今天来介绍下ReactNative的Navigator组件。
先来看看官网是怎么说的:
使用导航器可以让你在应用的不同场景(页面)间进行切换。导航器通过路由对象来分辨不同的场景。利用renderScene方法,导航栏可以根据指定的路由来渲染场景。
可以通过configureScene属性获取指定路由对象的配置信息,从而改变场景的动画或者手势。查看Navigator.SceneConfigs来获取默认的动画和更多的场景配置选项。提供的方法:
getCurrentRoutes() - 获取当前栈里的路由,也就是push进来,没有pop掉的那些。
jumpBack() - 跳回之前的路由,当然前提是保留现在的,还可以再跳回来,会给你保留原样。
jumpForward() - 上一个方法不是调到之前的路由了么,用这个跳回来就好了。
jumpTo(route) - 跳转到已有的场景并且不卸载。
push(route) - 跳转到新的场景,并且将场景入栈,你可以稍后跳转过去
pop() - 跳转回去并且卸载掉当前场景
replace(route) - 用一个新的路由替换掉当前场景
replaceAtIndex(route, index) - 替换掉指定序列的路由场景
replacePrevious(route) - 替换掉之前的场景
resetTo(route) - 跳转到新的场景,并且重置整个路由栈
immediatelyResetRouteStack(routeStack) - 用新的路由数组来重置路由栈
popToRoute(route) - pop到路由指定的场景,在整个路由栈中,处于指定场景之后的场景将会被卸载。
popToTop() - pop到栈中的第一个场景,卸载掉所有的其他场景。
属性:(我只列出几个常用的属性)
1、configureScene
function 可选的函数,用来配置场景动画和手势。会带有两个参数调用,一个是当前的路由,一个是当前的路由栈。然后它应当返回一个场景配置对象
(route, routeStack) => Navigator.SceneConfigs.FloatFromRight
Navigator.SceneConfigs.PushFromRight (默认)
Navigator.SceneConfigs.FloatFromRight
Navigator.SceneConfigs.FloatFromLeft
Navigator.SceneConfigs.FloatFromBottom
Navigator.SceneConfigs.FloatFromBottomAndroid
Navigator.SceneConfigs.FadeAndroid
Navigator.SceneConfigs.HorizontalSwipeJump
Navigator.SceneConfigs.HorizontalSwipeJumpFromRight
Navigator.SceneConfigs.VerticalUpSwipeJump
Navigator.SceneConfigs.VerticalDownSwipeJump
2、renderScene
function 必要参数。用来渲染指定路由的场景。调用的参数是路由和导航器。
(route, navigator) => <MySceneComponent title={route.title} navigator={navigator} />
3、initialRoute
object
定义启动时加载的路由。路由是导航栏用来识别渲染场景的一个对象。
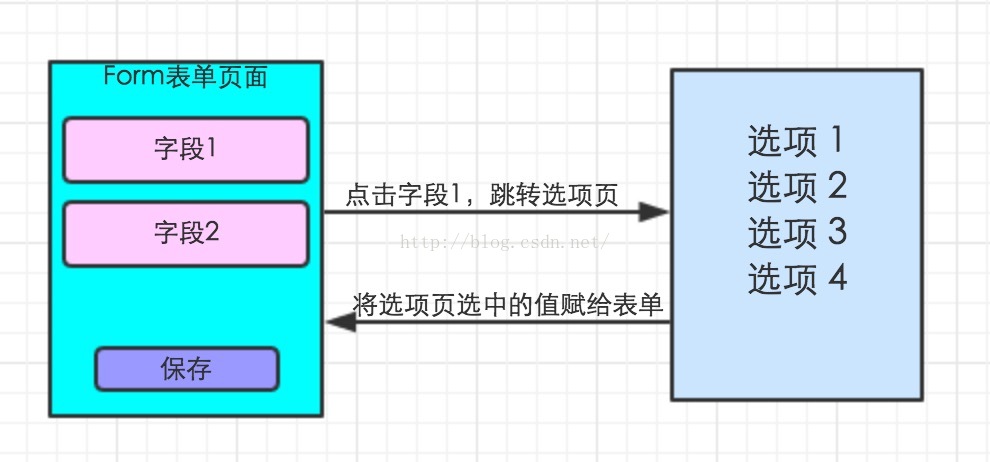
简单介绍完Navigator,我们来实现一个经典的例子,如下图所示。
其实,做过Android开发的是不是很熟悉,startActivityForResult
那么我们看看RN怎么实现,说了这么多还没有写一行代码.
