下载地址:http://download.csdn.net/detail/cometwo/9446935
1.一定要引jQuery包,所有jq插件都是基于jQuery包的 2.如果想指定哪一栏不排序这样写 $(“#mytable”).tablesorter({headers:{5:{sorter:false}}}); 第5列的sorter为false就OK了 参考:http://my.oschina.net/u/1421430/blog/192885
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="js/jquery-1.9.0.min.js"></script>
<script type="text/javascript" src="js/jquery.tablesort.js"></script>
<style type="text/css">
#tip {
border: solid 1px black;
width: 358px;
line-height: 21px;
height: 21px;
padding: 2px 10px;
background-color: pink;
font-size: 12px;
text-align: center;
margin: 10px auto 10px;
}
.table {
width: 380px;
margin: 0 auto;
border-collapse: collapse;
text-align: center;
}
.table tr td,
.table tr th {
background: greenyellow;
border: solid 1px red;
color: #666;
height: 30px;
/*line-height: 30px;*/
}
.table tr th {
background: #89AFB1;
color: red;
text-align: center;
font-size: 14px;
}
.table a,
.table a:visited {
color: red;
text-decoration: none
}
.table a:hover,
.table a:active {
color: blue;
text-decoration: none
}
</style>
<script type="text/javascript">
$(function() {
$('table').tablesort().data('tablesort');
var i = 0;
$(".table tr th a").click(function() {
if (i % 2 == 0) {
$(".sj").text('升序');
i++;
} else {
$(".sj").text('降序');
i++;
}
})
})
</script>
</script>
</head>
<body>
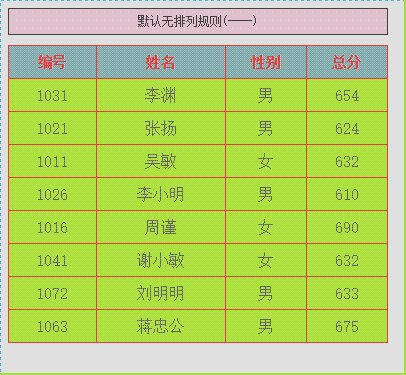
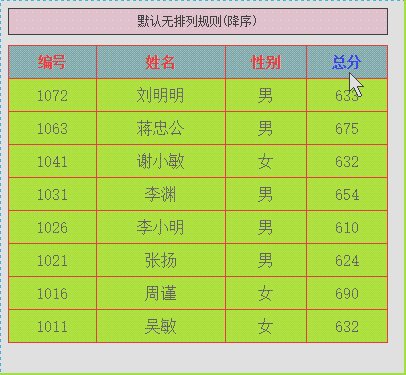
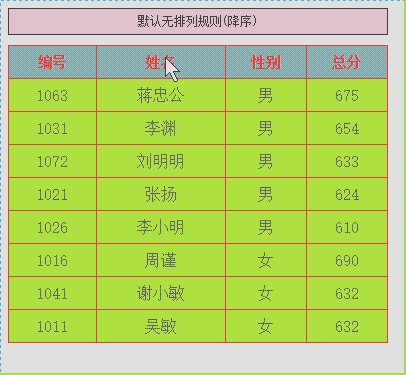
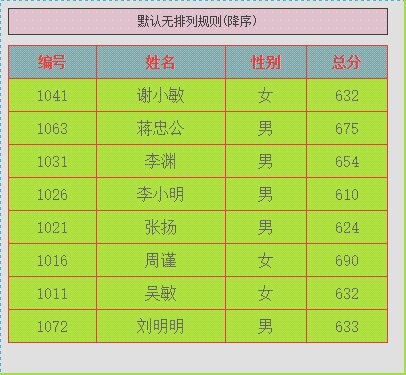
<div id="tip">默认无排列规则(<span class="sj">----</span>)</div>
<table id="tbStudent" class="table">
<tr>
<th><a class="num" href="javascript:">编号</a></th>
<th><a href="javascript:">姓名</a></th>
<th><a href="javascript:">性别</a></th>
<th><a href="javascript:">总分</a></th>
</tr>
<tr>
<td>1031</td>
<td>李渊</td>
<td>男</td>
<td>654</td>
</tr>
<tr>
<td>1021</td>
<td>张扬</td>
<td>男</td>
<td>624</td>
</tr>
<tr>
<td>1011</td>
<td>吴敏</td>
<td>女</td>
<td>632</td>
</tr>
<tr>
<td>1026</td>
<td>李小明</td>
<td>男</td>
<td>610</td>
</tr>
<tr>
<td>1016</td>
<td>周谨</td>
<td>女</td>
<td>690</td>
</tr>
<tr>
<td>1041</td>
<td>谢小敏</td>
<td>女</td>
<td>632</td>
</tr>
<tr>
<td>1072</td>
<td>刘明明</td>
<td>男</td>
<td>633</td>
</tr>
<tr>
<td>1063</td>
<td>蒋忠公</td>
<td>男</td>
<td>675</td>
</tr>
</table>
</body>
</html>






















 210
210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








