

原文:http://www.jayui.com/jedate/index.html
下载:http://download.csdn.net/detail/cometwo/9393326
选择理由
jeDate除了包含日期范围限制、开始日期设定、自定义日期格式、时间戳转换、当天的前后若干天返回、时分秒选择、智能响应、自动纠错、节日识别,操作等常规功能外,还拥有更多趋近完美的解决方案。 QQ群:516754269
github下载:github.com/singod/jeDate
注意事项
1、解压后,将jedate整个文件放至您项目的任意目录。
2、使用只需在页面引入jedate.js即可。
使用方法
核心方法:jeDate(options)
options是一个对象,它包含了以下key: ‘默认值’
dateCell:”#id”, //需显示日期的元素选择器
format:”YYYY-MM-DD hh:mm:ss”, //日期格式
minDate:”1900-01-01 00:00:00”, //最小日期
maxDate:”2099-12-31 23:59:59”, //最大日期
isinitVal:false, //是否初始化时间
isTime:false, //是否开启时间选择
isClear: true, //是否显示清空
festival:false, //是否显示节日
zIndex:999, //弹出层的层级高度
choose:function(val) {} //选择时间之后的回调函
使用对象
可以使用在文本框与非文本框上:如 input 、 DIV
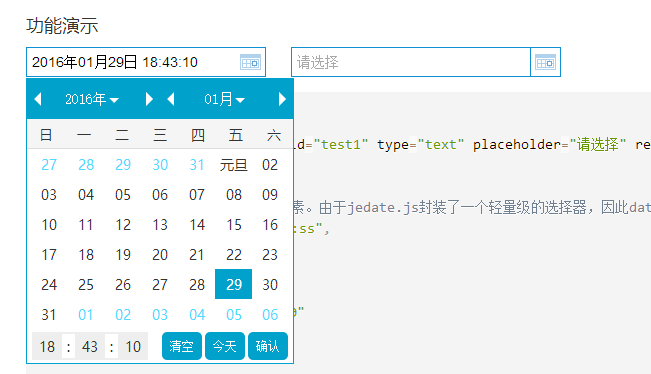
功能演示 2016年01月29日 18:43:10 请选择 【外部js调用】 jeDate({ dateCell:"#test1", //目标元素。由于jedate.js封装了一个轻量级的选择器,因此dateCell还允许你传入class、tag这种方式 '#id .class' format:"YYYY年MM月DD日 hh:mm:ss", isinitVal:true, //显示时间 isTime:true, festival: true, //显示节日 minDate:"2014-09-19 00:00:00" }) 【图标触发日期】
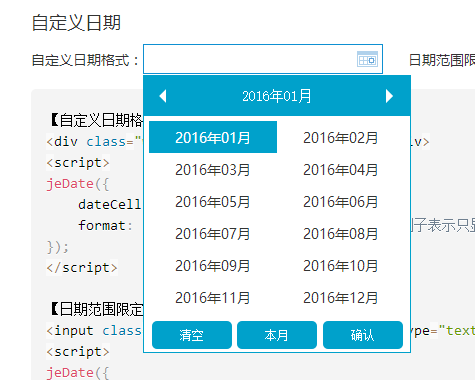
自定义日期 自定义日期格式:日期范围限定在昨天到明天: 请选择 【自定义日期格式】
jeDate({ dateCell: '#custom1', format: 'YYYY/MM' // 分隔符可以任意定义,该例子表示只显示年月 });
【日期范围限定在昨天到明天】








 jeDate是一款功能强大的日历插件,提供日期范围限制、开始日期设定、自定义日期格式等功能。适用于input和非input元素,提供QQ群支持和GitHub下载链接。
jeDate是一款功能强大的日历插件,提供日期范围限制、开始日期设定、自定义日期格式等功能。适用于input和非input元素,提供QQ群支持和GitHub下载链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3179
3179

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








