前言
还有2个月就过年了,对于我们这样在外漂泊的异乡人来说,一家人团聚在一起,吃一顿团圆饭,那是再幸福不过的事了。我们之所以远离家乡来到异乡就像异乡人这首歌写的一样,只为一扇窗!
正文
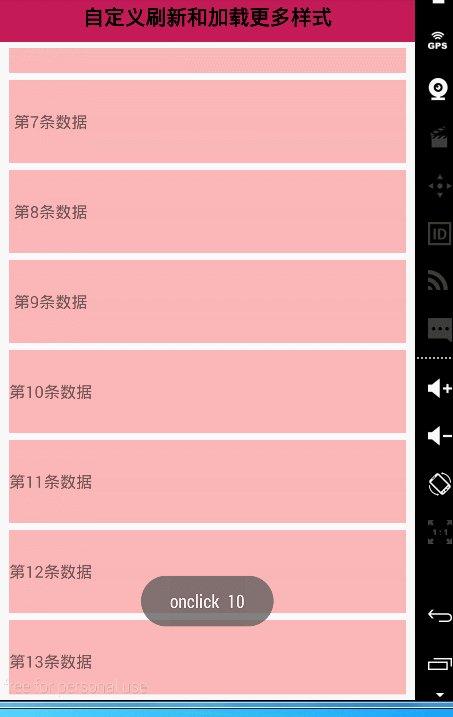
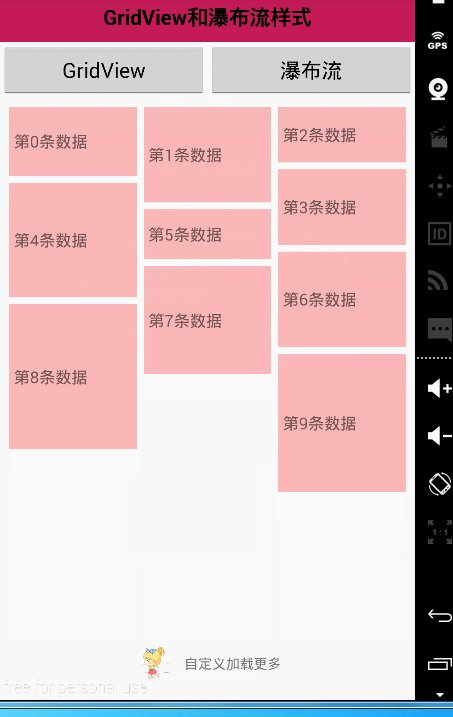
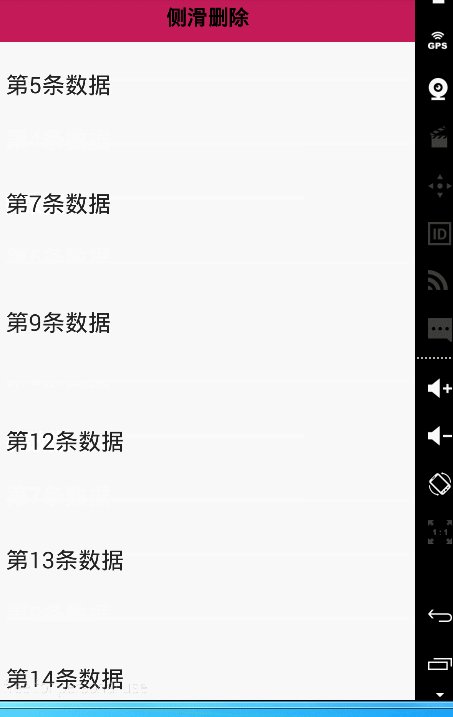
上篇文章给大家讲解了一下关于RecyclerView的使用,今天给大家讲解一下Recycler+BGARefreshLayout实现自定义下拉刷新、上拉加载和侧滑删除效果,先上效果图:
这篇文章主要讲解关于BGARefreshLayout使用,RecyclerView在上一篇文章已经进行了讲解,如果大家不了解RecyclerView的使用,先去看一下这篇文章再来看这篇。
关于BGARefreshLayout
BGARefreshLayout可以对各种控件实现多种下拉刷新效果、上拉加载更多以及配置自定义头部广告位:
1.目前已经实现了三种下拉刷新效果:
1).新浪微博下拉刷新风格(可设置背景、各种状态是的文本),
2).慕课网下拉刷新风格(使用时可设置其中的logo和颜色成自己公司的风格) ,
3).类似qq好友列表黏性下拉刷新风格(三阶贝塞尔曲线没怎么调好,刚开始下拉时效果不太好)
2.一种上拉加载更多效果:
1).新浪微博上拉加载更多(可设置背景、状态文本)
添加的内容
1.添加了控制是否使用下拉刷新的功能;
2.添加了自定义下拉刷新和上拉加载功能;
3.添加了数据加载完成之后显示“没有更多数据”提示;
4.添加了侧滑删除功能;
对于以上四种功能的实现,十分的简单,却十分的适用
开始写代码
添加依赖
compile 'cn.bingoogolapple:bga-refreshlayout:1.0.7@aar'
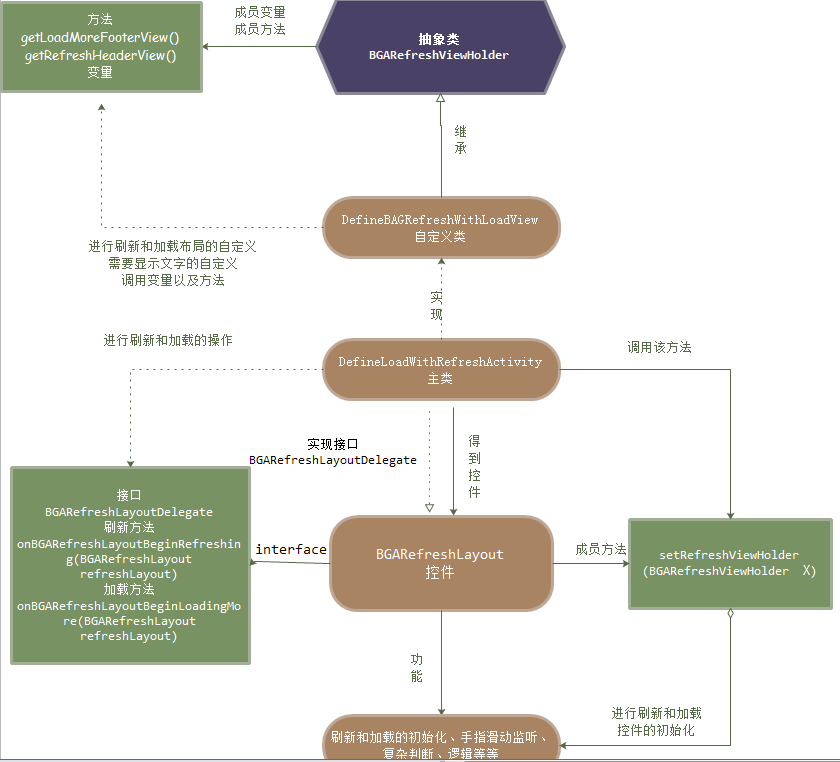
根据这张图来理解代码
我们来看看抽象类BGARefreshLayout:
/**
* 获取上拉加载更多控件,如果不喜欢这种上拉刷新风格可重写该方法实现自定义LoadMoreFooterView
*
* @return
*/
public View getLoadMoreFooterView() {
if (!mIsLoadingMoreEnabled) {
return null;
}
if (mLoadMoreFooterView == null) {
mLoadMoreFooterView = View.inflate(mContext, R.layout.view_normal_refresh_footer, null);
mLoadMoreFooterView.setBackgroundColor(Color.TRANSPARENT);
if (mLoadMoreBackgroundColorRes != -1) {
mLoadMoreFooterView.setBackgroundResource(mLoadMoreBackgroundColorRes);
}
if (mLoadMoreBackgroundDrawableRes != -1) {
mLoadMoreFooterView.setBackgroundResource(mLoadMoreBackgroundDrawableRes);
}
mFooterStatusTv = (TextView) mLoadMoreFooterView.findViewById(R.id.tv_normal_refresh_footer_status);
mFooterChrysanthemumIv = (ImageView) mLoadMoreFooterView.findViewById(R.id.iv_normal_refresh_footer_chrysanthemum);
