background-origin(CSS3新属性)
规定 background-position 属性相对于什么位置来定位
有三个属性值:
- border-box(忽略border,即会覆盖border的位置)
- padding-box(忽略padding,即会覆盖padding的位置,不会覆盖border)
- content-box(只显示在content中,不会覆盖border和padding)
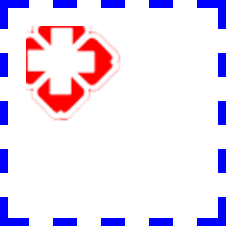
下面用图示例
<span style="font-size:14px;">div{
width: 100px;
height: 100px;
border: 5px dashed blue;
padding: 10px;
margin: 100px auto;;
background: url("../bg.png") no-repeat;
background-origin: content-box;
}</span>


(background-origin如果写在css中只有Opera浏览器可以识别,如果希望在火狐或者chrome或 Safari中使用,要使用它们浏览器的私有属性-moz-background-origin(Firefox),-webkit-background-origin(chrome,safari),并且对应的值是content,padding,border,省略了-box
注释:如果背景图像的 background-attachment 属性为 "fixed",则该属性没有效果。
浏览器支持:IE9+、Firefox 4+、Opera、Chrome 以及 Safari 5+ 支持 background-origin 属性。
background-clip(CSS3新属性)
规定 背景的绘制区域,即裁剪,通常和background-origin一起使用
也有三个属性值:
- border-box(忽略border,即会覆盖border的位置)
- padding-box(忽略padding,即会覆盖padding的位置,不会覆盖border)
- content-box(只显示在content中,不会覆盖border和padding)
下面用图示例
background-origin: border-box;
background-clip: content-box;
浏览器支持:IE9+、Firefox、Opera、Chrome 以及 Safari 支持 background-clip 属性。注释:Internet Explorer 8 以及更早的版本不支持 background-clip 属性。
此外,还有一个小实践:点击打开链接






















 79
79

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








