又有好久没来更新了,距离上次更新一个多月了,主要是这段时间没做什么有意义的事情(有意义的事情就是好好活着!?),赶在国庆前发布一个domino缓存静态资源的帖子:
现在web app应用有好多静态html资源(js、jpg、gif、css......)都是不会经常改变的,如果能把它缓存到本地,那对整个app的执行效率会是一个很大的提升,那到底domino提没提供对html资源的缓存设置呢?答案是肯定的,不过答案从help中找不到,翻阅了大量资料,查阅了大量国外开发网站,终于找到方法缓存静态html资源,这里不得不佩服国外的同行们,研究的深度和广度都是我等国内designer所不能比的,或者说国内的同行们比较封闭,即使有研究成果都不愿意告诉人家,domino现在的局面,你我都有责任哦。所以说这个帖子也不能叫原创,也就是站在成功者的肩上而已。
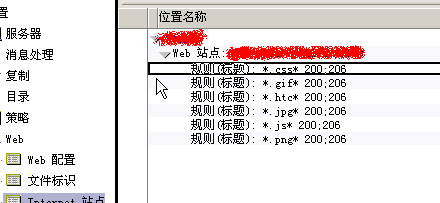
其实很简单,在names中----配置----web----internet站点中新建一条web站点规则。方法就是下面截图了。









 本文介绍了如何在Domino平台上缓存静态HTML资源以提高Web应用程序的执行效率。通过在names配置的web互联网站点中设置规则,可以将js、jpg、gif、css等静态资源缓存到本地,显著提升应用速度。尽管PNG图片不受此设置影响,作者希望与Domino设计师社区进行交流,共同探讨解决方案。
本文介绍了如何在Domino平台上缓存静态HTML资源以提高Web应用程序的执行效率。通过在names配置的web互联网站点中设置规则,可以将js、jpg、gif、css等静态资源缓存到本地,显著提升应用速度。尽管PNG图片不受此设置影响,作者希望与Domino设计师社区进行交流,共同探讨解决方案。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








