先看看效果:
Step1:首先我们定义一个div
<body>
<div class="king"></div>
</body>
Step2:: 设置一下div的初始样式
<head>
<meta charset="utf-8">
<style type="text/css">
.king{
width:100px;
height:100px;
background-color:#ffffff;
margin:0 auto;
border-color:red;
border-width:5px;
border-style:solid;
border-color:yellow green blue red;
}
</style>
</head>
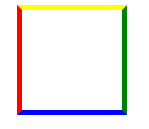
效果是这个样子:
Step3: 修改CSS:
width:0px;
height:0px;
border-width:50px;
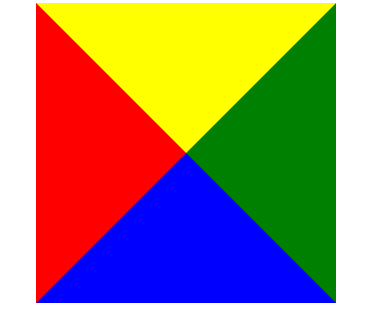
效果这个样子:
Step4:修改border颜色
border-color; red transparent transparent transparent;
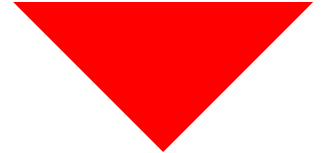
效果是这个样子:
Step5:
修改border颜色
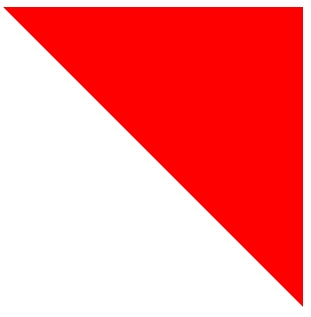
border-color; transparent transparent transparent red;
效果是这个样子:
Step6:
修改border颜色
border-color; transparent transparent red transparent;
效果是这样:
其余的自行尝试吧。。。




























 214
214

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








