * * @param unit The unit to convert from. * @param value The value to apply the unit to. * @param metrics Current display metrics to use in the conversion -- * supplies display density and scaling information. * * @return The complex floating point value multiplied by the appropriate * metrics depending on its unit. */ public static float applyDimension(int unit, float value, DisplayMetrics metrics) { switch (unit) { case COMPLEX_UNIT_PX: return value; case COMPLEX_UNIT_DIP: return value * metrics.density; case COMPLEX_UNIT_SP: return value * metrics.scaledDensity; case COMPLEX_UNIT_PT: return value * metrics.xdpi * (1.0f/72); case COMPLEX_UNIT_IN: return value * metrics.xdpi; case COMPLEX_UNIT_MM: return value * metrics.xdpi * (1.0f/25.4f); } return 0; }字号单位转换工具: Android Pixel Calculator
EditText
- 改变光标的颜色可以设置
android:textCursorDrawable属性. - 改变软键盘右下角按钮的功能(和按钮上显示的文字), 可以设置
android:imeOptions属性, 并在 java代码中设置setOnEditorActionListener(OnEditorActionListener)方法以添加该按钮的点击监听器. - 设置光标的位置, 可以调用
setSelection(int)方法. - 对输入内容进行限定, 可以设置
android:inputType属性. 如果要求更为严格, 可以再在java代码中设置addTextChangedListener(TextWatcher)setOnFocusChangeListener(OnFocusChangeListener)等监听器.
ScrollView
- 布局文件中, ScrollView 内部只能包含一个View, 如果要包含多个 View, 需要将他们用一个 ViewGroup 包裹起来, 再放置到 ScrollView中.
- 可以自定义一个继承自 ScrollView 的控件, 对外提供一个接口将 View 类中的回调方法
onScrollChanged()暴露给外界来设置, 该回调方法内部可以进一步回调外界传入的该接口实现类的那个回调方法.onScrollChanged()方法的参数含义见 这里, 而这种对外暴露接口的具体介绍见这篇文章. - 属性
android:fillViewport的使用. 可以见这篇文章. 当然也可以将本文例子中的两个按钮不包括在 ScrollView 中. - Android-ObservableScrollView
- StickyScrollViewItems. 类似的分析, 见这篇文章
- 其他. 例如: Codepath - Working with the ScrollView
Animation
如果要设置一个 animation 重复执行, 对 AnimationSet 或 drawable-anim文件的
<set>标签设置android:repeatMode和android:repeatCount属性无效. 需要设置到具体的子 Animation 身上才有效. 具体见 StackOverflow 的这个帖子: Android animation does not repeat. 例如: 如下设置将不会重复执行旋转动画, 需要将android:repeatMode和android:repeatCount属性设置在<rotate>标签上才会有效.<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/linear_interpolator" android:repeatMode="restart" android:repeatCount="infinite"> <rotate android:fromDegrees="0" android:toDegrees="360" android:pivotX="50%" android:pivotY="50%" android:duration="500" /> </set>
友盟
上报自定义错误:
1) 在 AndroidManifest.xml 中添加读取日志的权限:
<uses-permission android:name="android.permission.READ_LOGS" />2) 在启动页 Activity 的
onCreate()方法中调用MobclickAgent.setCatchUncaughtExceptions(true);3) 调用如下任意一个方法, 即可上传自定义错误.
MobclickAgent.reportError(Context context, String error); MobclickAgent.reportError(Context context, Throwable e);注意: 上述方法其实可以在任意地方调用, 而不像有些文章中说的那样仅在 catch 块中调用, 只需传入一个 String 或 Throwable 参数即可 (例如: 可以传入一个自定义异常类的对象作为参数, 可以这样做的原因是 Exception extends Throwable)
需要注意的是, 虽然名称是 “自定义错误”, 但实际上友盟还是会将该错误归类到常规错误标签中.
抓包
- 使用 Fiddler 进行手机抓包:
trinea 的文章: Android利用Fiddler进行网络数据抓包.
注意事项: win7及以下系统请使用 fiddler2, win8及以上系统请使用 fiddler4. 其他操作系统暂时未做测试.








 本文汇总了Android开发中的关键知识点,包括View、ViewGroup、TextView、EditText、ScrollView的使用细节,如ViewGroup的padding、TextView的drawable、EditText的光标颜色和软键盘设置,以及ScrollView的嵌套和动画应用。还提及了友盟自定义错误上报和手机网络抓包的技巧。
本文汇总了Android开发中的关键知识点,包括View、ViewGroup、TextView、EditText、ScrollView的使用细节,如ViewGroup的padding、TextView的drawable、EditText的光标颜色和软键盘设置,以及ScrollView的嵌套和动画应用。还提及了友盟自定义错误上报和手机网络抓包的技巧。
































 1699
1699

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