mFooterChrysanthemumAd = (AnimationDrawable) mFooterChrysanthemumIv.getDrawable();
mFooterStatusTv.setText(mLodingMoreText);
}
return mLoadMoreFooterView;
}
/**
* 获取头部下拉刷新控件
*
* @return
*/
public abstract View getRefreshHeaderView();
/**
* 下拉刷新控件可见时,处理上下拉进度
*
* @param scale 下拉过程0 到 1,回弹过程1 到 0,没有加上弹簧距离移动时的比例
* @param moveYDistance 整个下拉刷新控件paddingTop变化的值,如果有弹簧距离,会大于整个下拉刷新控件的高度
*/
public abstract void handleScale(float scale, int moveYDistance);
/**
* 进入到未处理下拉刷新状态
*/
public abstract void changeToIdle();
/**
* 进入下拉状态
*/
public abstract void changeToPullDown();
/**
* 进入释放刷新状态
*/
public abstract void changeToReleaseRefresh();
/**
* 进入正在刷新状态
*/
public abstract void changeToRefreshing();
/**
* 设置正在加载更多时的文本
*
* @param loadingMoreText
*/
public void setLoadingMoreText(String loadingMoreText) {
mLodingMoreText = loadingMoreText;
}
/**
* 结束下拉刷新
*/
public abstract void onEndRefreshing();
/**
* 手指移动距离与下拉刷新控件paddingTop移动距离的比值
*
* @return
*/
public float getPaddingTopScale() {
return mPullDistanceScale;
}在该抽象类里面有许多抽象方法,我们只需要继承该抽象类重写里面的getLoadMoreFooterView()和getRefreshHeaderView()就可以来实现我们自己想要的刷新和加载效果,例如上图里面的DefineBAGRefreshWithLoadView自定义类:
public DefineBAGRefreshWithLoadView(Context context, boolean isLoadingMoreEnabled, boolean isRefreshEnabled) {
super(context, isLoadingMoreEnabled);
this.mIsLoadingMoreEnabled = isLoadingMoreEnabled;
this.isRefreshEnabled = isRefreshEnabled;
}
/** 设置下拉显示文字 */
public void setPullDownRefreshText(String pullDownRefreshText) {
this.mPullDownRefreshText = pullDownRefreshText;
}
/** 设置释放显示文字 */
public void setReleaseRefreshText(String releaseRefreshText) {
