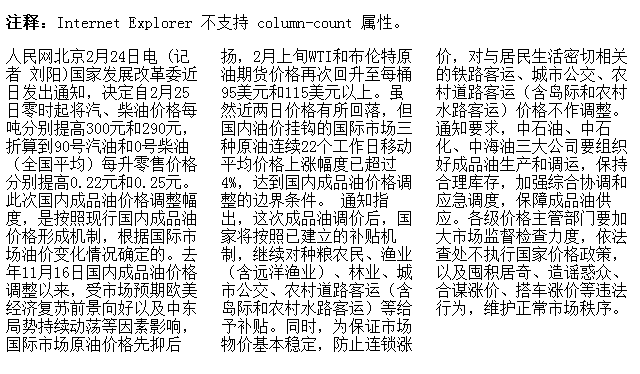
一、column-count(将文章划分的列数)
eg:column-count:3;
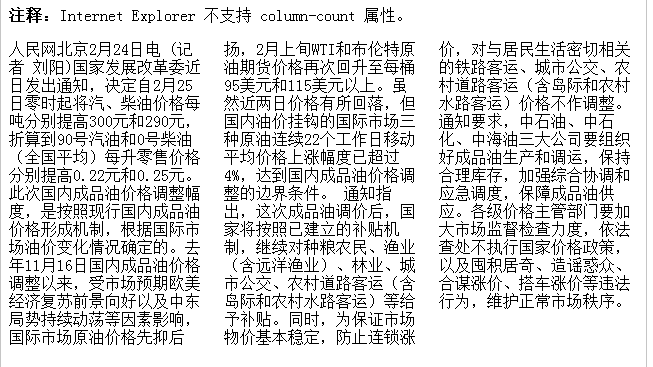
二、column-gap(文章划分块中间的间距)
eg:column-gap:40px;
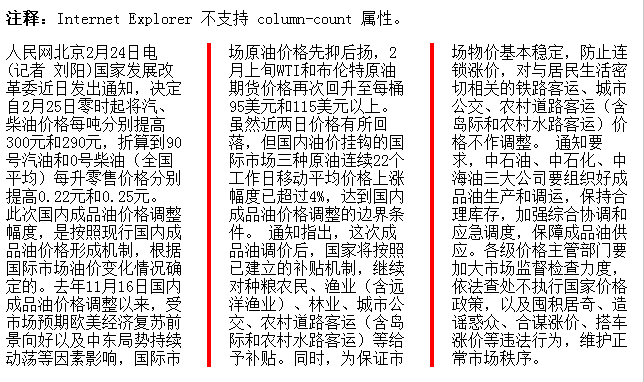
三、column-rule(在文章划分列位置加上颜色规则)
eg:column-rule:4px outset #ff0000;
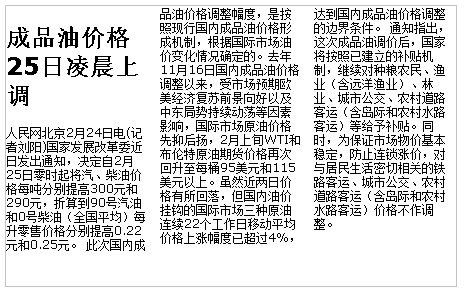
四、column-span(跨列)
跨列一列(column-span:1)
跨列所有列(column-span:all)
浏览器支持
Internet Explorer 10 和 Opera 支持 column-span 属性。
Safari 和 Chrome 支持替代的 -webkit-column-span 属性。
注释:Internet Explorer 9 以及更早版本的浏览器不支持 column-span 属性。
五、CSS3瀑布流
demo

源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.container{
width: 1020px;
margin: auto;
column-width: 250px;
-webkit-column-width: 250px;
column-gap: 5px;
-webkit-column-gap: 5px;
}
.container div{
width: 250px;
margin: 5px 0;
}
.container p{
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div><img src="001.jpg"><p>这里添加便签</p></div>
<div><img src="002.jpg"></div>
<div><img src="003.jpg"></div>
<div><img src="004.jpg"></div>
<div><img src="005.jpg"></div>
<div><img src="006.jpg"></div>
<div><img src="007.jpg"></div>
<div><img src="008.jpg"></div>
<div><img src="009.jpg"></div>
<div><img src="001.jpg"></div>
<div><img src="002.jpg"></div>
<div><img src="003.jpg"></div>
<div><img src="004.jpg"></div>
<div><img src="005.jpg"></div>
<div><img src="006.jpg"></div>
<div><img src="007.jpg"></div>
<div><img src="008.jpg"></div>
<div><img src="009.jpg"></div>
<div><img src="001.jpg"></div>
<div><img src="002.jpg"></div>
<div><img src="003.jpg"></div>
<div><img src="004.jpg"></div>
<div><img src="005.jpg"></div>
<div><img src="006.jpg"></div>
<div><img src="007.jpg"></div>
<div><img src="008.jpg"></div>
<div><img src="009.jpg"></div>
<div><img src="001.jpg"></div>
<div><img src="002.jpg"></div>
<div><img src="003.jpg"></div>
<div><img src="004.jpg"></div>
<div><img src="005.jpg"></div>
<div><img src="006.jpg"></div>
<div><img src="007.jpg"></div>
<div><img src="008.jpg"></div>
<div><img src="009.jpg"></div>
<div><img src="001.jpg"></div>
<div><img src="002.jpg"></div>
<div><img src="003.jpg"></div>
<div><img src="004.jpg"></div>
<div><img src="005.jpg"></div>
<div><img src="006.jpg"></div>
<div><img src="007.jpg"></div>
<div><img src="008.jpg"></div>
<div><img src="009.jpg"></div>
</div>
</body>
</html>| IE | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|
Internet Explorer 10 和 Opera 支持 column-span 属性。




























 1610
1610

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








