前言
圣诞节快到了,在这里先祝大家圣诞节快乐!
这篇文章就当我送给大家的节日礼物了(可能写的博客技术含量不是很高或者有些许错误,希望大家谅解)。
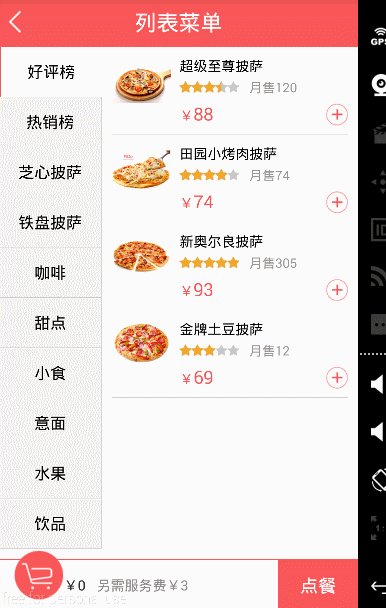
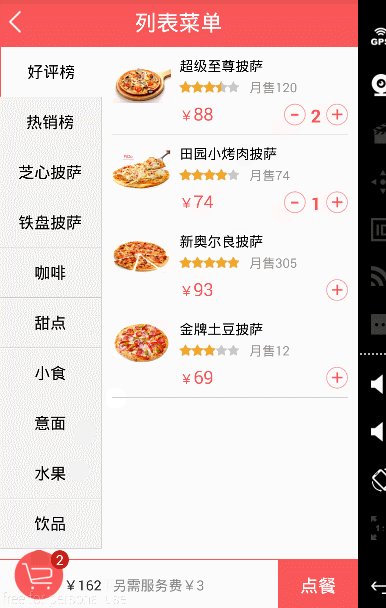
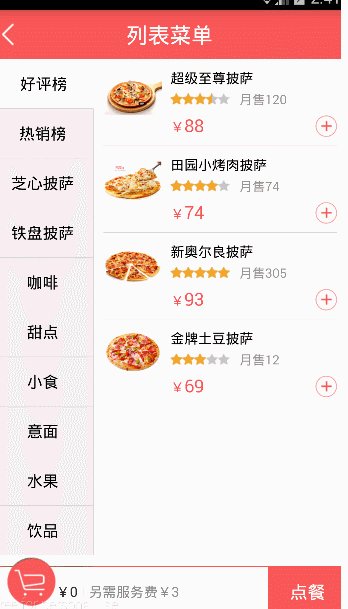
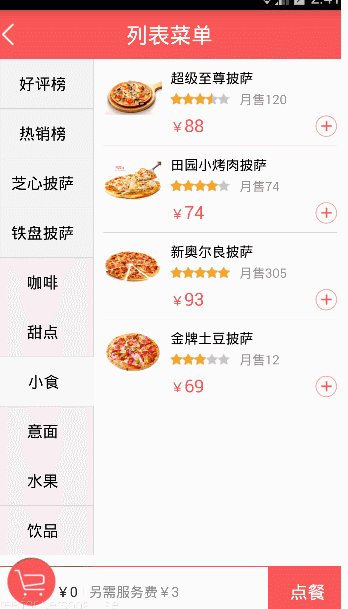
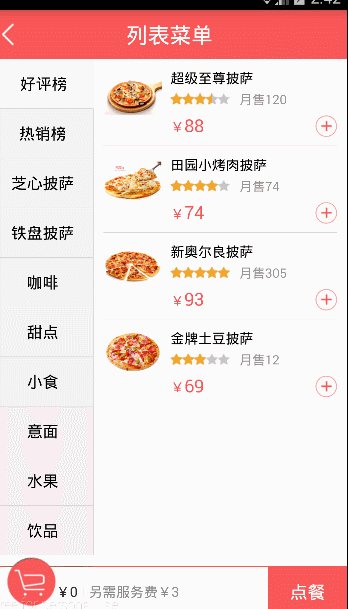
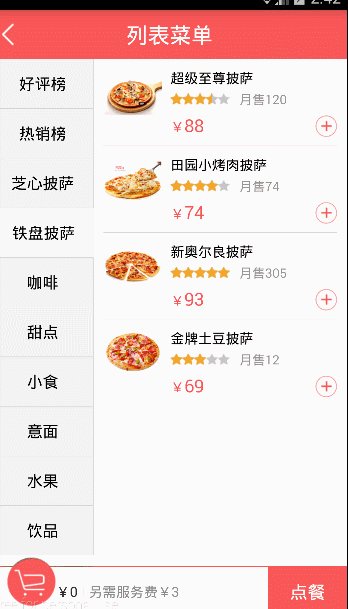
效果图
分析
有很多时候我们会得到各式各样的效果和功能,在了解了任务之后我不建议大家马上去百度或者编写代码。应该先分析任务的逻辑,并思考每部分利用什么控件或者技术实现,哪种实现效果能使我们的逻辑更清晰,即使代码编写错误当我们修改的时候也不需要改动太大或者重新进行编写(遵循开闭原则),避免浪费我们的时间。其实就是我们面向接口编程的思想,先抽象后实现。
- 对于左侧菜单和右侧内容部分联动的效果——采用两个RecyclerView控件
- 添加购物车动画的实现——采用TranslateAnimation动画
- 数据的存储、获取以及删除——采用xutils框架
是不是感觉简单分析之后,思路清晰多了,实现起来也知道该从哪里入手了。
代码实现
1. RecyclerView控件实现左侧菜单和右侧内容联动效果
activity_main.xml
<LinearLayout
android:layout_below="@+id/include"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/view"
android:orientation="horizontal">
<android.support.v7.widget.RecyclerView
android:id="@+id/m_list_menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="5"
android:scrollbars="none">
</android.support.v7.widget.RecyclerView>
<android.support.v7.widget.RecyclerView
android:id="@+id/m_list_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2"
android:scrollbars="none">
</android.support.v7.widget.RecyclerView>
</LinearLayout>主布局相对来说简单多了,就不进行详细的讲解了。
item_menu.xml
<LinearLayout
android:id="@+id/black_lay"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:orientation="horizontal">
<View
android:id="@+id/item_menu_view_red"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone"
android:layout_weight="30"
android:background="@color/title_color_ff0000"/>
<TextView
android:id="@+id/item_menu_text"
