iOS 自定义navigationBar 的返回按钮,在开发的时候,系统自带的返回按钮样式往往
不能满足设计需求,但是我们又不想自定义导航栏,其实返回按钮的样式是可以修改的,看下官方的解释:
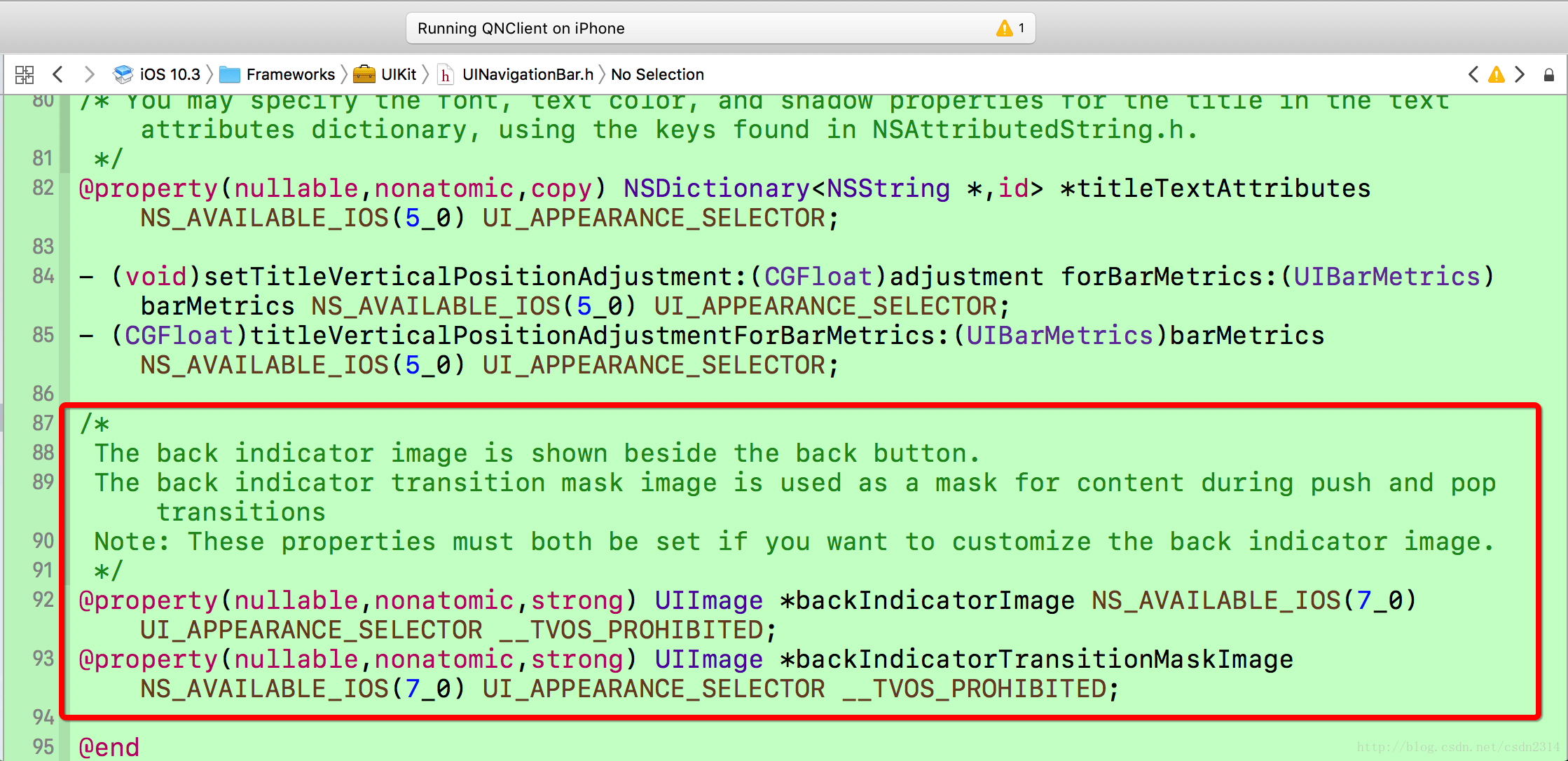
基本能明白:要自定义返回按钮的返回图片,就必须同时实现红色框内的两个方法
代码:
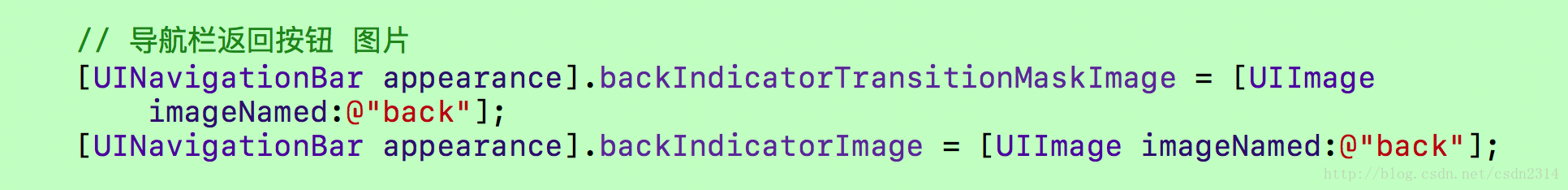
// 导航栏返回按钮 图片
[UINavigationBar appearance].backIndicatorTransitionMaskImage = [UIImage imageNamed:@”back”];
