下拉菜单
下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。这可以通过与 下拉菜单(Dropdown)JavaScript 的互动来实现。
如需使用下列菜单,只需要在 class .dropdown 内加上下拉菜单即可。
<span style="font-size:18px;"><!DOCTYPE html>
<html>
<head>
<title>BootstrapTest</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">主题
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Java</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">数据挖掘</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">数据通信/网络</a>
</li>
<li role="presentation" class="divider"></li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">分离的链接</a>
</li>
</ul>
</div>
</body>
</html></span>
标题
在任何下拉菜单中均可通过添加标题来标明一组动作。
<span style="color: rgb(51, 51, 255);"><ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu2">
...
<li role="presentation" </span><span style="color:#ff0000;">class="dropdown-header"</span><span style="color:#3333ff;">>Dropdown header</li>
...
</ul></span>禁用的菜单项
为下拉菜单中的 <li> 元素添加 .disabled 类,从而禁用相应的菜单项。
<span style="color: rgb(51, 51, 255);"><ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu3">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Regular link</a></li>
<li role="presentation" </span><span style="color:#ff0000;">class="disabled"</span><span style="color:#3333ff;">><a role="menuitem" tabindex="-1" href="#">Disabled link</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another link</a></li>
</ul></span>分割线
为下拉菜单添加一条分割线,用于将多个链接分组。
<span style="color:#3333ff;"><ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenuDivider">
...
<li role="presentation" </span><span style="color:#ff0000;">class="divider"</span><span style="color:#3333ff;">></li>
...
</ul></span>按钮式下拉菜单
把任意一个按钮放入 .btn-group 中,然后加入适当的菜单标签,就可以让按钮作为菜单的触发器了。
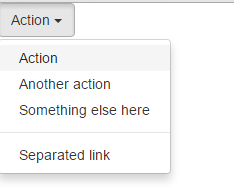
单按钮下拉菜单
只要改变一些基本的标记,就能把按钮变成下拉菜单的开关。
<span style="font-size:18px;"><!-- Single button -->
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Action <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div></span>
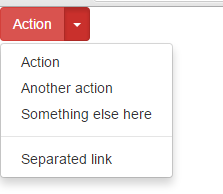
分裂式按钮下拉菜单
相似地,分裂式按钮下拉菜单也需要同样的改变一些标记,但只是多一个分开的按钮。
<span style="font-size:18px;"><div class="btn-group">
<button type="button" class="btn btn-danger">Action</button>
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div></span>
向上弹出式菜单
给父元素添加 .dropup 类就能使触发的下拉菜单朝上方打开。
<span style="font-size:18px;"><div class="btn-group dropup">
<button type="button" class="btn btn-default">Dropup</button>
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<!-- Dropdown menu links -->
</ul>
</div></span>























 1472
1472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