android:layout_width="match_parent"
android:gravity="center_horizontal"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:textSize="16sp"
android:textColor="@android:color/black"
android:text="好评榜"/>
<View
android:id="@+id/item_menu_view_v"
android:layout_width="0.1dp"
android:layout_height="50dp"
android:background="@color/color_menu_lines"/>
</LinearLayout>菜单布局左右两侧分别有一条竖着的黑线和红线,当我们进行点击item操作的时候,需要进行的隐藏和显示效果来达到该item处于选中状态。
item_menu_content.xml
item_menu_content就是一个简单的布局,由于代码量太大就不进行展示了,大家可以下载我的Demo进行查看。RecyclerViewMenuAdapter.java
左侧菜单的数据填充器,主要的部分就是在onBindViewHolder方法里面,先让所有的item显示为默认状态,在根据点击item对应的position来改变该item的状态即可:
//绑定ViewHolder
@Override
public void onBindViewHolder(final ViewHolder holder, final int position) {
holder.mTextView.setText(DemoData.ListMenu_STYLE[position]);
//设置所有的item显示为默认状态
holder.mLinearLayout.setBackgroundResource(R.color.color_menu_back);
holder.viewRed.setVisibility(View.GONE);
holder.viewV.setVisibility(View.VISIBLE);
//根据点击item对应的position来改变该item的状态
if (holder.getPosition() == MainActivity.SELECTPOSITION) {
holder.mLinearLayout.setBackgroundResource(R.color.white);
holder.viewRed.setVisibility(View.VISIBLE);
holder.viewV.setVisibility(View.GONE);
}
setOnListtener(holder);
}RecyclerViewContentAdapter.java
左侧内容填充器则为普通的内容没有什么特殊的地方MainActivity.java
/**
* 菜单列表 数据填充
*/
private void setMenuCommonadapter() {
mRecyclerViewMenuCommonadapter = new RecyclerViewMenuAdapter(mContext, stringMenuList);
mRecyclerMenu.setAdapter(mRecyclerViewMenuCommonadapter);
mRecyclerViewMenuCommonadapter.setOnItemClickListener(new RecyclerViewMenuAdapter.OnItemClickListener() {
@Override