一、初始化Navigator
render() {
let defaultName = 'FormManager';
let defaultComponent = FormManager;
return (
<Navigator
initialRoute={{ name: defaultName, component: defaultComponent }}
configureScene={(route) => {
if (route.sceneConfig) {
return route.sceneConfig;
}
return Navigator.SceneConfigs.HorizontalSwipeJump;
}}
renderScene={(route, navigator) => {
let Component = route.component;
return <Component {...route.params} navigator={navigator} />
}}
/>
);
}上面的代码:
我们通过initialRoute初始化了一个Route,定义了初始化的Component。
设置了切换的动画效果:Navigator.SceneConfigs.HorizontalSwipeJump
指定路由和导航器,注意一定要有navigator={navigator} ,将导航器传递。
二、压栈
在FormManager这个Component中,譬如我们点击字段1,调用onPress方法,跳转到选项页面,代码如下:
choose(){
const self=this;
const { navigator } = this.props;
if(navigator) {
var route ={
name: 'ChooseItemComponent',
component: ChooseItemComponent,
params:{
title:"选择页面",
selectedItem:self.state.city,
originList:cityList,
getSelectedItem: function(selectedItem) {
InteractionManager.runAfterInteractions(() => {
self.setState({
city: cityList[selectedItem],
})
});
}
},
sceneConfig:Navigator.SceneConfigs.VerticalUpSwipeJump,
};
navigator.push(route);
}
}这里我们需要注意几点:
1、const { navigator } = this.props; 从props里获取Navigator,确保一直用的同一个。
2、定义一个Route
包含:name、component(待跳转的)
params:一个对象,包含我们需要传递过去的数据和回调方法,回调方法获取选中值后更新状态机变量,这样选中的结构在Form上立马就能看见。
getSelectedItem 就是回调方法,我们就是通过这个方法来实现值得回传。
细心的朋友可能还发现有:
sceneConfig:Navigator.SceneConfigs.VerticalUpSwipeJump,这个和初始化Navigator有关,
if (route.sceneConfig) {
return route.sceneConfig;
}这个配置这个sceneConfig属性,我们就可以实现在一个Navigator里切换动画。
譬如:我从一个水平从右向左切入的动画,变换成一个垂直的从上到下切入的动画。
3、navigator.push(route);
Navigator压栈,这个就不用说了吧,有点开发经验的都秒懂
三、出栈,并回调
现在我们已经到了选择项的页面,当我们选择某项数据的时候,将选中的值赋给parent页面,并销毁本页面。
代码如下:
_chooseItem(i){
var self = this ;
InteractionManager.runAfterInteractions(() => {
self.setState({
selectedItem:i,
})
});
const { navigator } = this.props;
if(this.props.getSelectedItem){
this.props.getSelectedItem(i);
}
setTimeout(function(){
if(navigator) {
navigator.pop();
}
} ,500);
}这里我们做了以下几件事:
1、修改本页面的状态机变量,通常表现为,选中某项后,显示一个对勾图片。(用户体验)
2、从props中获取Navigator,调用回调方法getSelectedItem,将值回传给parent。
3、pop掉本页面
这样我们就基本实现了我们要做的功能。是不是很简单呢?
另外,我们使用了InteractionManager.runAfterInteractions的参数中包含一个回调,这个回调会在navigator切换动画结束的时候被触发。这个不在本文讨论的范围。
参考:http://reactnative.cn/docs/0.30/navigator.html#content

























 4952
4952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








