Android自定义仿Siri曲线View
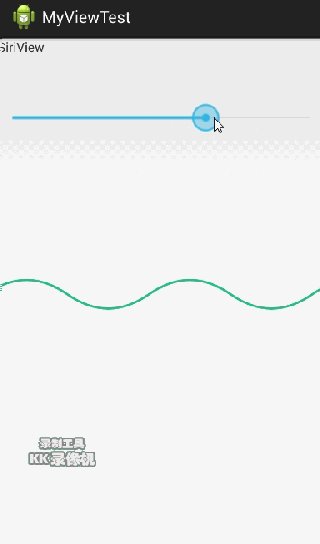
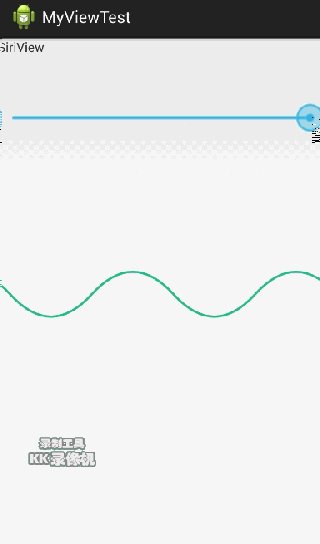
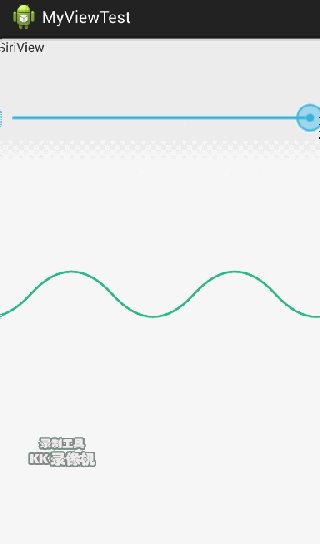
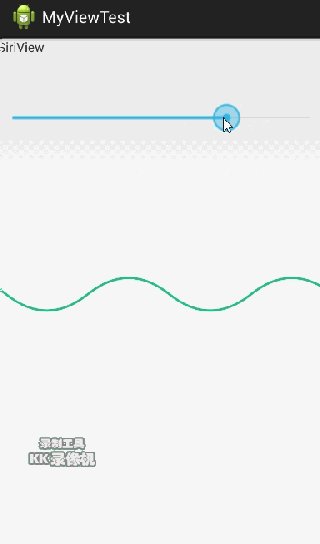
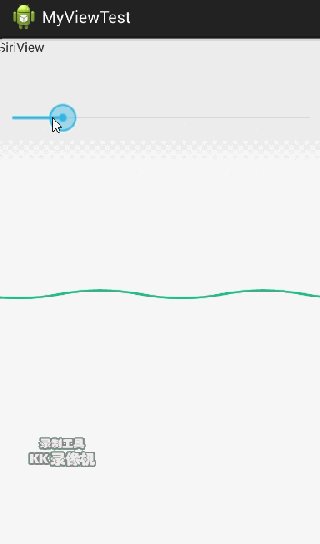
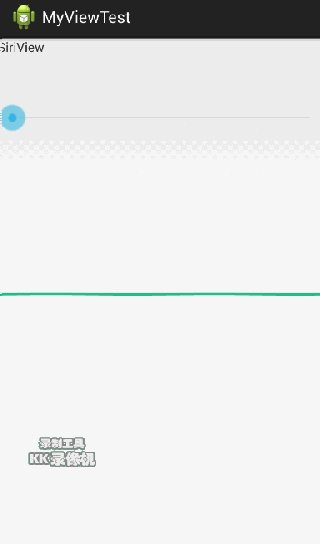
效果图


代码实现
仔细观察效果图可以发现,波浪其实是由4条贝塞尔曲线组成的,可以在自定义View的onDraw函数中,用Path.quadTo函数画出4条曲线。
Path.quadTo(float x1, float y1, float x2, float y2)其中,x1,y1为控制点的坐标值,x2,y2为终点的坐标值;当控制点的x1位于起点与终点之间时,将画出正弦曲线,此时y1控制正弦曲线的高度,即效果图中波浪的高度由y1控制。
实现了曲线绘制和高度控制之后,如何让曲线像波浪一样动起来呢?
我的解决方法是在屏幕左边,即x<0的位置,同样








 本文介绍如何在Android中自定义一个仿Siri曲线View,通过贝塞尔曲线实现波动效果。文章详细讲解了实现原理,包括在onDraw中利用Path.quadTo绘制曲线,通过控制点坐标调整波浪高度,以及利用线程让曲线动态移动,模拟波浪动画。提供了XML布局及Activity的使用示例,并附带了GitHub源码链接。
本文介绍如何在Android中自定义一个仿Siri曲线View,通过贝塞尔曲线实现波动效果。文章详细讲解了实现原理,包括在onDraw中利用Path.quadTo绘制曲线,通过控制点坐标调整波浪高度,以及利用线程让曲线动态移动,模拟波浪动画。提供了XML布局及Activity的使用示例,并附带了GitHub源码链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 966
966

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