public void onItemClick(View v, int position) {
SELECTPOSITION = position;
Log.e("TAG", "SELECTPOSITION:" + SELECTPOSITION);
mRecyclerViewMenuCommonadapter.notifyDataSetChanged();
mRecyclerViewContentCommonadapter.notifyDataSetChanged();
}
@Override
public void onItemLongClick(View v, int position) {}
});
}当点击item的时候,改变SELECTPOSITION 的值,再刷新两个recyclerview即可。
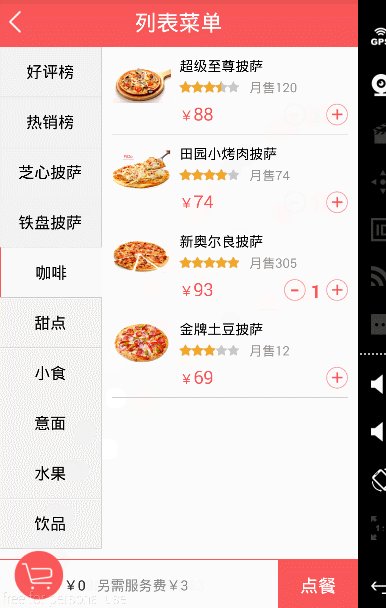
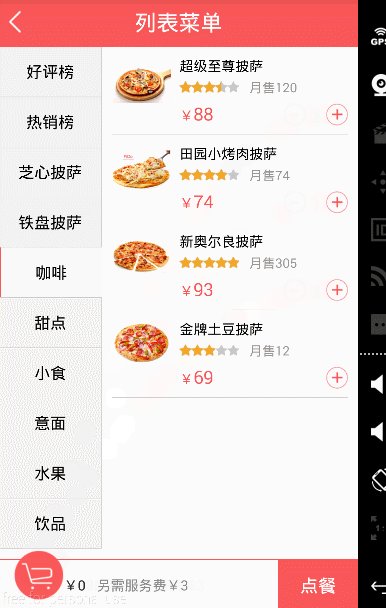
效果图如下:
由于数据全部都是一样的所以可能看起来,左侧内容部分没有什么改变,但其实数据已经刷新了。
模拟器和录制gif图工具有些问题,所以分割线显示不全并且有色差,大家如果有什么好的工具可以给我推荐推荐,在这里谢谢大家了!
2.添加购物车动画的实现
在做添加购物车动画的时候,首先想到的就是translateanimation平移动画,公司同事做过类似的动画所以拿过来稍加修改并封装成了工具类,使用起来杠杠滴。
/** 动画 */
GoodsAnimUtil.setAnim(MainActivity.this, holder.mImgJia, mCarLay);
GoodsAnimUtil.setOnEndAnimListener(new onEndAnim());首先调用工具类里面的setAnim()方法,就可以设置和开始动画了;
再监听动画,当动画结束时进行相关操作即可。
public static void setAnim(Activity activity , View imgphoto, View imgcar){
mActivity = activity;
mImgcar = imgcar;
// 一个整型数组,用来存储按钮的在屏幕的X、Y坐标
int[] start_location = new int[2];
// 这是获取购买按钮的在屏幕的X、Y坐标(这也是动画开始的坐标)
imgphoto.getLocationInWindow(start_location);
int[] start_location1 = new int[]{start_location[0], start_location[1]};
// buyImg是动画的图片,我的是一个小球(R.drawable.sign)
ImageView buyImg = new ImageView(mActivity);
// 设置buyImg的图片
buyImg.setImageResource(R.mipmap.aii);
// 开始执行动画
startAnim(buyImg, start_location1);
}- imgphoto代表我们点击的view,通过imgphoto.getLocationInWindow(start_location)得带我们点击view的横坐标和纵坐标,并存在start_location数组里面;
- imgcar代表结束位置的view,也是通过mImgcar.getLocationInWindow










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2259
2259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