[UINavigationBar appearance].backIndicatorImage = [UIImage imageNamed:@”back”];
返回按钮的图片这样就可以自定义了。有时候,返回按钮我们只想显示图片,不需要标题,实现以下的方法就可以解决了:
首先 创建一个navigationController 的子类 ,在该类实现下面的方法即可:
代码:
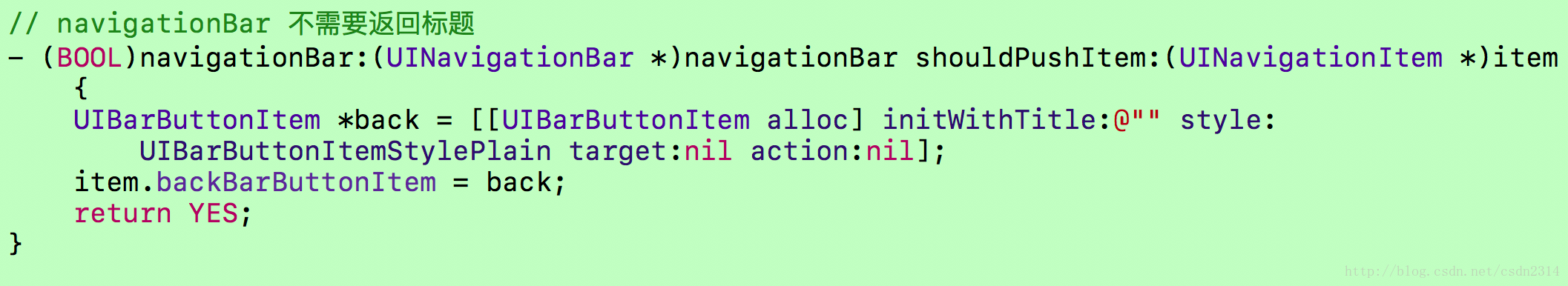
// navigationBar 不需要返回标题
- (BOOL)navigationBar:(UINavigationBar )navigationBar shouldPushItem:(UINavigationItem )item{