this.mReleaseRefreshText = releaseRefreshText;
}
/** 设置正在刷新显示文字 */
public void setRefreshingText(String refreshingText) {
this.mRefreshingText = refreshingText;
}
/**
* 定义刷新
* */
public View getRefreshHeaderView() {
if(this.mRefreshHeaderView == null) {
this.mRefreshHeaderView = View.inflate(this.mContext, R.layout.header_bga_dodo, (ViewGroup)null);
this.mRefreshHeaderView.setBackgroundColor(0);
if(this.mRefreshViewBackgroundColorRes != -1) {
this.mRefreshHeaderView.setBackgroundResource(this.mRefreshViewBackgroundColorRes);
}
if(this.mRefreshViewBackgroundDrawableRes != -1) {
this.mRefreshHeaderView.setBackgroundResource(this.mRefreshViewBackgroundDrawableRes);
}
this.mHeaderStatusTv = (TextView)this.mRefreshHeaderView.findViewById(R.id.tv_normal_refresh_header_status);
this.mHeaderArrowIv = (ImageView)this.mRefreshHeaderView.findViewById(R.id.iv_normal_refresh_header_arrow);
this.mHeaderChrysanthemumIv = (ImageView)this.mRefreshHeaderView.findViewById(R.id.iv_normal_refresh_header_chrysanthemum);
this.mHeaderChrysanthemumAd = (AnimationDrawable)this.mHeaderChrysanthemumIv.getDrawable();
this.mHeaderStatusTv.setText(this.mPullDownRefreshText);
}
//刷新不可用
if(!isRefreshEnabled){
return null;
}
return this.mRefreshHeaderView;
}
//已经开始刷新
p







 本文详细介绍了如何结合RecyclerView和BGARefreshLayout库,实现自定义的下拉刷新、上拉加载以及侧滑删除效果。文章通过实例代码演示了BGARefreshLayout的用法,包括控制刷新、加载更多、显示‘没有更多数据’提示以及侧滑删除的实现。此外,还提供了相应的XML布局和动画资源文件,帮助读者更好地理解和实现这些功能。
本文详细介绍了如何结合RecyclerView和BGARefreshLayout库,实现自定义的下拉刷新、上拉加载以及侧滑删除效果。文章通过实例代码演示了BGARefreshLayout的用法,包括控制刷新、加载更多、显示‘没有更多数据’提示以及侧滑删除的实现。此外,还提供了相应的XML布局和动画资源文件,帮助读者更好地理解和实现这些功能。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








