什么是 Canvas?
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
创建 Canvas 元素
向 HTML5 页面添加 canvas 元素。
规定元素的 id、宽度和高度:
<canvas id="myCanvas" width="200" height="100"></canvas>
JavaScript 使用 id 来寻找 canvas 元素:
var canvas = document.getElementById(id);创建 context 对象:
var context = canvas.getContext("2d");实例一:
代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>canvas</title>
<script>
function draw(id){
var canvas = document.getElementById(id);
if(canvas == null){
return false;
}
var context = canvas.getContext("2d");
context.fillStyle = "#eeeeef";
context.fillRect(0,0,600,500);
for(var i = 0;i <= 10;i++){
context.beginPath();
context.arc(i*25,i*25,i*10,0,Math.PI*2,true);
context.closePath();
context.fillStyle= "rgba(255,0,0,0.25)";
context.fill();
}
}
</script>
</head>
<body onload="draw('canvas')">
<canvas id="canvas" width="600px" height="500px"></canvas>
</body>
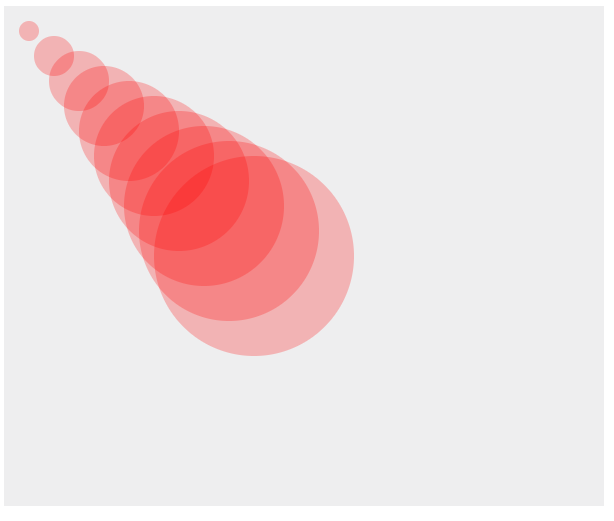
</html>效果:
实例二:
代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
function draw(id){
var canvas = document.getElementById(id);
if(canvas == null){
return false;
}
var context = canvas.getContext("2d");
context.fillStyle = "#eeeeef";
context.fillRect(0,0,500,500);
var dx = 150;
var dy = 150;
var s = 100;
context.beginPath();
context.fillStyle = "rgb(100,255,100)";
context.strokeStyle = "rgb(0,0,100)";
var x = Math.sin(0);
var y = Math.cos(0);
var dig = Math.PI/ 15*11;
for(var i = 0; i<30; i++){
var x = Math.sin(i*dig);
var y = Math.cos(i*dig);
context.lineTo(dx+x*s,dy+y*s);
}
context.closePath();
context.fill();
context.stroke();
}
</script>
</head>
<body onload="draw('canvas')">
<canvas id="canvas" width="500" height="500"></canvas>
</body>
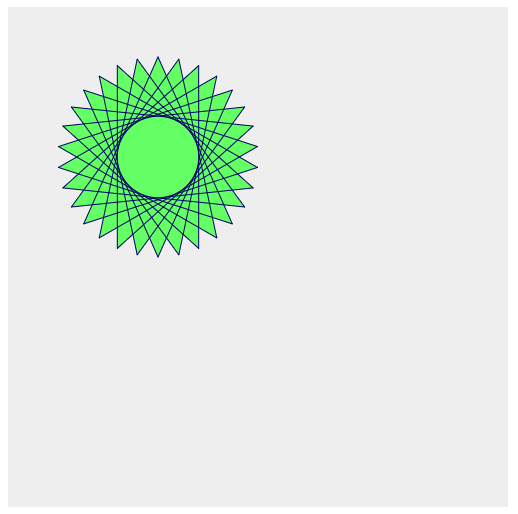
</html>效果:





 本文介绍HTML5的Canvas元素及其使用JavaScript进行绘图的基本方法。通过两个实例演示如何创建Canvas元素、获取上下文对象并绘制图形。实例包括填充背景色及绘制圆环图案。
本文介绍HTML5的Canvas元素及其使用JavaScript进行绘图的基本方法。通过两个实例演示如何创建Canvas元素、获取上下文对象并绘制图形。实例包括填充背景色及绘制圆环图案。



















 267
267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