UIBarButtonItem *back = [[UIBarButtonItem alloc] initWithTitle:@”” style:UIBarButtonItemStylePlain target:nil action:nil];
item.backBarButtonItem = back;
return YES;
}
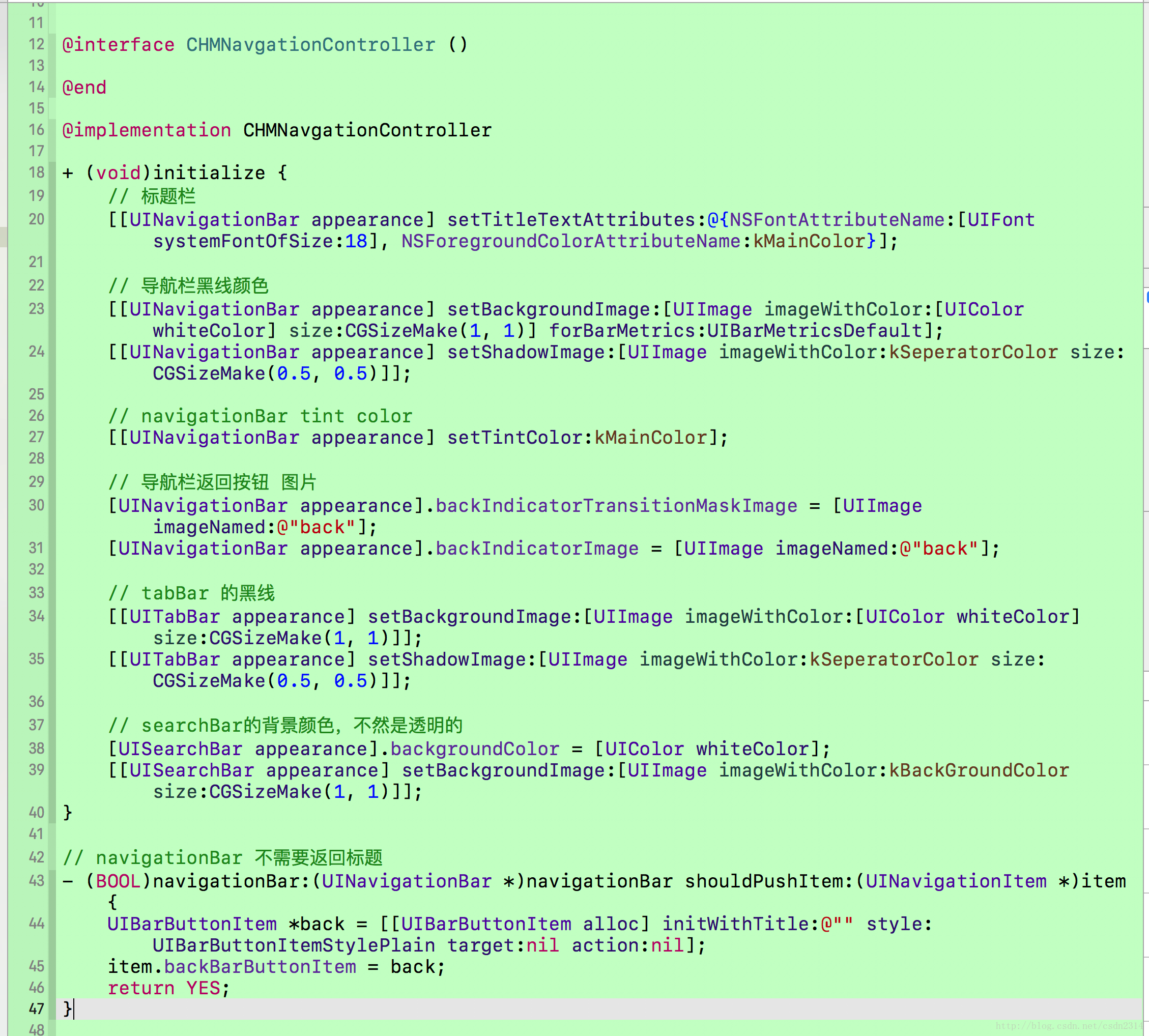
最后来一张 navigationBar、tabBar样式相关代码的图片:

























 1636
1636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








